
Webpack を利用した React のプロジェクトを三次元空間に可視化する面白いデモ Stellar Webpack
繋がりや内部の駆動状況を可視化する
今回ご紹介するのは、ちょっとめずらしい WebGL 製のデモアプリケーション。
このページをご覧になっているみなさんは、少なからず WebGL に興味を持ち、JavaScript を利用したことがあるかと思うのですが、React を使ったことがあるでしょうか。
React では webpack と呼ばれる複数のソースをひとつにパックできるソリューションを利用することが多いのですが、その様子を可視化したのが今回のデモになっています。
自前のプロジェクトを突っ込んで可視化することもできるようで、非常に興味深いデモとなっています。
ソースコードの関連性を立体的に表現
はじめに断っておくと、一応私は React も webpack もどういうものか理解しているつもりですが、ここではその詳細については解説しません。
とは言え、本当に簡単に概要だけを説明すると、昨今の JavaScript 界隈では、複数のソースをひとつにまとめ、場合によってはコンバートするなどの処理を加えながら、最終的な成果物を作るスタイルを取ることが増えています。このような用途に利用されるのが webpack ですね。
webpack を利用すると、いろいろなソースコードが入り混じったようなプロジェクトであっても、非常に少ないファイル数で公開することができ、とても便利です。
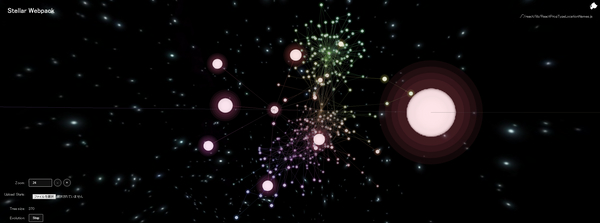
今回のデモは、そういった複雑に入り組んだ webpack を利用したプロジェクトを、三次元にマッピングすることで可視化することができます。

まるで宇宙空間のような幻想的な三次元空間のなかに、光り輝くボールのようなオブジェクトが、ラインで繋がれた状態で浮遊しています。
恐らく、このボールのひとつひとつが、なにかしらのソースコードのファイルなのだと思います。
微妙な色の違いは、もしかしたらディレクトリ構造によって決まるのかな?
なんにしても、こうやってプロジェクトを構成するファイルが可視化されるというのは面白いですね。

マウスのドラッグ操作によって、自由に視点を変更することができます。また、ホイール操作によるズームイン・ズームアウトなども行えるので、ほとんど直感的に、シーン内の様子を任意の視点から眺めることができるはずです。
画面の右下のほうにはいくつかメニューが並んでいますが、そこからは自前のプロジェクトをアップロードして可視化する、なんてこともできるみたいです。ちょっと試してないですが……
静止画ではわかりにくいかと思いますが、実際にレンダリングされる際には、常にボールとボールを繋ぐライン、あるいはボールそのものが激しく振動するようにアニメーションしている箇所があります。
これは恐らく、React が実行された際に、頻繁に変更が加えられる場所が変化しているのだと思うのですが、ハッキリしたことはちょっとわかりませんでした。どういう理由で動いているのか、気になります。

なお、全てのファイルが対象というわけではないようですが、マウスカーソルのホバーによって、ファイル名が出てくるものが一部にあるようですね。
このあたりも、どういう理屈でファイルを表示したり、あるいはしなかったりしているのかわからないのですが、自前のプロジェクトをアップロードして確認しながらやってみると、なにかわかるかもしれません。
私の方では手元に適当な React 製のアプリケーションがなかったのですが、興味のある方はぜひ挑戦してみてください。

ファイル名が表示される場合は画面の右上、Github のアイコンのそばに出ます。
WebGL では様々なものが可視化されてきたかと思いますが、今回のように、React 製のプロジェクトをまるっと可視化するというのは、発想からして面白いですね。
実際に webpack を利用して React ベースの開発をしてみるとわかりますが、本当にディレクトリ構成やファイルの構成などが、複雑に入り組んだ状態になりやすいです。
それも、こうして三次元にマッピングしてみると、まるで自然界の生命の繋がりを可視化したかのように、幻想的に見えるというのが興味深いです。
あまりインターフェース上に説明などがないのでわかりにくいですが、その奇抜な、しかし非常に楽しい発想に、思わず興味深く見入ってしまう魅力があるように思いました。
ぜひチェックしてみてください。



