
PlayCanvas 製のミニゲーム SWERVE はついつい何度も遊んでしまう良作ミニゲーム
モバイル端末対応 WebGL コンテンツ
今回ご紹介するのは、HTML ベースの WebGL を利用したゲームエンジンとして、徐々に日本でも知名度が高まってきている PlayCanvas 製のミニゲーム作品です。
PlayCanvas は WebGL を利用することでマルチプラットフォームな開発ができることも特徴のひとつですが、今回のゲームも PC などに限定されない、マルチプラットフォームなゲーム作品となっています。
PC 専用ではないので、操作もマウスだけで完結するシンプルなゲームになっており、ついつい何度もプレイしたくなるような面白い内容になっています。
簡単そうで難しい!
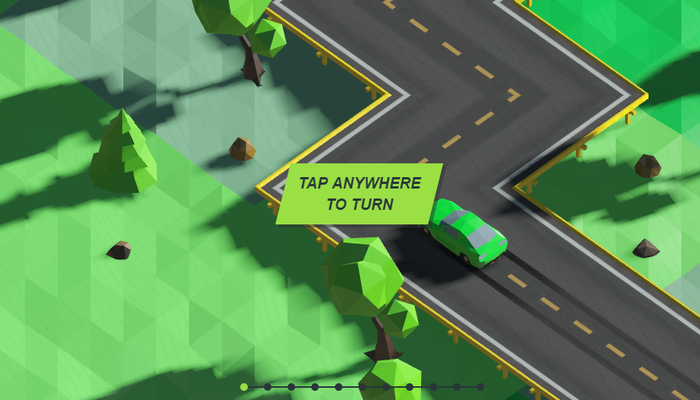
今回のゲーム、マウスによるクリック操作、あるいはモバイル端末ならタップのみでプレイできるように設計されています。
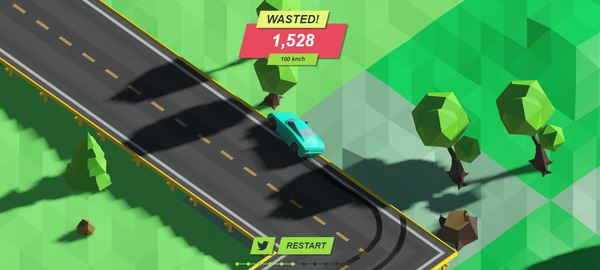
広い平原の上に、鋭角な直線の組み合わせで作られたハイウェイが敷かれており、その上を一台の車が走り抜けていきます。
カーブになっているところでタップ操作などを行うと、そこで車が直角に曲がりますが、これでどこまで到達することができるかという非常にシンプルなルールになっています。

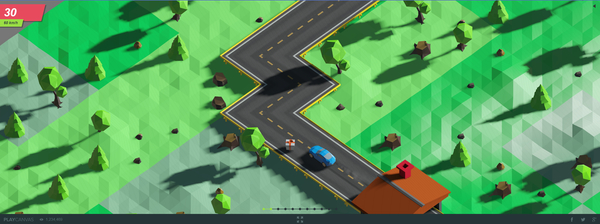
道中には、プレゼントの箱のようなものが置いてあるので、これによってただ走っていっただけよりも、スコアが少しだけアップするようになっています。
といっても、見た目よりも結構硬派な感じの操作感になっていて、狙ってプレゼント取りにくのは意外にもかなり難しいですね。
なんというか、進路変更するときの車の動きがちょっと独特なので、なかなか狙ったところに車をうまく誘導するのが難しいです。その微妙な難しさが、なんとも言えない中毒性につながっているような感じがしますね。
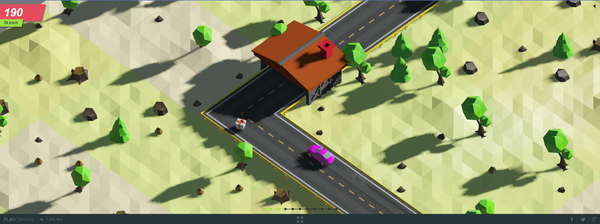
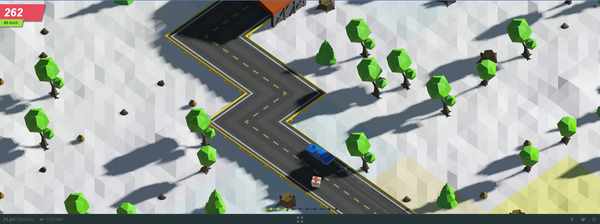
フィールドは基本的に平地ですが、荒野のような雰囲気の場所や、雪のような白い大地が周囲に広がるところなど、いくつかのシーンがあります。


それほど周辺の風景にバリエーションがあるというわけではないのですが、なんとなく走っているだけでも、こうして風景が変化することで自分自身がどこまで進んできたのか、直感的にわかりやすくなっていますね。
ちなみに、キャプチャ画像ではちょっと見えにくいかと思いますが、画面の下の部分には全行程のどの程度まで進んでいるのか、その目安になるインジケータのようなものも表示されています。
車の進行方向はクリックなどの簡単な操作でいつでも変更できるので、たとえばクリックを素早く連打したりすると、以下の画像のようにジグザグに走るなんてこともできます。実用性は……ゼロです(笑)

後半になると、かなり車のスピードが上がってきて、シンプル操作故に、高い集中力と一瞬の判断力が求められるようになってきます。
じっくりと車の挙動を眺めていると、実はカーブする際に微妙に車体が傾いていたり、かなり細かいところまでしっかりと演出されています。
ただ、悲しいかな、このカーブの際の画面の揺れが、ちょっと 3D 酔いみたいな感じになってしまうことがあるかもしれません。じっくり見たいけど、じっくり見てると、酔っちゃうかもしれません。少しだけ、そのへんは注意した方がいいでしょう。

リスタート・リトライが簡単に行えるシンプルなゲームで、短い時間でちょっと遊ぶのには、とてもいいですね。
また、ローポリゴンな感じではありますが、結構描画はきれいです。モバイル端末でも動くようにと、シャドウマッピング用のバッファなどはかなり小さくしているのだろうと想像できますが、それを踏まえて考えてみても、なかなか優秀なレンダリング結果になっていると思います。
動作も軽快ですし、PlayCanvas の作例として、一度気になる方は体験してみてもいいかもしれません。
本当にシンプルで小さなミニゲームという感じではありますが、ぜひチェックしてみてください。



