
限られた色数で彩るシンプルかつハイセンスな世界観! アニメーションも心地よいポートフォリオサイト
効果音も利用した気持ち良い UI
今回ご紹介するのは、Yunus Eş さんというデザイナー兼エンジニアの方のポートフォリオサイトです。
このサイトのなかで彼は自身を「codesignist」と呼んでいます。コーディングとデザインの両方に取り組んでいますよという意味を込めて、このような肩書を使っているのかもしれません。
事実、彼のポートフォリオからは、デザインのセンスもエンジニアとしての技術力も同時に感じられるような気がします。
Flash を使っていた方なのかな?
今回のウェブサイトは、ポートフォリオサイトとは言っても、公開されているコンテンツ自体はかなり限定的というか、量としては少なめで、本当に彼自身の経歴やスキルなどが掲載されているだけに留まっています。
ただ、About ページからリンクされている、過去のポートフォリオサイトのほうは、Flash を使ってかなり本格的な仕込みがされていますね。
恐らく、長い間 Flash を使ってきた方なのでしょうね。
今回紹介しているサイトのほうは、Flash ではなく WebGL を利用して作られています。

いわゆる全天球の背景を使った、割りとシンプルなシーン構成の WebGL 描画がこのポートフォリオサイトのメインテーマです。
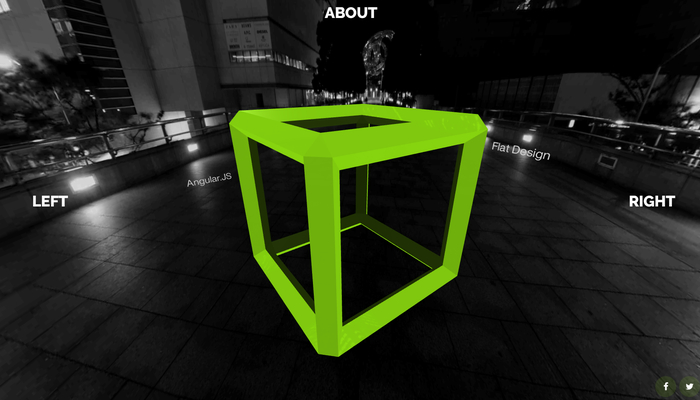
ここで登場している、ライトグリーンの立体モデルは、彼が昔から利用しているシンボルみたいですね。このサイトでも、この立方体のシルエットのような 3D モデルが主役です。
静止画ではわかりにくいと思いますが、中央にあるライトグリーンのモデルのちょうど左右のエッジのところに、彼が持つ様々なスキルを表すキーワードが次々と表示されます。
また、画面の両サイトに表示されている「LEFT」や「RIGHT」と書かれた部分をクリックすると、より詳細な情報が表示されるようになっています。


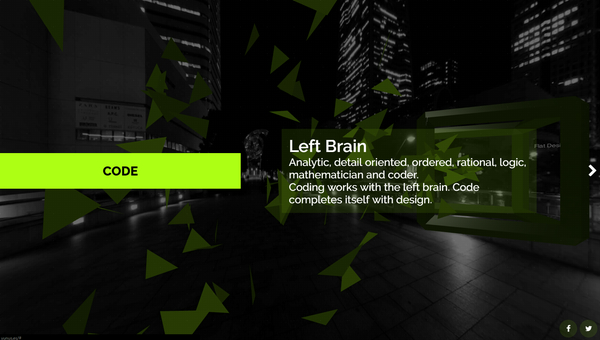
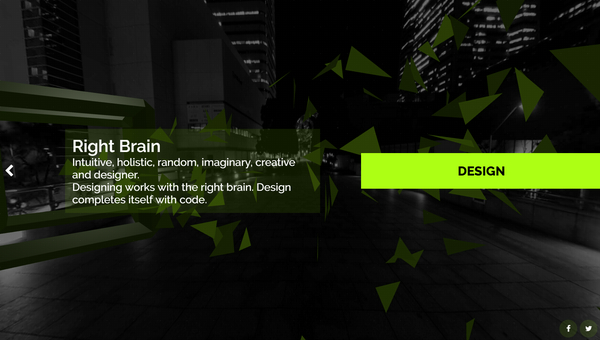
コードと、デザイン。これらを左脳と右脳に例えた作りになっているのがわかります。
また、暗いのでちょっとわかりにくいですが、背景の模様をよく見ると、三角形のポリゴンが大量にばらまかれた状態になっているのがわかるでしょうか。
こちらは言葉ではうまく説明できないのですが、LEFT や RIGHT の文字をクリックした際に、アニメーションと共にポリゴンが大量にばらまかれるような感じになっており、これがとても気持ちのよいアニメーションの動きになってますね。
動きだけでなく、実際には効果音も再生されており、これらが合わさって何とも言えない気持ちのよい演出になっています。音の再生が可能な環境なら、ぜひ音を出した状態で、アニメーションを見てみてください。

もともと Flash をよく利用していた方が、WebGL を次なる表現のフィールドに選ぶというケースは、日本でもよく見受けられます。Flash が様々な理由でウェブから徐々に姿を消していくその過程で、表現するための道具として注目されたのが、WebGL であったというだけのことだと個人的には思います。
WebGL は、Flash と比較してしまうとさすがに、制作にはかなり手間が掛かる道具だと思います。しかしそれでも、こうして Flash で培われたセンスや技術が、形を変えてウェブ上で新しい表現を生んでいる様子を見ると、いろいろと感慨深いものがありますね。
私自身は、Flash は全く書いたことなくてよくわからないのですが、WebGL の大変さはよくわかっているつもりです。これから先、WebGL がより手軽なものになっていくためには、もう一声、なにか新しいきっかけが必要なのかなとも感じます。
と、話が少しサイトとは関係ないところに逸れてしまいました。
今回のサイトは非常にセンスのよい、アニメーションの心地よさなどがとても参考になると思います。また、About ページからリンクされている LAB のページには、彼が参画したその他の WebGL 実装も紹介されています。
こちらも合わせてぜひチェックしてみてください。




