
JavaScript と WebGL で動作する不思議な時計! キューブをうまく利用した Cubic Time が面白い!
まるでルービックキューブのようなクロックデモ
今回ご紹介するのは、非常にシンプルな JavaScript でのクロックデモ作品です。
WebGL を利用して、まるでルービックキューブのようなオブジェクトを使って時刻を表現するのは、今までに見たことのない、不思議な表現方法ですね。
時刻が変化するときの、キューブが回転する様子も見ていて非常に面白い一品となっています。
ロード時と時刻の変化時にご注目
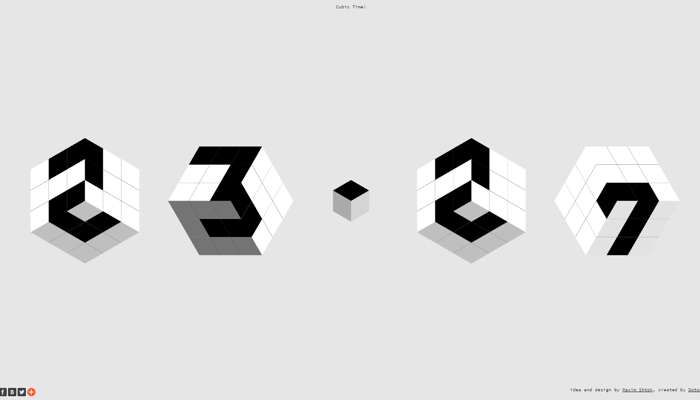
今回のデモはクロックデモ作品ですが、時、分、秒のうち、時間と分の部分がキューブのかたまりによって表現されています。
秒に相当する部分は、画面の中央に単体で置かれているキューブが担っており、一秒経過するたびにキューブがかわいらしく回転します。
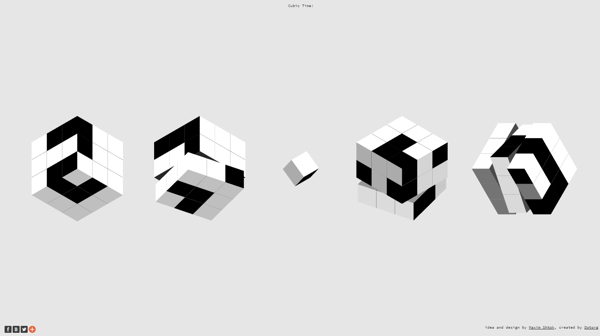
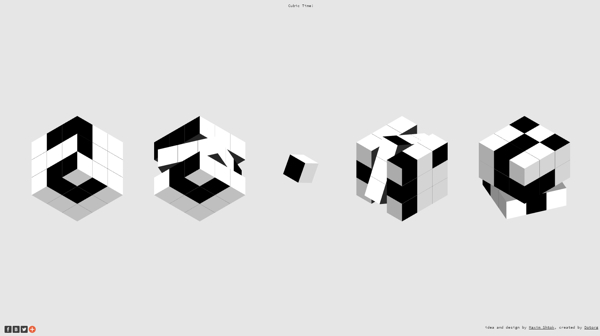
ブロック上に固まっているキューブのほうは、時刻が変化するタイミングやロードした直後の状態のときに、数値を正しく表現できるようにアニメーションして変化するようになっています。

この表現、一見ありそうな感じもしますが、ウェブでこんなものを見ることができるとわけもなく楽しい気持ちにさせられます。
立体的な表現をうまく活用して、キューブの表面につけられた白黒の模様だけで数字を表す形が作られます。
恐らく今回のデモの場合は、正射影変換で意図的に遠近感を排除した立体表現にしているのだと思いますが、これが見事にシーンの雰囲気にマッチしており、レトロとも違う、かといってデジタルともアナログとも微妙に違う、不思議な雰囲気を生み出していると思います。

ぐるぐると回転する様子が面白い。
立体を表現できる WebGL の特性をうまく利用しつつ、こうして不思議なクロックを作ってみせたのは、どうやらロシアのデザイナーとエンジニアのようですね。
エンジニアさんのほうは、自らのポートフォリオサイトにも WebGL による実装を使っていて、シンプルなデザインながら効果的にサイトが彩られています。
ロシア発の WebGL コンテンツはあまり数は多くない印象ですが、無機質ななかに不思議な魅力を湛えた今回のような表現が、非常に得意な国民性なのかもしれないなと感じました。

JavaScript を利用したブラウザ上での時計の表現には、結構むかしから様々なものがありますよね。
私自身、かつて時計の実装を WebGL で作ったことがありましたが、今回の作品のような表現は一生思いつくことがないような気がします。
パースをかけずによりキューブらしく振る舞わせているという点も、さり気なくかっこいいポイントではないでしょうか。
とても特徴的で面白い作品になっています。ぜひチェックしてみてください。



