
人間の動きをモーションキャプチャし WebGL で動かす様子をデモした WebGL Walker
かなり古くから存在するデモ
今回ご紹介するのは、WebGL を使って、人間のモーションデータを三次元に可視化するデモ作品です。
実はこの作品、かなり WebGL の初期の頃からウェブ上にあったもので、正直なところ、最近の WebGL 実装と比べてしまうとかなり簡易的な作りです。
しかし、モーションを使ったアカデミックな研究を元にしているためか、とても自然なモーションが実現できており、見ていて楽しいですね。
動きから性別や体格、心情まで予測する
今回のデモの配信元である Bio Motion Lab は、本格的な研究としてモーションキャプチャなどの技術を扱っているラボです。カナダにあるクイーンズ大学内にあります。
詳しいことはウェブサイトを見ていただくのがわかりやすいと思いますが、人間のモーションをキャプチャし、その動作などから性別や体格、果ては精神状態も予測することができるとして研究が進められているそうです。
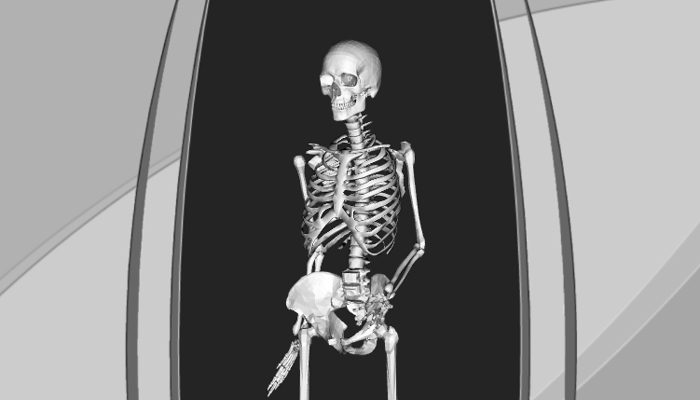
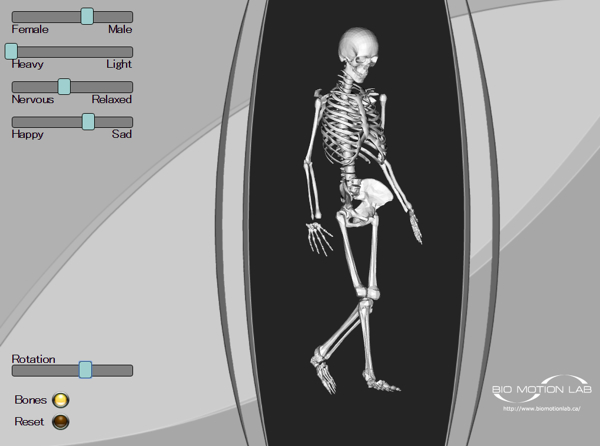
今回のデモは、そんなモーションに関連した研究機関らしいコンテンツとなっており、アニメーションする人体の骨格モデルが登場します。

人体モデルは、常に歩きのモーションでアニメーションしています。
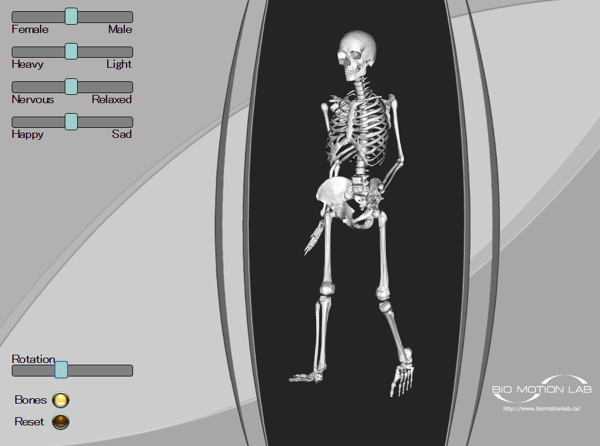
画面の左側にスライダがいくつか設置されていますが、これらを操作することで、骨格モデルの大きさや動きを自由に制御できるようになっています。
スライダにはそれぞれに意味が割当てられており、例えば男性的な骨格や女性的な骨格といったように、それぞれのスライダを操作することでどのような影響が出るのかが変化します。

