
視線の先にある星座の名前が浮き出してくる!? モバイル VR 対応の WebGL コンテンツが面白い!
視線の動きに追従する面白い映像が魅力
今回ご紹介するのは、モバイル端末のジャイロセンサーを利用することで、モバイル VR モードでも楽しむことができる WebGL 製のデモ作品です。
こちらのサイト自体は、ある音楽ユニットのサイトのようで、サイト内には、ツアーのチケット購入のページや SoundCloud へのリンクが置かれています。
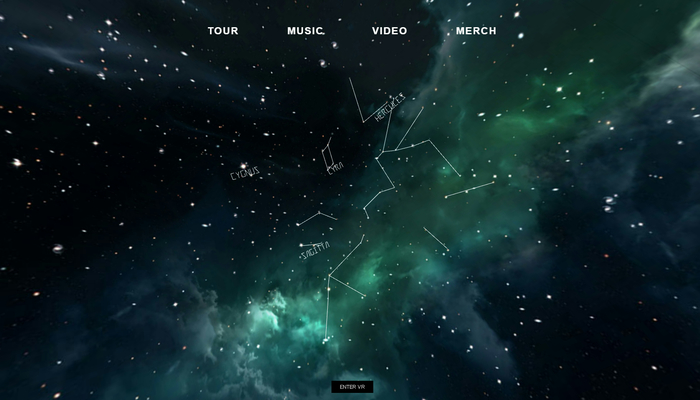
ウェブサイトの主役でもある WebGL 製のコンテンツの方は、全天球の星空を、ユーザーが思い思いに自由な方角を眺められるような作りになっています。視線の先にある星座が浮き出して見えるという、とても面白い演出が凝らされています。
モバイル端末や WebVR 対応ブラウザで見てみよう
今回のサイトは、PC でももちろん閲覧できるのですが、いわゆる VR モードで閲覧することで、その本当の魅力が感じられるようなサイトになっていますね。
モバイル端末であれば、WebGL の実行が可能な Chrome や iOS の Safari などでサイトに行ってみましょう。
モバイル端末のジャイロセンサーの情報を取得しながらカメラを動かすことで、あたかも VR コンテンツのように、自由自在に眺める方向を変えられるようになっています。

※記事の最後に QR コード貼ってあります。ぜひモバイル端末でアクセスしてみてください。
静止画ではどうしても伝えにくいところなのですが、視点が動くと、ちょうど画面の中心部分になるあたり一帯にだけ、星と星を結ぶ白いラインや、星座の名前の文字などが出てくるようになっています。
視点を次々に変えていくと、星空の様々なところにたくさんの星座が並んでいる様子をじっくりと観察できるわけですね。
日本で馴染みのある星座もあれば、そうでないものも、混じっているのかなという感じがしますが、オリオン座などは、さすがに偶然見えるとその形でなんとなくわかりますね。

こちらのコンテンツは、ジャイロセンサーを利用したモバイル VR に対応している以外にも、現在使用策定中の新しいウェブ API である WebVR API にも対応しているようです。
Oculus Rift や HTC Vive といった、WebVR が対応しているヘッドマウントディスプレイが接続されいる状態ならば、対応ブラウザを利用することで、VR モードでの閲覧も可能です。
WebVR API はまだ正式に勧告されている API ではないので、特殊な VR 対応ブラウザでなければ動作しません。さすがにそれはちょっと敷居が高いですが、それでもきちんとそれに対応した作りになっているというのは意欲的だなと感じますね。

VR は今年はすごい勢いで話題になっていますが、まだまだウェブでは活用するのは難しいのでは……と感じさせられることが個人的には多いです。
しかし、今回の事例のような、ちょっとしたモバイル VR + WebGL の事例は最近すごく増えてきていて、手軽にスマートフォンで試せるということもあり、プロモーションなどを中心に海外では結構注目されている印象を受けます。
日本ではなかなかそこまで大胆な実案件というのは難しいかもしれませんが、ジャイロセンサーを利用したモバイル VR の実装は、実はそれほど難しくありません。
現状ではほとんどのモバイル端末で普通に WebGL が動くようになってきていますし、本格的な VR モードはいったん置いておくとしても、モバイル端末での VR 風表現には、いろいろと面白い活用方法はあるのかなと思います。
今回の事例も、参考にできる点は多いと思いますので、ぜひチェックしてみてください。
リンク:
 ← こちらの QR コードからもサイトに行けます
← こちらの QR コードからもサイトに行けます



