
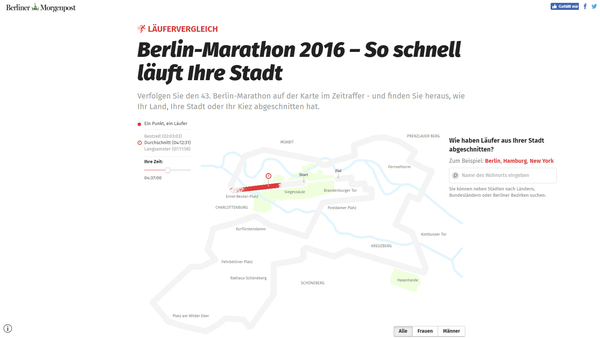
ベルリンマラソンのランナーたちを可視化した驚きの WebGL デモ! Pixi.js を利用した可視化作品
マラソンランナーたちの勇姿がここに!
今回ご紹介するのは、私も今までに見たことのない、面白い可視化のデモコンテンツです。
こちらはなんと、ベルリンで行われたマラソン大会の、ランナーたちの走る様子を可視化するという、なんとも変わったテーマの可視化コンテンツとなっています。
実装には Pixi.js が使われており、こちらは先日 Version 4 系が登場したばかり。今回のコンテンツにも、この Ver 4 が使われているようですね。
最長 7 時間以上に及ぶ長い戦い
今回のコンテンツは、テーマが本当に面白いですね。個人的には、その目のつけどころがまずすごいなと感じました。
また、実際に動いている様子を見てもらえばわかるかと思いますが、これはいろいろと感じるところの多いデモですね。マラソンや、ランニングを普段からよく行っている方であれば、より感情移入しながらご覧いただけるかと思います。
まず最初にベルリンマラソンについて簡単に触れておくと、ドイツで行われる国際的なマラソン大会で、東京マラソンなどと同じワールドマラソンメジャーズに名を連ねる由緒ある大会ですね。
第一回大会はなんと 1974 年ということですから、かなり歴史のある大会です。
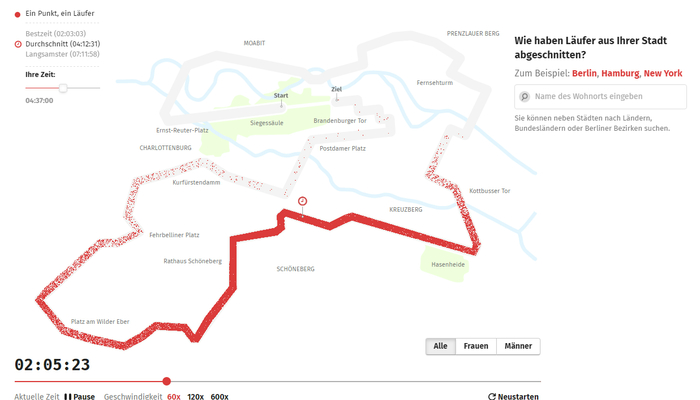
今回のコンテンツは、このベルリンマラソンのランナーたちの様子を可視化したものです。

