
まるでフィルム映画のような質感が素晴らしい WebGL デモ作品 TAKE ME HOME
あまりにも素晴らしい表現に思わず見入ってしまう
今回ご紹介するのは、とある WebGL 製の小さなデモ作品です。
「小さな」と便宜上書きましたが、その表現は非常に高いレベルに達しており、ビジュアルはまるで古びたフィルム映画のようでもあり、同時に美しい 3DCG でもあり、味わい深い部分と新鮮な驚きが同居しているような仕上がりになっています。
とても、センスのある作品ですね。
私なんかには到底作れそうもない、非常に見事なデモだと思います。
ランダムに地形を生成して見るたびに違う景色に
今回の作品はそのフィールドをランダムにクライアント側で生成しているようですね。
ページを開くたびに、全く違った風景が展開するわけですね。
とは言え、レンダリングされるシーンそのものがモノクロであることや、オブジェクトが比較的ローポリゴンなものに終止していることもあって、劇的に全く雰囲気の違うシーンが出てくるというような感じではありませんね。
微妙にオブジェクトの配置が違っていたりする程度のことですが、それでも、訪れるたびに違った風景が迎えてくれるというのは、なんとも粋なはからいです。

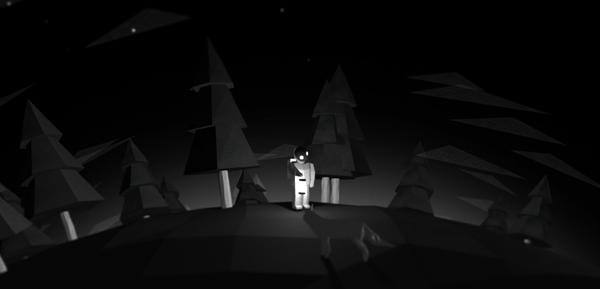
キャプチャした画像を見ても、このレンダリングされているシーンのとても良い質感は、伝わるのではないでしょうか。
微妙に被写界深度のようなぼかしが掛かっており、少し古びたフィルム映像のような、独特のレンダリング結果になっていますね。
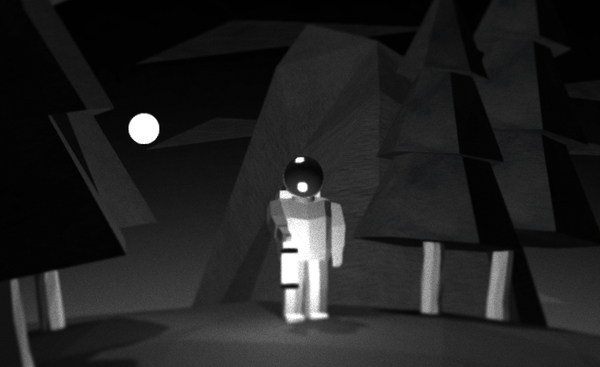
作中の主人公は、宇宙服のようなものを着た人物。手には、提灯のようなものを持っています。その光が彼の体や、頭にかぶった丸いヘルメットに反射し、世界をぼんやりと浮かび上がらせます。
マウスを使って画面内をクリック(ホールド)しておくと、その方向に主人公が歩いていきます。地面は大きな球体の形になっているので、ずっと歩いていると、一周して元の場所に戻ってくるようになっています。


上の画像を見るとわかるかと思いますが、まるで本物の人形を使ったストップモーションアニメのような、極めて高い質感が表現できていますよね。
画面全体にノイズのようなエフェクトが掛かっていますが、それにより、さらにレトロな味わいが増しています。
球体状になっている地面は、ほんの数分で一周りできてしまいますが、途中には、草が生い茂っているところ、枯れ木が乱立しているところ、遠くには岩山が見えたり、あるいは足元に池が出てきたりもします。
シンプルかつモノクロな世界なので、ややもすると、味気ないものになってしまいそうな気もしますが、高い表現力でそれらをカバーし、とても個性のある見事な世界観になっています。
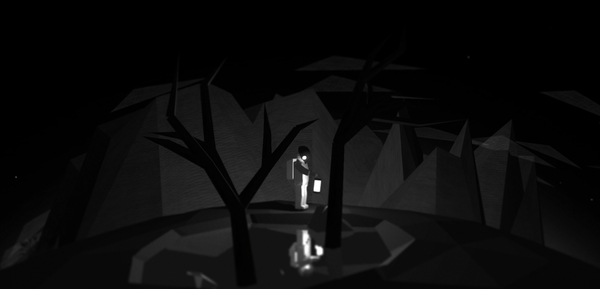
水面のところなんかは、縮小バッファを使っているっぽい感じの見た目になってますが、静止画で見ると、主人公の映り込んだ水面がなんとも美しいですね。

ぼんやりと主人公の姿を映す水面。
3DCG は、その作り方ひとつで簡単に安っぽくなります。ましてや、今回の作品のような、ローポリゴンでモノクロのシーンともなれば、それなりの工夫が無ければ、どうしてもカッコよくは仕上がりません。
今回の作品の素晴らしいところは、細部にまでこだわった陰影や、ポストエフェクトのさりげない使い方、そして流れるサウンドも含めた全体的な雰囲気の統一感といえるでしょう。
描き出されるレンダリング結果だけでなく、音や、インタラクションまで含めて、ひとつの作品になっています。本当に、見事な一作だと思いました。
表現の参考になること間違いなしの一品です。
ぜひチェックしてみてください。



