
とってもオシャレでハイレベルな WebGL 製の背景がかっこいいポートフォリオサイト!
センス溢れるカッコよさ
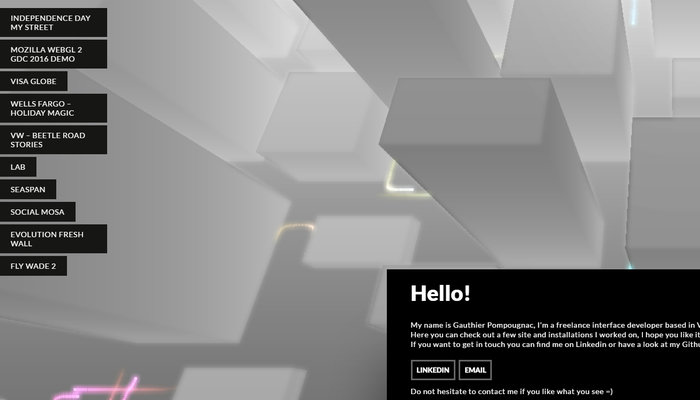
今回ご紹介するのは、カナダのバンクーバーを拠点に活動しているエンジニア、Gauthier Pompougnac さんのポートフォリオサイトです。
サイトに掲載されている彼の携わってきた作品群は、比較的 WebGL アンテナの高い方なら、恐らく見たことがあるであろう、有名なものがとても多いですね。
彼自信のポートフォリオサイトにも、背景に WebGL が使われており、とてもセンスよく仕上がっています。
どれもハイレベルな作品ばかり
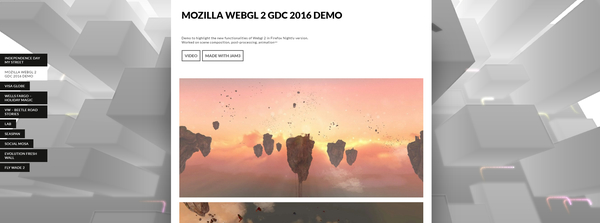
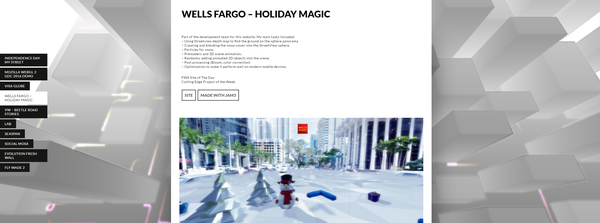
今回のサイトで紹介されている作品たちは、本当にいずれもレベルの高いものばかり。
当然のごとく、アワードで受賞歴のある作品もたくさんあり、このサイトに掲載されているサイトを順番に見ていくだけでも、かなりいいお勉強・刺激になること間違いなしという感じです。
ポートフォリオサイトそのものにも、背景に WebGL のレンダリングが行われているのですが、ちょっと近未来的な、サイバーな雰囲気がとてもかっこいいです。

静止画ではわかりにくいと思うのですが、この背景の、まるで都会の高層ビル街を模したような風景では、地面にネオンの光のようなラインが描かれています。
このネオンっぽい光の演出が、なんとも言えない近未来感を演出していますね。
また、上空には、一見すると紙くずか何かが飛んでいるのかと思うような暗いグレーのポリゴンが舞っています。しかし、このシンプルな、三角形がふたつ組み合わさってできたような形をした飛行物体は、よーく見てみると、実は羽根を羽ばたかせるような動きをしています。
無機質なビル街のような地上の雰囲気に、しっかりと意識したうえで、あえて質感を統一させた鳥を飛ばしているのかなと思いました。

このインデペンデンスデイのやつすごかったよなあ……
サイトの左側にはポストイットのように、短冊状のリンクが置かれています。
今回のサイトは縦長のレイアウトになっているので、左端のリンクをクリックすると、該当する作品のところまで、自動的に移動することができるような感じですね。
そして彼の携わってきた作品のそのひとつひとつを見ていくと、どれもすごい作品ばかりです。ちょっとした解説や、受賞歴、サイトへのリンクなどが掲載されているので、気になるものをチェックするのも簡単でしょう。


WebGL を本格的に利用したウェブサイトは、海外では本当にここのところ増えてきていますね。私のように四六時中 WebGL のことを考えている人間でも、きっと追いきれていない、たくさんの WebGL のサイトが日々作られているのだろうなと最近は感じます。
日本でも、徐々に自身のポートフォリオサイトに WebGL を導入しているエンジニアが増えてきたり、同様の企業が増えてきたり、少しずつですが確実に WebGL の足音がハッキリとしたものになってきています。
さりげなく背景に使うことも、ガッツリとコンテンツで利用していくことも、どちらの選択肢にも対応できる柔軟性が WebGL にはあると思います。
ウェブだからこそできる三次元表現というものを、これからもいろいろな可能性と共に考えていきたいなと、今回のサイトを見ていて感じました。
非常にかっこいい背景の演出です。事例集としても、優秀でしょう。ぜひみなさんもチェックしてみてください。