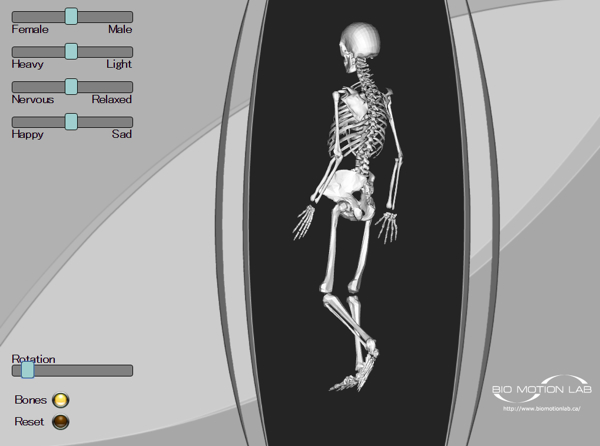
また、画面の下の方には Rotation スライダがあるので、これを使うことで骨格モデルの背後や側面も眺めることができるようになっています。
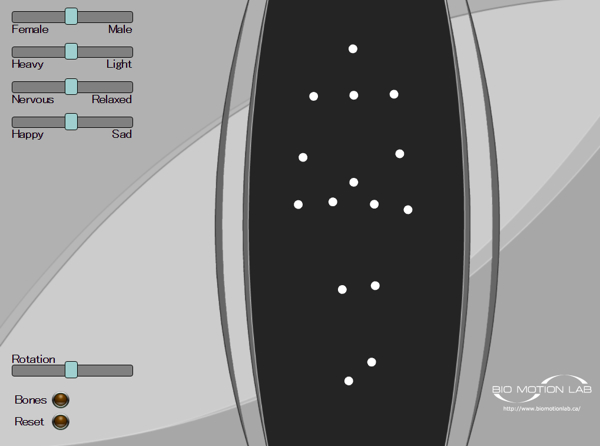
画面のしたのほうにある Reset ボタンを使えば、変化させたパラメータをリセットすることもできるうえ、そのリセットボタンの上にある Bones と書かれたボタンをクリックすると、骨格モデルとモーションをキャプチャしている制御点との表示切替が可能です。
下の画像は正面から見た様子を、制御点モードでキャプチャしたものです。アニメーションしていないとちょっとわかりにくいかもしれませんが、関節の部分に制御点が仕込まれているのがわかります。

こちらのラボの研究では、モーションだけで性別や体格などを判別しようとしているようですが、確かに、スライダを変化させてみると、ほんの些細な違いであっても、モーションにはとても大きな特徴が出るのだなということがわかります。
性別の差異に関してはちょっと大げさなんじゃないかなと思うような部分もありますが、さり気なく変化させてよーく観察してみると、確かにスライダで変化を与えたことによって、ボーンの動きから感じるものが微妙に変化しますね。
人間は顔の表情を捉えることなどに長けているとよく言われますが、こうしてみてみるとモーションに関しても似たようなことが言えるのかもしれません。

体格を重めにして悲しげな男性的骨格にしてみたら本当におっさんみたいになった(笑)
最初にも書いたとおり、こちらのデモはかなり古くから公開されているもので、恐らく最近は一切メンテナンスもされていないでしょう。
それだけに、ページ全体としてのインターフェースは少し古くさい感じもします。
しかし、こういった 3D のアニメーション実装や、本物の人間のモーションに関する実装というのは、思いの外情報がありません。
今回のサイトも、古いサイトながらやはりとても価値のあるものではないかなと思います。もしご覧になったことが無い方は、ぜひチェックしてみてください。



