
美しい宇宙の神秘に迫る WebGL の宇宙コンテンツ! レンダリングがとてもきれいな Space Advisor
非常に美しいレンダリングが特徴
今回ご紹介するのは、非常にたくさんの予算が掛かっていそうな(笑)、地球や宇宙を描画するタイプの WebGL デモです。
WebGL 作品には、宇宙をテーマにしたものが非常に多いですが、今回のサイトのレンダリング結果は非常に美しい仕上がりになっています。
サイトそのものは、かなり予算が組まれていそうな感じの、非常にレベルの高い内容です。モバイル端末と連動して動くようになっていたり、かなり気合いが入っていますね。
クイズに答えてレベルを計測
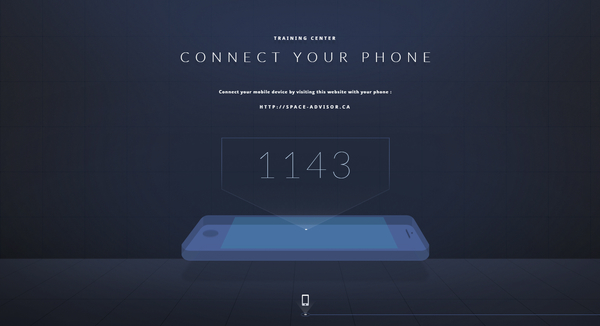
今回のサイトは、その導入部分でいくつかのクイズに答える必要があって、それによって、プレイヤーが宇宙をどの程度知り尽くしているのか、ということをゲームのような感じで計測します。
ここでの質問の受け答えが、レベル、という概念でサイト内で利用されるようになり、このレベルに応じて、閲覧できるコンテンツに差が出るみたいですね。
このあたり、ちょっとインターフェースも含めて、少々扱いにくいのがちょっと残念です。せっかく、外見がとてもかっこいいので、余計にですね。

モバイルを使う場合は、上の画像のようにコードをスマートフォン側で入力するなどの作業が必要になります。
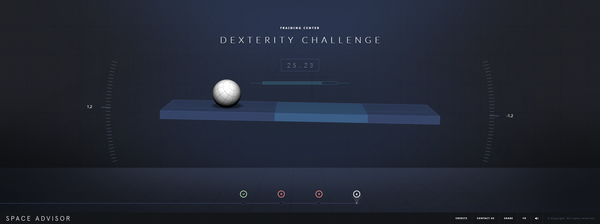
ちょっと途中までやってみたのですが、今ひとつ、進み方がわからないところがあり、断念しました。たぶん、ジャイロセンサーを使うコンテンツがあるためなのかなとは思うのですが、よくわからん感じでした。
PC のブラウザで閲覧している場合は、マウスカーソルを使ってジャイロセンサーの代わりになるような操作を行います。ただ、これがこのあとのコンテンツにどういうふうに関わってるのか、いまひとつわからずじまいでした。
私の操作や進め方が悪いだけなのかもしれないですが、ちょっとわかりにくいインターフェースかなと個人的には感じました。

さて、チュートリアル的なシーンが全て完了すると、宇宙空間を描いたようなシーンへと遷移します。
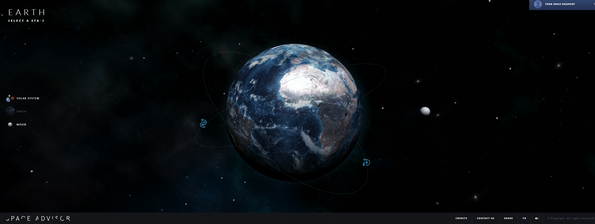
この、宇宙モードのほうは、見た目が非常に美しくて、思わずハッとさせられますね。マウスカーソルがホバーすると浮かび上がるワイヤーフレームなど、非常にカッコよく仕上がっています。
下の画像だと、左側にある火星はロックされていて詳細を見ることができない状態になっています。これが、さっき書いた、質問などに答えることで決まるレベルによって差が出てくる要素です。

英語がよくわからなくてクイズに失敗した(笑)ので、火星以外の、詳細を見ることができる地球と月のほうに注目してみましょう。
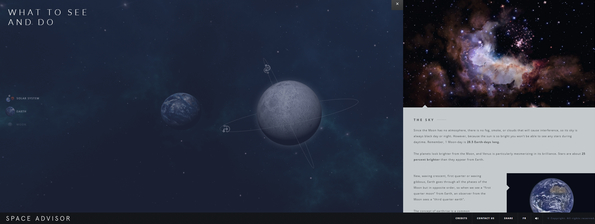
地球や月を選択すると、その星だけにクローズアップしたようなシーンになり、さらに、衛星のように周囲に配置されているアイコンをクリックすることで、説明文などが表示されるようになっています。
こちらは、写真や動画が使われていて、かなり本格的な内容みたいです。
サイトの名前が「Space Advisor」ですから、宇宙についていろいろなことを知ることができる、そういう意図のサイトなのでしょうね。


外見が非常に美しく、また、ちょっと私にはわからなかったのですがモバイル端末との連携が行える機能があるなど、かなり本格的なサイトになっています。
フランス語版のページがどうやら存在するようで、モバイルからドメインだけ叩いてみたら、表示されたのはフランス語でした。URL の末尾に言語を指定できるようなので、そのあたりも参考にしつつ、サイトをご覧いただくといいかもしれません。
地球のレンダリングでは地表と大気が別々の速度で動くなど、ビジュアルに対するこだわりを感じます。
ぜひチェックしてみてください。




