
なるほどコレが天才か……その溢れるセンスに思わず脱帽! bruno imbrizi 氏のポートフォリオサイト
言葉ではうまく言い表せないカッコよさ
今回ご紹介するのは、イギリス在住のとあるエンジニアの方のポートフォリオサイトです。ご本人いわく、ビジュアルデベロッパーとご自身を形容しています。
ポートフォリオサイトなので、彼の手掛けた様々な作品たちが掲載されているのですが、単純なデジタルやウェブ表現だけではない、様々なビジュアルを追い求めている優れたエンジニアの方なのだなということは、このサイトを見れば嫉妬したくなるくらい伝わってきますね。
とにかくかっこいいサイトになっています。
なんというか、うまく言葉で表現できません。
一部は実際に動くデモもあり
今回のサイトはポートフォリオサイトなので、彼の手がけてきたいろいろな作品の紹介や、実際に動作するデモへのリンクなどが置かれています。
また、別のサイトですがブログにも時折記事を書かれているようで、そちらに行くとより詳細な技術的解説が書かれていたりもしますね。
物量任せなものやシェーダ芸でド派手に演出したような作品はほとんど無くて、シンプルな造形のモデルをいかに生き生きと、楽しく、あるいは美しく動かすか。そこに並々ならぬこだわりを感じる作品がおおくなっています。

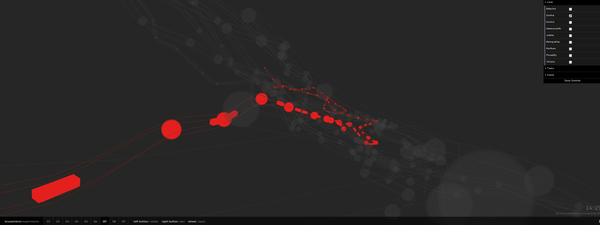
こちらはポートフォリオサイトの様子をキャプチャしたもの。
この白いラインのような、短冊のような、不思議な矩形がこのポートフォリオサイトのテーマのような感じになっています。サイト名も、いわゆる記号の組み合わせになっていて、単語にすらなっていません。
もうこのあたりから、センスが普通じゃないという感じがしてきます。
各作品が掲載されている上の画像のようなポートフォリオサイトのページから、幅広に伸びている短冊状の矩形をクリックすると、作品の詳細や動くデモのページへと遷移していきます。


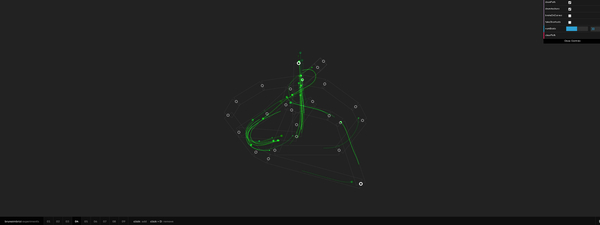
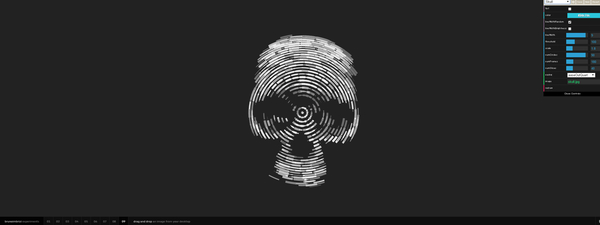
WebGL を利用しているものであっても、ほとんど色は単色、あるいは多くても二色から三色といった感じで、非常にシンプルな外見のデモが多いです。
しかし、これはキャプチャ画像ではどうしても伝えることができないのですが、とにかく動き(アニメーション)や見せ方が素晴らしいですね。
アルゴリズムをしっかりと研究して、それをいかに多彩な表現へと昇華させていくのか。きっと日々、そういったことを常々考えている方なのだろうなというのが、作品を通して伝わってきます。
とにかく、心地よいアニメーションというか、作品としての一体感がすごいですね。


私なんかは、WebGL を使うと、どうしても無駄に三次元にしたくなったり、シェーダをモリモリにしたくなったりします。
きっとそのような行動や演出に走ってしまうのは、自分なりの「かっこいい」の幅が、私の場合はそこまでで精一杯だから、なのかなってこのサイトを見ていると思います。
なぜこれほどシンプルなパーツの組み合わせが、これだけカッコよく目に映るのか。うまく言葉で表現できない感じです。毎日一定量の文章を曲がりなりにも書いている人間がこんなことを言ってはいけないのかもしれませんが、とにかく現物を見ろ! と言いたくなるようなセンス溢れるサイトになっていると思います。
ポートフォリオサイト上で見られる作品のいくつかは、スポンサーの関係や、オフラインのイベントで利用されたものであったりすると、実際に動く様子が見れないものもあります。
それでも、動画や画像をたくさん使って解説されているので、十分に雰囲気は掴めると思います。
とにかく非常にかっこよいサイトになっていますので、ぜひチェックしてみてください。
リンク:
██ ▌ ▌ ← ちょっとわかりにくいですが、これがサイトのタイトルです。



