
ARM アーキテクチャ の CPU を WebGL でビジュアライズ! 動作する様子を観察してみよう
CPU のなかで何が起こっているの?
今回ご紹介するのは、ちょっと変わった、しかしとても興味深い内容の WebGL デモです。
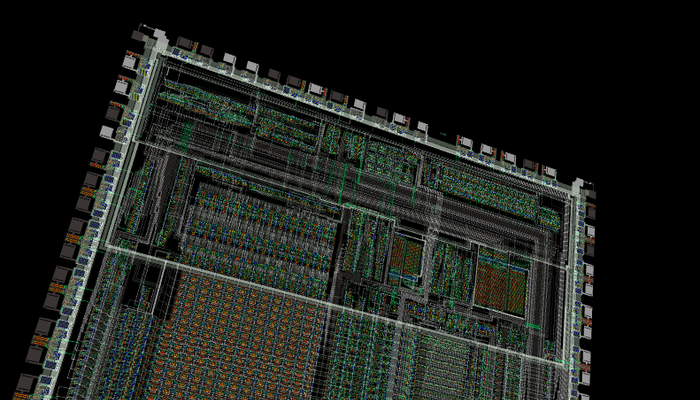
一見して派手さはあまり無い今回のデモ。しかし、その内容は独特で、面白いですね。
ARM アーキテクチャという CPU 設計思想がありますが、今回のデモは、そんなアーキテクチャで作られた CPU の動作する様子を可視化しています。立体的に、また色の変化などを通じて非常にわかりやすく、動作する様子を観察することができます。
ステップ実行などもできる
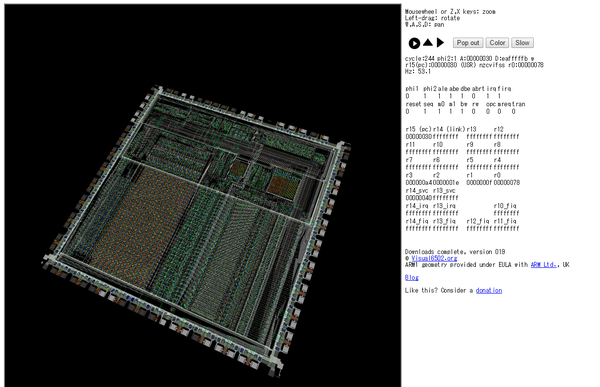
今回のデモは、左側のビューの部分が WebGL 製の 3D ビューになっています。
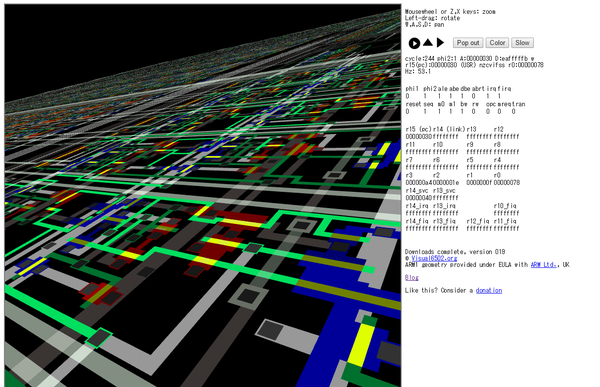
初期状態では正面からまっすぐ見ているような感じなので、一見すると 2D のようにも見えますが、実際にはしっかりと 3D でレンダリングされています。
画面の右側を見てみると、なにやら文字がたくさん書かれていますが、ここには様々な情報が表示されたり、あるいはボタン類などが並べられたりしています。

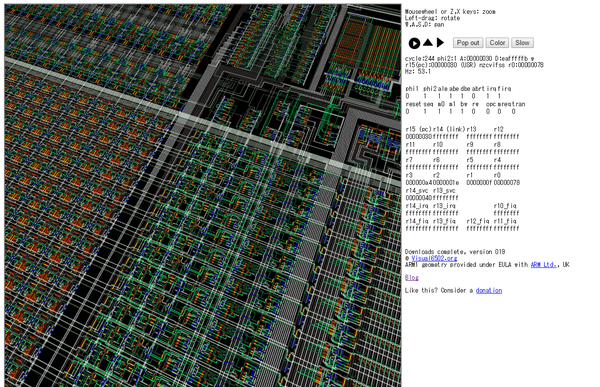
ビューの部分は、いわゆる普通のマウスによる回転操作やズーム操作が行えます。基本的には、左ボタンを使う感じです。
また、キーボードからの入力も受け付けるようになっているので、マウスが無くても、ある程度は普通に操作することが可能となっています。
画面の右側、その上段に並んでいる再生ボタンを押すと、CPU が動作している様子を色の変化で可視化することができます。白抜きの三角形が付いているボタンは自動的に実行の様子がアニメーションするボタンですが、そのとなりのボタン類を用いれば、ステップ実行のように、少しずつ実行する様子を眺めることもできます。
かなり、本格的な内容になっていますね。

私は CPU のアーキテクチャなどには詳しくありませんが、ARM アーキテクチャといえば、モバイル機器などで多く利用されている CPU のアーキテクチャですね。
なんでも省電力性に優れており、カスタマイズもしやすいのだとか。CPU や GPU などの電子機器は専門知識が無いとなかなか難しいジャンルではありますが、今回のデモは、プログラミングをしている方なら、見ているだけでもなんとなくどんなことが起こっているのか、わかるのではないでしょうか。
また、ビューの部分を目一杯拡大してみると、かなり細かい部分までしっかりと再現されているのがわかると思います。
細かな挙動のひとつひとつまでこうして再現されているというのは、本当にすごいですね。

今回のビジュアライズに利用されている ARM1 は、1985 年ごろに設計が行われたものなのだそうです。1985 年というと、もう 30 年も昔のことですが、しかしコンピュータの進化の歴史は、本当に早いですね。
今回のデモを見たことをきっかけに、ほんの少しだけいろいろ調べてみたりしましたが、このジャンルは奥深すぎて、あまり足を突っ込むとやばそうな雰囲気を感じました。
こちらのデモを公開しているサイトでは、ほかにも可視化系のデモがいくつか公開されているみたいです。
興味のある方は、ぜひチェックしてみてください。



