
アクアリング鶴舞ラボの「ボルダリング x デジタル」を実現する WebGL 製コンテンツ WONDERWALL がすごい!
Electron を利用してイベントで WebGL を活用!
今回ご紹介するのは、株式会社アクアリングの鶴舞ラボラトリーのチームの皆さんが、先日都内で行われたイベントで公開していた WebGL と Electron を用いた面白い WebGL 作品です。
Electron は内部的にはブラウザを使っているので、当然のように WebGL を実行することができます。
今回のこの作品では、ボルダリングとデジタルを組み合わせるという面白い試みがなされており、そこに WebGL を描画に使った Electron アプリが使われていたのだそうです。
Electron 製のアプリということもあって、今回は実際にウェブ上で動くデモというのは残念ながらないのですが、WebGL を活用した面白い事例のひとつとしてご紹介します。
プレイヤーを Kinect でトラッキング!
今回紹介する事例は、世界レベルのボルダリングの大会である「ADIDAS ROCKSTARS」の、日本での予選大会のアフタークライミングで利用されたものでした。※本戦はドイツで開催とのこと。
初めて実施した名古屋でのボルダリングイベントでも同様のシステムが使われていたそうなのですが、都内にやってきたのは、このときが初めてだったみたいです。
ボルダリングはエンジニアの方でもハマっている方がいらっしゃるくらい、最近ではかなり高い人気を誇る熱いスポーツ。そんなスポーツのイベントに WebGL 製のアプリが使われたというのが、なんとも興味深いです。

今回のアプリケーションは、Kinect V2 と組み合せて使う仕組みになっているようで、ボルダリングをスタートする前に競技者のモーションをまずスキャンするところから始まります。
このアナログとデジタルが同時に活用されている感じが、私のようなデジタル一辺倒な人間からすると本当にすごいと感じます。
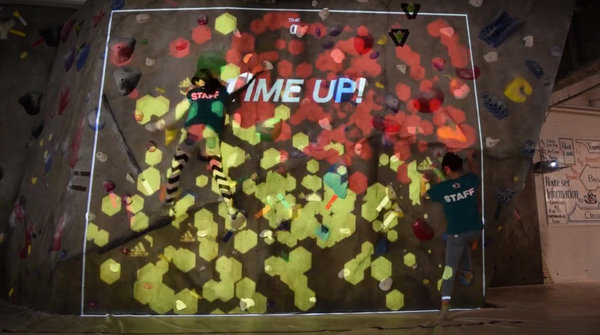
一度人物の大きさや位置がスキャンされると、ゲームがスタート。各競技者がどのあたりを移動したのかということを基準に、対象となるマップ内に色が塗られていきます。
最終的には、ボルダリングでより多くのエリアを踏破したほうが勝つというわけですね。
これは現場で見ていたら相当熱いでしょうね!


時間切れになってしまった際などには、パーティクルが一気に飛び散っていき、勝敗が表示されます。
本来のボルダリングでは人(選手)が通過したルートなどを見ることはできませんが、モーションキャプチャをうまく活用しながら、人体の「動き」を可視化しているすごくいい実装例だと言えるのではないでしょうか。
ちなみに、このゲームはタイトルが JINTORI となっていて、その名の通り、陣取りゲーム方式で対戦するゲームになっています。

しかし、なぜあえて、こういったイベントに WebGL と Electron を使ったのかと考える人も多いと思います。本来はウェブの技術であるはずの WebGL を、このようなスポーツのイベントで利用する意図はどこにあったのでしょうか。
実は今回、アクアリングの鶴舞ラボラトリー所属の方とやりとりする機会がありうかがうことができたのですが ウェブの制作会社なんだからウェブの技術でやってみたい という思いがあったのだとおっしゃってました。
こちらの企業では、今回の WebGL + Electron の実装以外にも、Processing を利用したもの、あるいは openFrameworks を利用したものなど、インタラクティブなビジュアル表現に様々な手法で挑戦されているそうです。
そのような活動の一環として作られた今回の作品は、ウェブという世界を舞台にしたものではありませんが、インタラクティブな表現の可能性のひとつとして、WebGL でも十分に通用する部分があるということを感じさせてくれますね。
そのチャレンジ精神がすごいです。

こちらは openFrameworks を利用している CG のマッピングの様子。
WebGL の世界に限らず、近年の JavaScript の活躍ぶりというか、手の広がりっぷりはすごいものがあります。
今回の作品も、Electron と WebGL というブラウザや JavaScript をベースにしたアプリケーションが、リアルなスポーツのイベントでも、集まった人たちを熱狂させるだけのポテンシャルを発揮できる、それを証明してくれているように思えて個人的にはとてもうれしく思いました。
今後も面白い Web API を使ったアプリケーションの開発をいろいろ計画しているそうなので、また違った形で、オフラインイベントで WebGL や Electron が使われている様子を見ることもできるかもしれません。
今回の作品が利用された時の様子は動画が公開されていますので、そちらで実際に動いている様子を確認できます。
また、アクアリングさんのウェブサイトでの紹介記事も上がっているようなので、気になる方はぜひそちらもチェックしてみてください。



