
VR モード対応の MAEVR! オフラインイベントで実際に使われた WebGL を利用したデモ作品!
イベントで実際に利用された作品
今回ご紹介するのは、WebGL を利用して、モバイル端末のジャイロセンサーを用いた「モバイル VR」などの技術を用いて、ブラウザ上で VR コンテンツを実現している WebGL 作品です。
最近は、この手の作品が徐々に増えてきましたね。
今回の作品は、新しくローンチされる予定の新しいサービスのために作られたデモコンテンツのようで、オフラインイベントで、実際に来場していた人たちが Cardboard を使って VR 体験を楽しむのに利用されたみたいです。
一見するとパーティクルのようだけど?
今回のデモは、VR モードを備えており、これらは内部的に three.js などのチカラを借りて実現しているようですね。自前の VR エンジンを書いたものというわけではなさそうなので、モバイルのジャイロセンサーを利用するモバイル VR にも、恐らく HMD を利用した WebVR API にも、結果的に対応している形になっていると思います。
WebVR API はまだまだ仕様が正式勧告されたわけではない、ドラフトの API なので、現段階ではこういったラッパーを使ってマルチプラットフォームに対応するのが、最も賢明だと言えます。
今回のデモは、オフラインのイベントでモバイル端末を用いて観客たちに実際に VR コンテンツを見せるために作られたものだと思いますので、ターゲットとしてはモバイル VR がメインだったと思われます。

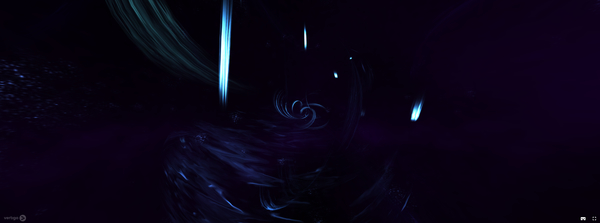
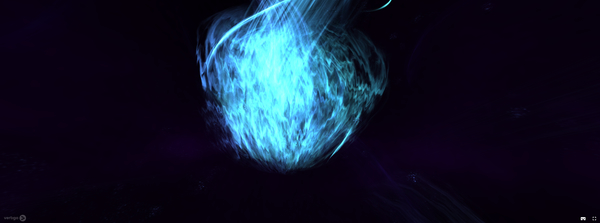
暗闇の背景のなかに、まばゆく光る、光の粒やラインなどが次々と登場する、そんな内容のデモになっています。
PC で普通に閲覧することももちろん可能なので、モバイル端末を引っ張り出してこなくても、大丈夫。もしも、安定した Wi-Fi 環境などで接続しているのなら、モバイル端末と WebGL を実行できるブラウザでアクセスすれば、モバイル VR モードでの閲覧も可能です。
全体的に、青を基調にした美しい表現が序盤からとてもキレイです。
VR モードのことを考えてのことなのか、マウスによる操作などは一切できません。ただひたすら、一種のムービーを見ているつもりで、コンテンツを映像作品として眺める感じになります。


今回のデモは、VR 対応という以外にも、個人的にちょっとめずらしいなと思える部分がありました。
というのは、こういった光りモノ系は、大抵の場合はパーティクルをバンバン飛ばして、その圧倒的な物量感で見る人を圧倒する系統のものが多いですよね。
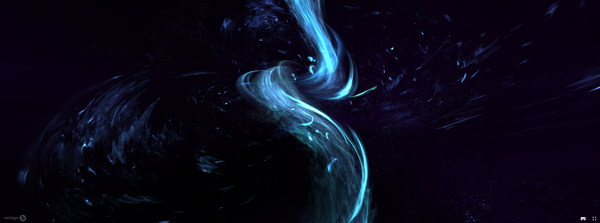
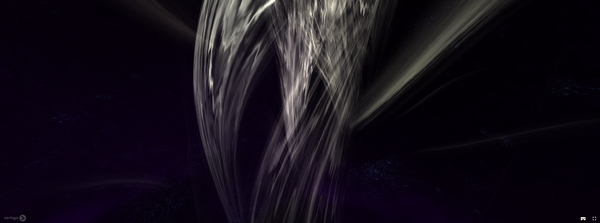
今回のデモは、パーティクルを飛ばしているのではなく、様々な形のポリゴンを作り、そこにテクスチャを貼ってモデルを描画しているようです。
波打つように動くポリゴンの動きに、UV スクロールのような表現が合わさって面白い外見になっていますね。ポリゴンの形状を少しずつ変化させたりしながら、多彩なシーンを演出しています。


多くの人が集まるイベントで、参加者全員にデジタル製品を無償で配るというのは、コスト的にも、また管理の上でも非常に大変な場合が多いでしょう。
しかし、今回のケースでは、来場者のほとんどが自前のものを持っているスマートフォンというデバイスをプラットフォームにして、あくまでも手軽に VR を体験してもらい、そこからサービスや自社製品の PR につなげていくというなかなか興味深い取り組みだと思いました。
VR はどうしても装着から体験までの手間が大きくなってしまうので、このような敷居の低い形でのコンテンツ提供ができたことは、ひとつ大きな意味があったのだろうなと推測できます。
日本でも、様々なところで日夜イベントが開催され、少しずつ VR の普及が進んでいるところですが、ウェブというフィールドを通じても、なにか VR について貢献できることがあるのではないか、そんな風に考えさせられたコンテンツでした。
単純に WebGL の実装として見ても結構しっかり作られています。
ぜひチェックしてみてください。



