
ムーアの法則によって進化していく集積回路の歴史! 面白いテーマの WebGL デモ
ムーアの法則をテーマにした珍しいデモ
今回ご紹介するのは、いわゆる集積回路をテーマにした珍しい WebGL デモ作品です。
例によって、私はこういったハードウェア事情にはまったく詳しくなくて、専門用語の意味がどうしてもわからないところが多く、上手に解説できそうにありません。
ただ、例えばムーアの法則といった比較的有名な概念をテーマにしているので、それを別途調べてみたりすると、なんとなく、今回のデモが何を表現しようとしているのかは理解できるのではないでしょうか。
徐々に増えていくビット
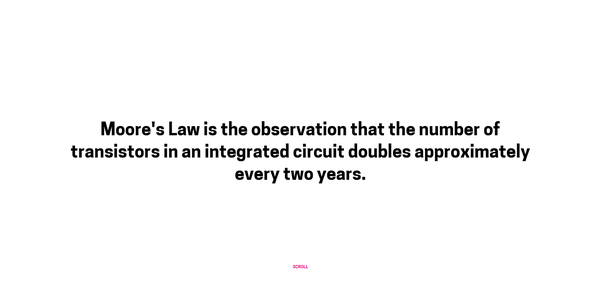
恥ずかしながら前述のとおり、私はこの手のジャンルにまったくもって無知なので、ちょっとだけ先に、ムーアの法則について調べてみました。
このムーアというのは人名で、インテルの創業者にあたる方なのだそう。
そして、このムーアさんが自身の経験を元に、集積回路の生産や性能向上について書いた論文が起源となり、ムーアの法則と呼ばれるようになったらしいです。
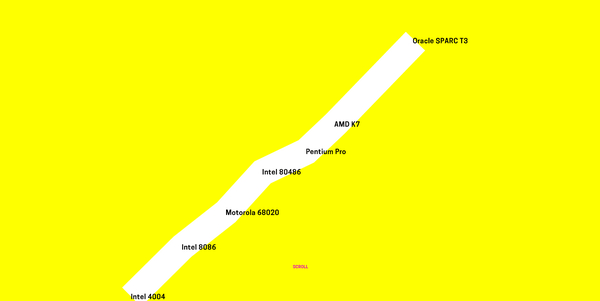
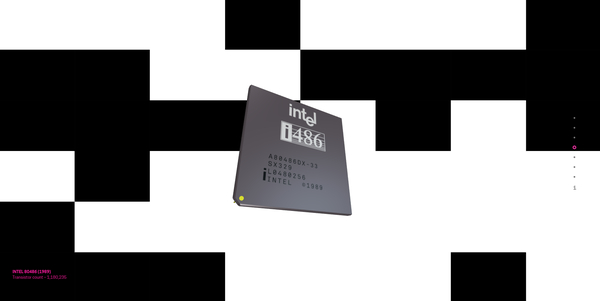
ソースは Wikipedia なので、確実なことはわからないのですが、それほど間違ってもいないような気がします。今回のサイトは、そんなムーアの法則によって徐々にハードウェアが進化してきた様子を、WebGL によるチップの立体表現と共に、音や背景も利用して表現しています。


最初のイントロ部分から、特徴的なインターフェースになっている今回のサイト。
基本的に画面の遷移は全てスクロール操作によって行います。ただし、注意点としては、若干レスポンスが悪いというか、反応が遅くなることがあるようで、スクロールしてもなにも変化が起こらないように見えることがありますね。
それでおかしいなと思ってたくさんスクロールしたら、今度は一気に動きすぎてしまってなんかおかしなことになる、みたいなことが何度かありました。
また、WebGL のビューも、モデルデータを読み込むのに時間が掛かるのですが、その割に背景だけはササッとスクロールしてしまうことがあるので、今回のサイトはちょっとまったりした気持ちで見たほうがいいかもしれません。

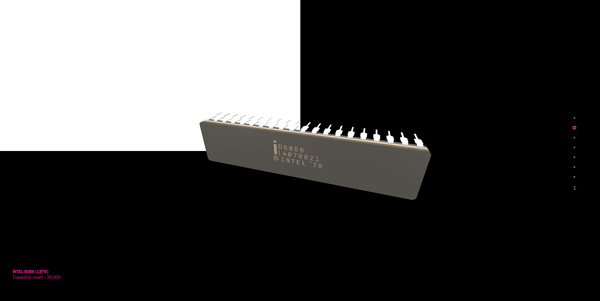
さて、肝心の WebGL ビューですが、こちらは背景が白黒で特徴的な感じになっています。
この背景の一見無意味な感じもする模様は、実際にページを開いて見ているときには、白と黒が時々切り替わって明滅するような動きをします。
また、明滅が切り替わる瞬間には、電子的な効果音も鳴るようになっています。きっと、これでビット(という表現で正しいか自信がないです)が切り替わったりする様子を表現しているのかなと思います。
たぶん……
下の方にスクロールしていくと、どんどん進化していく様子がわかります。


今回のサイト、紹介するのはいいのですが、本当に細かい部分の用語や概念がわからないことが多く、うまく説明できなくてすみません。
ただ、そんな私でも、このサイトを見ていると背景の動きや音の鳴る様子などから、どんどん処理が高速になり、複雑なこともできるようになっていったのだな、ということが理解できます。
今回のデモが、もし背景の模様がアニメーションするだけだったとしたら、やはりそれでは、興味を引かなかったと思います。今回のサイトのように、アクセントに WebGL の立体モデルが表示されるだけで、随分と雰囲気が違って見えるなと思いました。
専門的な知識がないとあまり楽しめない内容かもしれませんが、立体表現を行っているレンダリングのほうはなかなか質感もよく、とてもおもしろいサイトだなと思います。
ぜひチェックしてみてください。



