
あまりにシンプル、しかしそれゆえに高いセンスを感じさせる TWGL.js 製のサウンドビジュアライザ
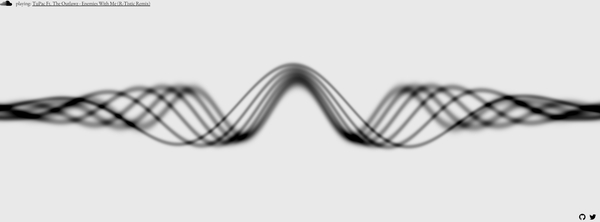
波打つラインだけで表現された音
今回ご紹介するのは、イタリアのエンジニアさんが制作したサウンドビジュアライザです。
もしかすると、もともとは Flash を中心に活躍されていた方なのかもしれませんが、最近では、HTML5 や WebGL を用いた表現にも挑戦されているみたいです。
今回の作品もいかにもセンス溢れるといった感じの、見事な仕上がり。とてもかっこいいデザインです。
実装には TWGL.js が使われているようで、全体的に実装面も含めてとてもスマートな印象を受けます。
白黒、そして、線のみが織りなす世界
今回の作品は、キャプチャした画像を見ていただければわかるかと思いますが、これ以上ないくらいにシンプルなサウンドビジュアライザの実装になっています。
白と、黒。
そして、表示されるのはラインのみ、という圧倒的なシンプルな表現です。
しかし、微妙な滲みや巧妙なアニメーションによって、けして味気ない感じを見るものに与えない、見事な仕上がりです。
ページを開いた直後の、まだサウンド再生が始まっていないときは、一瞬なんだこれはと首を傾げたくなるような見た目ですが、一転サウンドの再生が始まると一気にその世界観に引き込まれます。



こちらの作品は TWGL.js という WebGL 用の軽量なライブラリを使って実装されています。
TWGL.js は以前にも当サイトで紹介したことがありました。非常に簡潔に、しかしあまり WebGL API そのものを過度にラップしていない記述ができるライブラリで、WebGL 界隈では有名な greggman 氏が作った WebGL ラッパーです。
今回の作品では、そんな TWGL.js と合わせて、サウンドデータを解析することができるライブラリ clubber が使われているようです。
実装に必要な手続き的な部分はライブラリのチカラを借りつつも、シンプルに、見事にサウンドビジュアライザを実装しているところは、表現に非常に強いこだわりを持っている方なんだろうなという印象を受けます。
ほんと、変な意味ではなく、Flash 全盛の時代に荒波に揉まれていた人には、そういうクリエイター気質の方が多いような気がします。個人的には、WebGL はやっぱり他の Web の API と比較すると冗長な部分が多いので、そういう思想や手法は正しいと思いますね。

表現には波打つラインだけしか使われていません。
しかも、カラーはモノクロで、それなのにしっかりと作品としての主張が感じられるから不思議です。私が書くと、どうしてこう、かっこよくならないのですかね!
見た目はシンプルであっても、ブラーの掛かったようなぼやけた表現や、アニメーションする際のイージングなど、細かいところに気を配って作られているからこその、完成度だと思います。
非常にシンプルなデモですが、だからこそ、一度ご覧になってみていただければと思いますね。Github でソースコードも公開されているので、シェーダのソースなど、参考にしてみるといいかもしれません。
ぜひチェックしてみてください。
リンク:
spleen.noo.name - clubber demo + soundcloud



