
効果音やアニメーションなどを駆使したインタラクションが痺れるカッコよさ! デザインセンスがすごい WebGL デモ!
とにかく音の演出がとてもいい
今回ご紹介するのは、スイスで旗揚げしたとある企業のウェブサイトです。
サイトを見ただけではいまいちはっきりしたことはわからないのですが、通信事業、あるいはスマートフォンなどのデバイスを製造・販売する企業じゃないかなと思います。
詳細はわからなかったのですが、まあサイトのほうはとにかく気合が感じられる仕上がりになっています。特筆すべきは見た目の美しさだけでなく、インタラクションとサウンド効果です。
ハッキリと主張するサウンド演出が魅力
今回のサイトはあまり豊富なパターンを持つデモサイトという位置づけではなく、あくまでも企業の顔となる、ティザーサイト的なサイトだと思います。
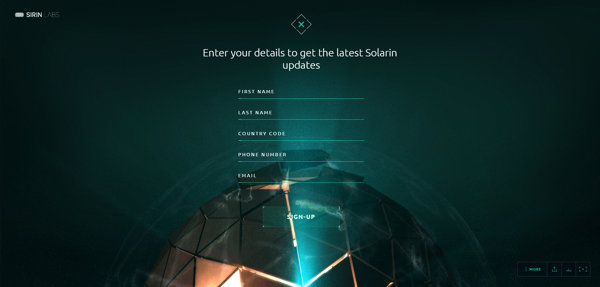
ロードが完了するとおもむろに現れる謎の幾何学系オブジェクトは、光を反射する様子やマウスカーソルの位置に応じて微妙に動く様子など、かなり先進的な印象を受ける仕上がりとなっています。
まず見た目のインパクトがとても強いです。

サイトには大きく「MAY 2016」とあることから、そのタイミングでサービスをスタートするということなんですかね。
サイトには「SIGN-UP」と書かれたボタンが置かれていて、そこからニュースレターを受け取るアカウント登録ができるようになっています。
画面を占領している球のようなオブジェクトは、ご覧のとおり三角系の板が連なって形成されていますが、その中から漏れ出す光の演出も見事な雰囲気を作っています。
ただ、ちょっと重いですね。見た目重視という感じです。

そして、おもむろに「この球はドラッグして動かせるのかな」とマウスボタンを押した瞬間、まるでシステムトラブルでも起こったのではと思うような、妙に耳に残る効果音と電子音が鳴り響きます。
同時にレンダリングされるシーンにも変化が表れ「MAY 2016」などと書かれていた文字の部分がノイズに歪み、球体の周囲を覆っていたプラズマの膜のようなオブジェクトが鈍い輝きで瞬きます。
この音を効果的に使った演出は迫力もあってすごくいいですね。
最初はちょっとびっくりするかもしれませんが(笑)

いったいどういったサービスを展開する企業なのかよくわからないのですが、彼らのサイトはデザインを重視した作りという感じで、いかにも先進性を謳うベンチャー企業のサイトといった感じです。
WebGL のデモとして見ても、なかなか迫力のあるかっこいいレンダリングになっていると思いますが、あまり GPU が強力でないマシンの場合は、かなり重くて描画が苦しいかもしれません。
WebGL を使ってどこまで外見にこだわるのかは難しいところですが、このサイトは外見重視という意味ではひとつのモデルケースかもしれません。
とてもクールな印象のサイトになっています。ぜひチェックしてみてください。



