
The Book of Shaders の作者が贈る小さな GLSL の作品集! オンラインエディタ付属の作品も!
モノクロばかりの小さなギャラリー
今回ご紹介するのは、GLSL を利用した小さな作品集です。
作者の方は、あの The Book of Shaders の著者のひとり、Patricio Gonzalez Vivo さんです。
残念ながら、The Book of Shaders は最近はめっきり更新が止まってしまっています。今回のサイトも、実際には最近はほとんど更新されていませんが、小さな GLSL の作品が多数公開されており、シェーダの記述においては参考になるでしょう。
シェーダアートに興味のある方は、もしご覧になったことがないのであれば、ぜひ一度見てみるといいかもしれません。
エディタ実装付きの作品もある
今回のページのタイトルはその名も「GLSL Gallery」となっており、文字通りの、ギャラリーとして作品が掲載されているサイトです。
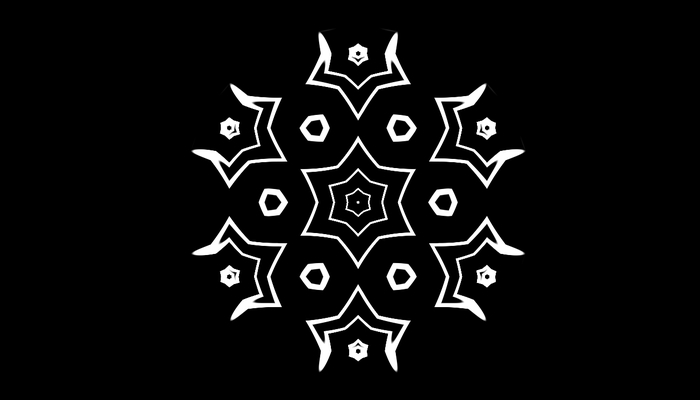
そこに掲載されている作品はどれも白黒の、シンプルなシェーダとなっています。
各作品の掲載ページのソースを見てみるとわかるかと思いますが、GLSL のソースは適切に、ある程度のコメントが記載されているので、シェーダの勉強にも利用できそうな感じです。
ちなみに、ギャラリーページからリンクされている作品のうちのいくつかは、実際に Book of Shaders で利用されているオンラインエディタの実装上で動いています。

GLSL で記述された小さな作品群。
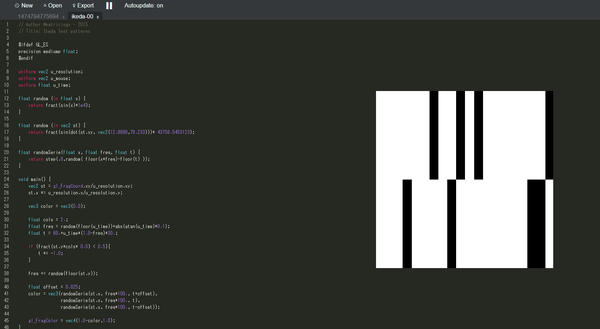
このオンラインエディタ付きのサンプル(下のキャプチャ画像)のほうは、なかなか面白い作りになっていて、キャンバスの部分をドラッグ操作で画面の好きなところに移動させることができるようになっています。
また、vec 系の変数や float 型の変数などは、直接値を入力しなくても、キャレットをソースコードの数値の部分に持っていくと、グラフ上のインターフェースが出てきてマウスによるインタラクティブな操作ができるようになっています。
この仕組みは非常に直感的で、値を変化させるとどのような結果の違いが生まれるのか、とてもわかりやすいですね。

紫色のフォントで表示されている float の値などにマウスでフォーカスを当ててみると……?
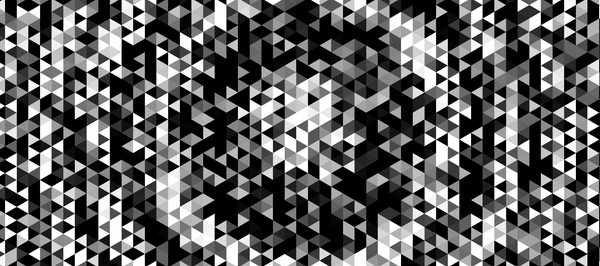
全体的に、白と黒を基調とした作品が多いです。完全なモノクロではないものもありますが、基本的にはシンプルな構成になっていますね。
シェーダ記述の文化では、変数名を一文字にしたり、あまり隙間を開けずに関数を組み合せてコードを書いたりと、ソースコードを短く記述しようとする傾向があります。
ただ、今回のサイトで紹介されているデモの GLSL のソースコードを見ると、かなり見やすい状態になっているものが多いですね。
変に記述を省略したりせず、意味の伝わりやすい変数名やコメントがたくさん使われています。初学者にも、比較的やさしいコードのスタイルになっていると思いますので参考にしやすいでしょう。


シェーダだけで様々な映像やグラフィックスを描画する、不思議なシェーダアートの世界。
私も最初は、その意味がよくわからず、なんとなく遠巻きに世界にはすごい人がいるもんだなあみたいな感じで眺めていた記憶があります。
今回のサイトの作品はどれも小さくまとまっていて、比較的コーディングスタイルも読みやすいため、勉強に使うにはいいかもしれません。
実際にオンラインで編集できるエディタが付属している作品もありますので、これを気に、ちょっとシェーダに触れてみるというのも、いいかもしれません。
気になる方は、チェックしてみてください。




