
流体表現とピクセルアートがタッグを組んだ!? あまりに斬新な流体 WebGL デモ!
その心地よさは癖になる!
今回ご紹介するのは、本格的な動きが実に見事な流体表現と、ドット絵によるピクセルアートが融合した非常に面白い WebGL 作品です。
今回のデモは Adult Swim というアメリカのアニメーションチャンネルのウェブサイトに登場したデモ作品で、Adult Swim では以前にも、WebGL の作品が公開されているのを当サイトでご紹介したりもしました。
前回は立体的な表現と、やはりアーティスティックな二次元のイラストを組み合わせたものでしたが、今回は流体とピクセルアートという移植の取り合わせです。
蛇口を捻って掻き回すのだ!
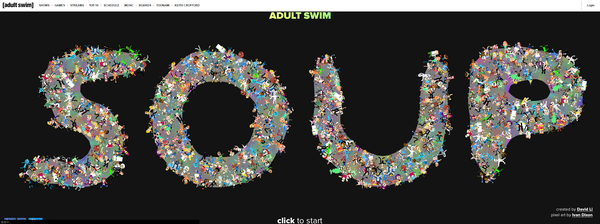
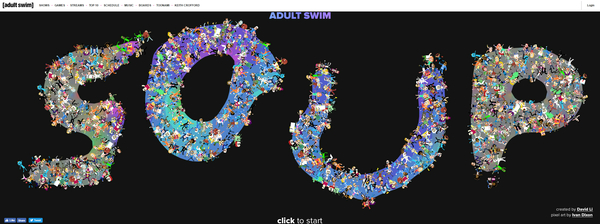
今回の作品は、Character Soup というタイトルが付けられています。その名前からもわかるとおり、非常に多彩なキャラクターたちがドット絵で描かれて登場します。
キャラクターたちがある程度密集すると、背景の部分にインクのような塗りつぶし部分が出てきます。キャラクターの動きや、この密集地帯に出てくる塗りつぶし部分が、流体のように滑らかに動くのが特徴です。
そのアニメーションの動きはとても心地よくて、マウスカーソルをぶんぶん振り回すと、キャラクターたちが流され飛び跳ね、とにかくそれだけで楽しいコンテンツになっています。
最初の状態では、ロゴのような感じで文字の形にキャラクターたちが並んだ状態になっています。この状態でも、特にドラッグ操作などをせずに、単にマウスカーソルを動かすだけで、流体に干渉することができるようになっています。


マウスカーソルをすべらせると、文字の部分が流体のようにぐにゃりと曲がります。
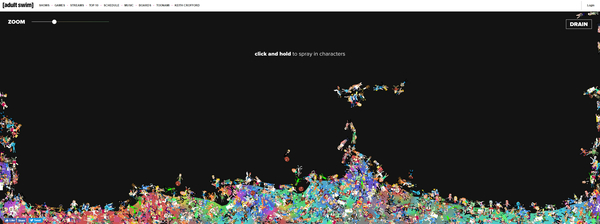
そのままカーソルをぐりぐり動かしていても十分に楽しいですが、一度でも画面内のどこかをクリックすると、一気に文字の形が崩れて、水槽の中に水をぶちまけたかのように、キャラクターたちが流れ出していきます。
じっくり、じーっくりと見ていればわかるかと思いますが、なんと驚くことにキャラクターのひとつひとつが、ときおり瞬きをするなど、アニメーションしていますね。
さらには、キャラクターたちはそれぞれに単体で流体と同じようにユーザーからのインタラクションの影響を受けるようになっていて、どうやらこれは、個々のスプライトを頂点シェーダで歪めて動かしているみたいです。
もちろん、これだけのことをやってのけるには GPGPU を駆使する必要があるでしょう。
うーん、技術的にも実に素晴らしいです。

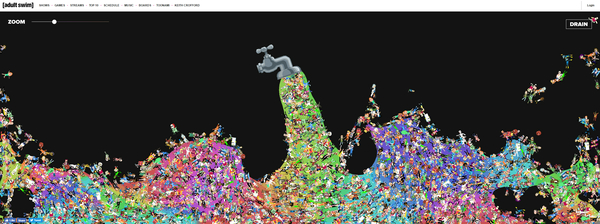
また、画面内のでマウスをクリックしたままホールドすると、その部分に水道の蛇口が現れ、大量のインクとキャラクターが画面内に吐き出されてきます。
これがまた、爽快な感じです。
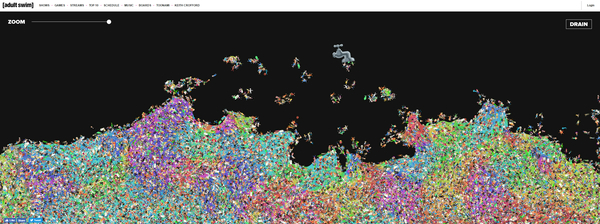
画面内の左上のところをよく見ると「ZOOM」と書かれたスライダーがあります。このスライダーを動かすと、全体を引きで見るか、あるいは寄って見るかを調整できるのですが、最大まで引いてやると、よりたくさんのキャラクターたちが画面内に溢れかえります。
パワフルな GPU を積んでいないとかなり負荷が高くてキツイと思いますが、その圧倒的な物量感と滑らかなアニメーションは、本当に気持ちのよい快感を見る人に与えてくれると思います。


最大まで引くともうなんだか大変なことに!
冒頭にも書いたとおり今回の作品を掲載しているサイトは、深夜アニメなどを配信する専門チャンネルのサイトです。ちょっとどころか、だいぶユニークなその作風は、アメリカ人のユーモアに満ちた楽しさが、目一杯詰め込まれているかのように感じます。
一方で、その流体の見事な動き、そしてスプライトのひとつひとつに対しても妥協のない頂点シェーダによるキャラクターの表現は、高い技術力も兼ね備えた素晴らしい作品であることをまざまざと見せつけてくれます。
以前、流体表現のデモで非常に世界中で話題になった WebGL 作品がありましたが、その作者さんと同じ方が実装されたもののようですね。であれば、今回の作品の技術力の高さもうなずけます。
技術がすごいだけでなく、雰囲気も含めて、あまりにも見事。
とても素晴らしいデモですので、ぜひみなさんもチェックしてみてください。



