
独特な世界観はどこかに眠る子供ごころを刺激する! 雰囲気が素晴らしい WebGL 製ゲームと実装秘話ブログ!
ポップな空気感が楽しい一作
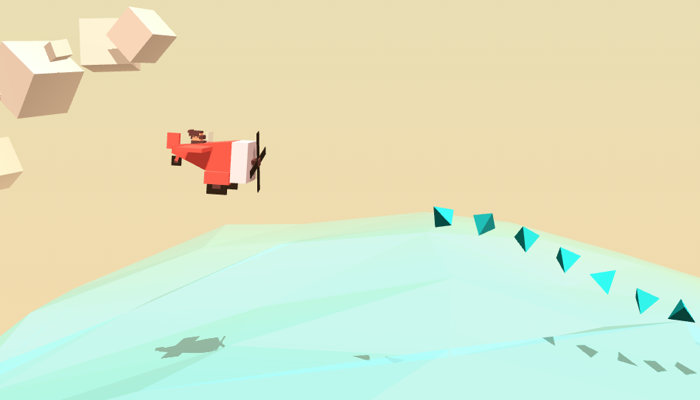
今回ご紹介するのは、three.js を使った非常に質感の良い WebGL 製のミニゲームコンテンツ。
キャラクターというか登場するあらゆるオブジェクトがキューブを中心とする非常に抽象度の高いオブジェクトで構成されています。まるでオモチャの国に迷い込んでしまったかのような雰囲気が本当に素晴らしいですね。
ゲーム自体はそれほど難しくもなく、サクッと遊べる内容になっています。
ゲームだけではない開発者必見のコンテンツも
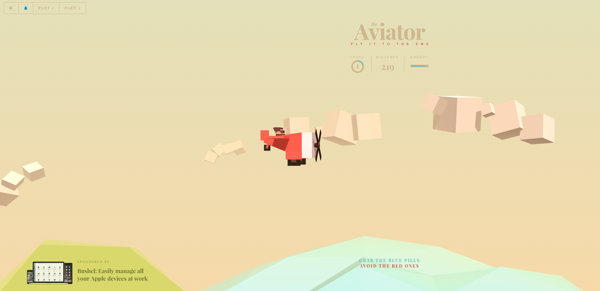
まずは今回紹介するゲームの内容を見てみましょう。
ゲームはマウスを使って操作しますが、基本的にカーソルの位置だけで入力を行っていきます。
操作自体は非常に単純で、マウスカーソルの縦方向の位置がそのまま自機の飛行する高さとなります。そしてマウスカーソルの水平方向の位置は、カメラの距離に影響を与えるようになっています。カーソルを左に持っていくほどズームアップされ、右に持って行くと逆にズームアウトされます。

いやほんとに、何度見てもシーン全体の柔らかな雰囲気が素晴らしいですよね。
オブジェクトの形状がシンプルというだけでなく、色遣い、そしてアニメーションの自然さなど、細部にまでしっかりこだわって作られている感じがして、とても丁寧な仕事だと感じます。
大空を楽しく気ままに飛び回っている……そんな気分になってきます。

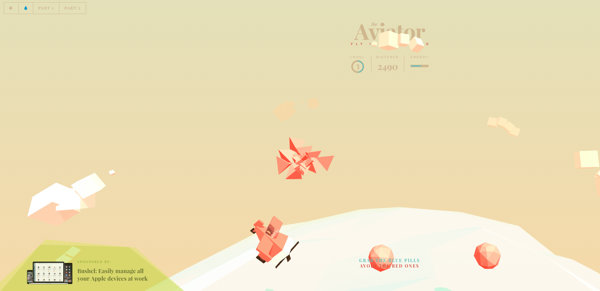
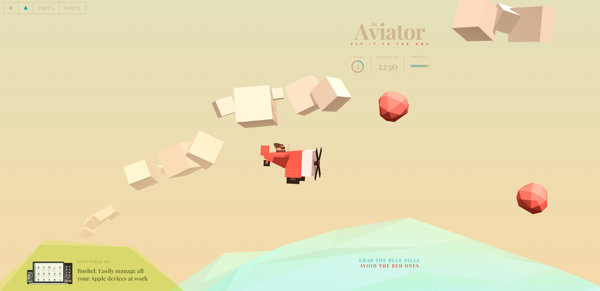
ゲームのルールもやはりシンプルで、青い四面体はエネルギーとして回収します。赤い球体のようなオブジェクトは障害物なので、ぶつからないようにうまくかわしていきましょう。
一定のダメージを受けるなどすると、画面外へと墜落していってしまいますが、一定距離を進むことができれば次のステージに進むことができます。
とは言え、ステージが変化してもフィールドが変化するということではなく、そういう意味ではまさにミニゲームといった感じです。

衝突するとダメージになってしまうので気をつけて!
開発者目線で注目したいのは、同時に公開されているブログ記事です。
驚くのは、このブログの内容の分厚さです。図解や実際のコードをふんだんに使ったこのブログ記事は、それ単体でとても価値のあるコンテンツになっています。
日本語の記事ではありませんが、これほど具体的に、わかりやすく、ゲームが完成するまでの一部始終が公開されているコンテンツはちょっと探したくらいでは見つからないのではないか、と思うほど素晴らしい内容になっています。
three.js での開発にチャレンジしてみようと考えている人にとっては、ものすごい価値を持つ教科書になると思います。

ゲーム中の海面はどうやって用意したのか、キャラクターはどうやってデザインしたのかなど、本当に実用的なアイデアや技術がつめ込まれたすごい内容のブログ記事です。そちらも記事末にリンクおいてありますので、ぜひご覧になってみてください。書いたのは Codepen でたくさんの three.js 作品を公開されているエンジニアの方ですね。
非常に素晴らしいコンテンツですね。本当に驚きました。おすすめです。
ぜひチェックしてみてください。
リンク:
The Aviator: The Game | Codrops
The Making of "The Aviator": Animating a Basic 3D Scene with Three.js | Codrops