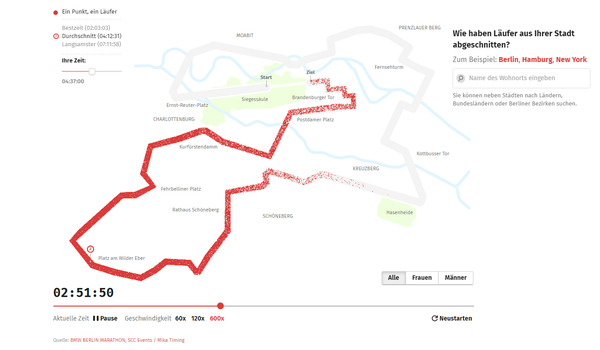
スタート地点から、赤いたくさんの点が流れ出すように一斉に動き出します。これが、各ランナーを表しています。
フルマラソンなので、当然ながらかなりの距離ですが、こうやって地図上で見てしまうとなかなか実感が湧きにくいかもしれません。しかし、今回のコンテンツには、経過時間を表すタイムの表示や、全ランナーの走破時間の平均を表すアイコンなどが表示されているので、その大変さがデモを通じても感じられますね。
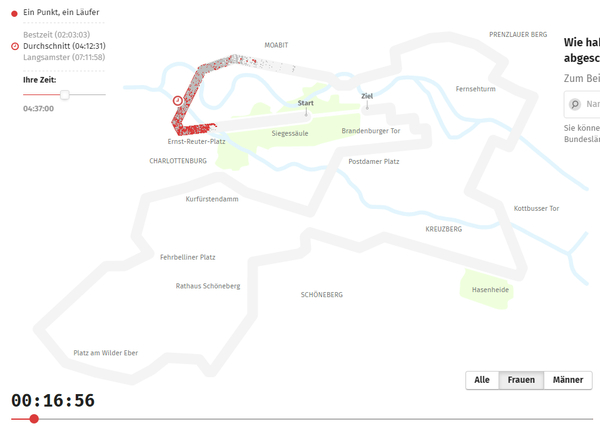
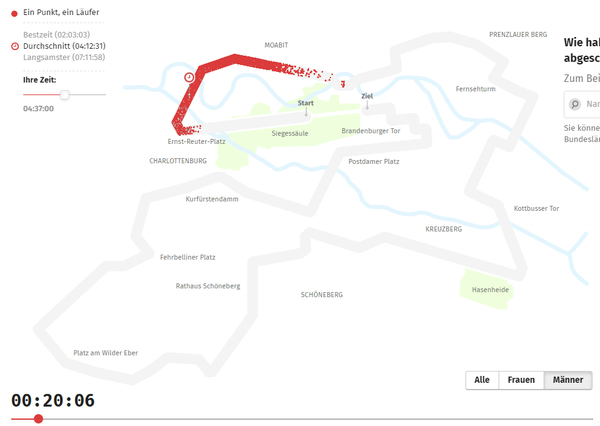
地図の右下のあたりにあるボタンを押すと、ランナーたちのうちの女性だけを可視化したり、男性だけを可視化したりといったこともできます。

上の画像は、女性だけが赤い点で表示された状態。
上の画像だとグレーアウトしている点がありますが、これが恐らく男性ランナーだと思います。女性や男性だけを可視化すると言っても、完全に消えてしまうわけではなく、どちらかが目立つような描画になるようにしている感じですね。
まるで看板のように集団の中央あたりに突き立っているアイコンがあるのですが、どうやらこれが全体の平均のようです。先頭集団はプロのランナーなのだと思いますが、後方集団も、かなりじっくり、しかし諦めることなくコースを進んでいく様子が見て取れます。
これはなんともドラマチックだ。

最後のランナーがゴールするのは、タイムが 7 時間を超えたあとです。
実際の大会ではリタイアとなってしまったランナーも当然いるようですが、この 7 時間超えでゴールしたランナーが、実際に最後にゴールした方のようですね。今回の作品ではその最後の最後までをしっかりと確認することができるようになっています。
画面下のところには、動画のシークバーのようなスライダーが出ていますが、このあたりを操作すると、時間を進めたり戻したりといったことができます。また、時間の進む速度も 60 倍や、さらにその 10 倍の 600 倍速再生などが選択できるので、全体のランナーの動きが把握しやすいと思います。

私は長距離走はかなり苦手で、学生のころは根性と気合いだけで走っていたような記憶があります。当時、長距離走向きの体格や心肺機能というものがあるのだなと、長距離走が得意な友人を見てまざまざと感じさせられた思い出が、なぜかこのデモを見ていて蘇りました(笑)
走るという行為は誰にとっても身近なものでありながら、現代人は一部の方を除いて、日常ではなかなか走るということをしなくなっているのかもしれません。しかし、このデモを見ると、ちょっと頑張って走ってみるか! という気持ちに……
なるかもしれません。
そんな気持ちになるかどうかは別として、Pixi.js を使った点描画で、技術的にはあまり特殊なことはしていないように見える本作。しかし、テーマといい、Pixi.js を採用したことによる滑らかな描画といい、本当に見ごたえがありますね。
ぜひ次回の東京マラソンのときは、こういったコンテンツの制作を検討してみていただきたいところです。(お仕事ください!
マラソン好きでも、そうでなくても、非常に興味深いデモだと思いますので、ぜひチェックしてみてください。



