
まるで手書きのラインのような「揺らぐライン」を WebGL で描画するための考察ブログ記事が面白い!
まるでウゴウゴルーガ風の手書き風ライン
今回ご紹介するのは、とある海外のブログ記事です。
このブログ記事では、WebGL でなんとか手書き風の、有機質なラインを描画できないかと様々な考察がなされています。
また、ライブデモとしてブログ内で動いているサンプルがあるため、実際にどのようなラインが引けるのか、アルゴリズムや解説を見ながら実装結果を試すことができるようになっています。
手書きのアニメーションのような波線
今回のブログは、まずアクセスするとその独特なデザインがパッと目に飛び込んできます。ブログのデザインそのものが、手描きのラインを意識したモノクロベースのデザインになっていますね。
そして今回のブログ記事の冒頭でも、執筆者自身の言葉でこんな風に語られています。
As you may notice from the design of the blog, I'm a big fan of black and white, pen and ink drawings.
手書き風の、自然な揺らぎを持ったラインやインクによる白黒の雰囲気がとても好きな方みたいです。
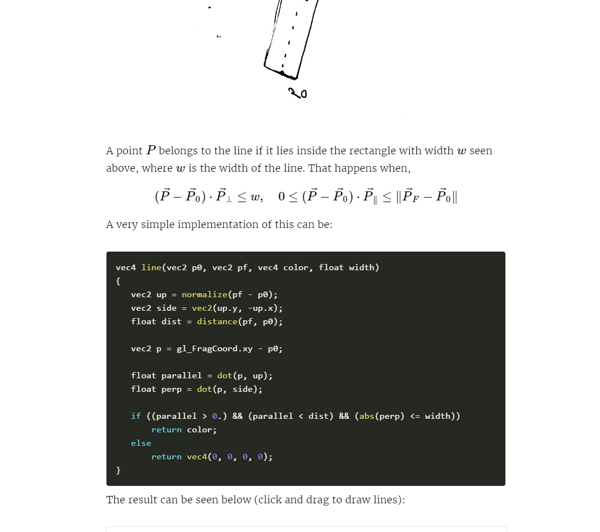
そして、WebGL でそういったペン画やインクでのドローイングを模した表現を行うためのひとつの方法として、ラインをいかにして揺らいだ波線にするのかを考察したのが、今回のブログ記事です。

ブログ内では、実際に GLSL でどのように記述したのかを紹介する具体的なコードの掲載があるだけでなく、概念を説明した図解や、数式なども掲載されています。
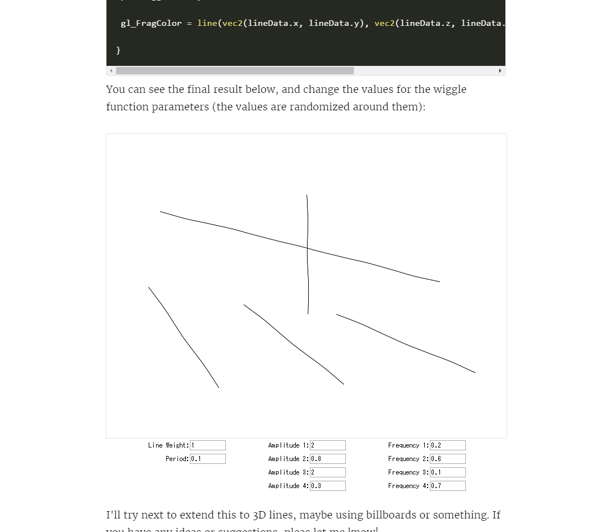
そしてなにより、わかりやすくライブビューイングできるようなサンプルがブログには埋め込まれているので、説明されたロジックでどのようなラインが描画できるのか、確かめながら読み進めることができるようになっています。
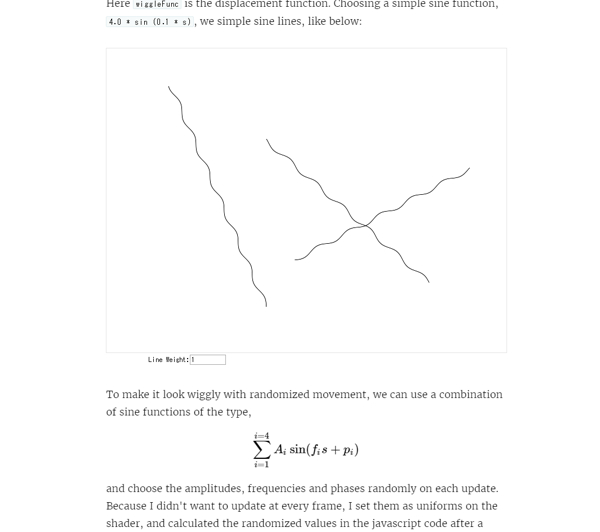
ドラッグすると波線が出てくる様子など、なかなかおもしろいですね。

ドラッグすると波線がぐりぐり引けます

最終的には、まるで手書きのアニメーションのような、一定の周期で揺らぐラインの実装が出てきます。
これは静止画ではよくわからないと思うのですが、実際にブログをご覧になって試してみていただければと思いますね。
非常にわかりやすく技術を解説しているだけでなく、体感できるようにサンプルが埋め込まれている点がとてもありがたいコンテンツとなっています。
また最後のほうには、もっといい実装方法があったらぜひ教えてほしい! なんてことも書いてあって、ライン描画に対する並々ならぬ情熱を感じるブログ記事になっています。
とてもおもしろいアプローチだと思いますので、WebGL を利用した実装のひとつの例として、参考にしてみてはいかがでしょうか。
ぜひチェックしてみてください。



