
デザイナで開発者でもある Du Haihang 氏の手がけた three.js と GPGPU を駆使したデモがカッコよすぎ!
その完成度はもはや異常なレベル
今回ご紹介するのは、これまでにもたくさんの驚きの作品を生み出してきた WebGL 使いのひとり、Du Haihang さんの手掛けたデモサイトです。
そこに掲載されている作品は、全てがほぼシームレスに繋がったように閲覧者には見えるでしょう。画面遷移の仕方にまで半端ではないこだわりを感じる、かなり完成度の高いサイトになっています。
ウェブサイトの隅から隅まで、デザインやコンテンツの配置、デモの見せ方、あらゆる面で参考になると思います。
技術的にも高めの内容を多数取り入れている
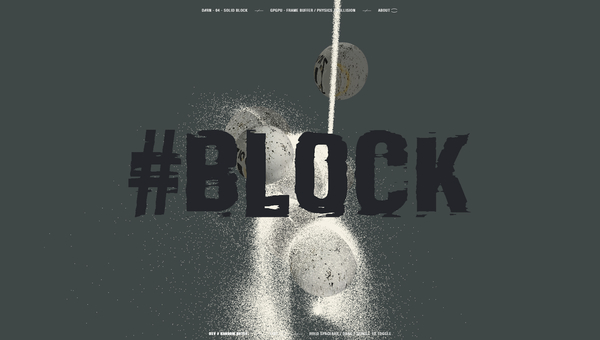
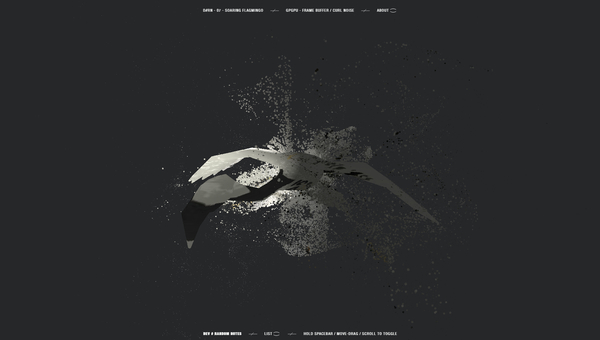
今回のサイトは three.js がベースになっています。しかし、その中身を見てみると、GPGPU を駆使した流体やパーティクルの表現などもかなりあって、高い技術力を見事に作品に昇華させているなと感じさせます。
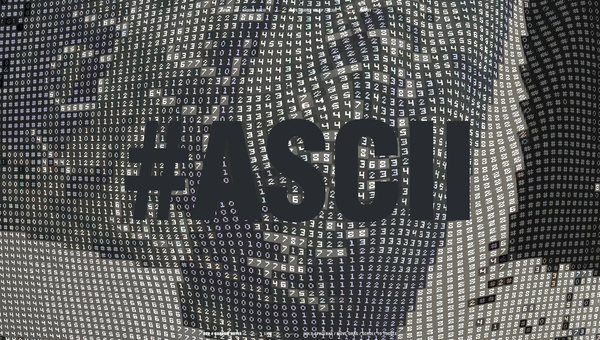
ただ単に立体にしてエフェクトを掛けて、ということで終わっている作品はほぼなくて、どれもが、何かしらのメッセージ性を込められたこだわりの作品群という感じです。
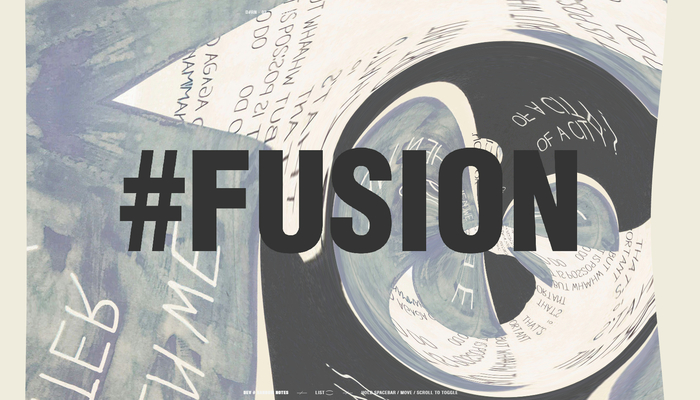
いずれの作品にも、英単語ひとつをあてがったタイトルがあり、これがまず一瞬表示されたのち、デモが浮かび上がってきます。



どこを切り取ってみても、いちいちかっこいいアニメーションつきです。
そのアニメーションの心地よさに加え、マウスのドラッグ操作などでなにかしらのアクションが起こるようになっており、インタラクティブ性も非常に高くなっていますね。
また、これは実際に動作しているものを見れば一目瞭然なのですが、画面遷移には見事なポストエフェクトが使われていて、特にタイトル文字が滲んで消えていくところとかは、本当にかっこいいですね。
これ、技術的にはちょっとポストエフェクトを練習すれば誰もが思いつくようなテクニックの一種ですが、見せ方ひとつで、本当に痺れるクールな演出になるんだなってことがわかりますね。

エッジの効いたフォントが滲んで崩れて消えていく……
パーティクルが流れ落ちるデモがあったかと思えば、二次元的に、マウスカーソルの位置を元に流体表現を行っているデモもあり、非常に多彩な顔ぶれのデモがそろっています。
いずれも、全体的な雰囲気(カラーリング)は統一されていますが、それぞれにまったく違った内容なので、飽きずに見続けてしまいますね。
ちなみにこちらのサイトでは、スクロール操作が作品の切り替えに割当てられているので、ついつい癖でスクロールしてしまうと、堪能する前に作品が切り替わってしまったりするので、注意しましょう。
フォントが小さいですが、画面の下端のほうにある「LIST」と書かれた文字をクリックすれば、作品一覧のリストを出すこともできます。



デザイナーでもあり、エンジニアでもある、そんな Du Haihang 氏の魅力がたっぷり詰まった、素晴らしいサイトだと思いました。
なんというか、私はデザインとかはほんとによくわかっていないので、こういうのは単純に、ただただかっこいいなあと小並な感想になってしまって、なんか申し訳ない。
WebGL の技術的な部分にあえて注目したとしても、GPGPU を駆使した流体表現、Curl Noise の擬似流体、モデルデータのアニメーションや変形処理など、本当にみどころいっぱいとなっています。
見てすぐに真似ることができるような半端な作品ではけして無いと思いますが、とても刺激的な、素晴らしいひらめきを与えてくれそうなサイトに仕上がっています。
ぜひチェックしてみてください。
リンク:
DEV # RANDOM NOTES - WebGL Playground and Interactive Experiments



