
まるで WebGL 知恵の輪!? ドイツにあるビジネスコンサルタント企業のウェブサイト
アニメーションする様子が面白い
今回ご紹介するのは、ドイツにある、とあるビジネスコンサルタント企業のウェブサイトです。
こちらの企業はコンサルタント企業のようなので、サイトの実装自体は別の企業が行ったものだろうとは思いますが、まるで知恵の輪のような、ちょっと面白い WebGL による描画が行われています。
アニメーションしながら形が変化する様子が、なんとも見事です。
あまり見ない、独特な質感もいい感じです。
形が変化し意味を持つ
今回の WebGL 実装は、サイト上のデザインのアクセントという感じの、どちらかと言えばさりげない使われ方です。
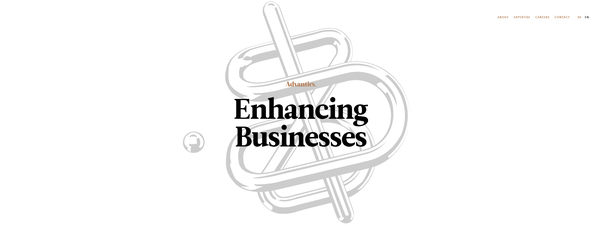
まずウェブサイトに訪れると、ちょっとしたローディング時間があり、その後すぐにまるで知恵の輪のような WebGL の描画が登場します。
これ単体で見ても、ライトの当たった様子を二値化した陰影で表現しているあたり、独特な質感がとても面白いですね。派手さはありませんが、逆にそのさり気なさが洗練されたような印象を与えていますよね。

大きめのフォントを使った文字と、不思議な質感の知恵の輪のような三次元オブジェクトが、両者を引き立て合うような感じで見事に調和された演出になっているなと感じました。
少ない色しかないので、少しグレー掛かった、薄い WebGL のレンダリング結果がなんともいいアクセントになってます。
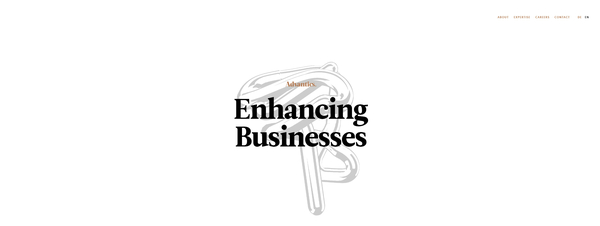
この立体モデルは、三種類くらいプリセットの形状があるみたいなんですが、それぞれがイージングしながらアニメーションで変形します。変形する際のアニメーションの様子が、これまたなんとも見事です。
まるで金属が生きているかのように、ぐにゃりと動きます。


サイト上のコンテンツと、それぞれの形状が紐付けられているような感じになっていて、それぞれのページや、それらの一覧ページにも、さりげなく知恵の輪風のモデルが登場します。
一種の記号のような扱いで、WebGL の描画を使っているわけですね。
それぞれの形状がコンテンツの内容まで暗示しているとかではなさそうですが、こういった立体のモデルを使ってコンテンツに泊をつけている感じがなんかかっこいいです。

WebGL の事例として、今回のような、必ずしも WebGL が主役ではないコンテンツが増えてきている気がしています。
そして、これはとても良い傾向だなとも感じますね。
デモ作品が主役で、ド派手に、かっこよく、そして面白いウェブサイトというのももちろんいいものですが、サイトを演出するためのさりげない脇役として、WebGL が存分に活躍しているというのもまた、ウェブにおける 3D 表現の役割という感じでとても素晴らしいと思います。
少し技術的な話をすると、今回のサイトの立体モデルは、実際にはライティングで処理されて陰影が付いているのではなく、たぶん、キューブ環境マッピングを利用して、一部分にだけ黒い模様が付くようにしているのだと思いますね。
これは、小さな球体状のモデルをよーく見てみると、わかるのではないでしょうか。
リアリティに寄り過ぎず、かといってけして安っぽくもない、不思議な 3D 表現を使っているサイトです。
みなさんもぜひチェックしてみてください。



