
とにかくかっこいいぞ! 様々なタイプの WebGL + Sound デモが見られる Everyweek
個人的な実験作を公開しているサイト?
今回ご紹介するのは、個人サイトでしかも実験的な作品を公開しているものだと思うのですが、作品の質がとても高く興味深いウェブサイト。
なぜ実験的な作品を公開している、などと書いたのかというと、サイトそのものはまさに「作品を置いてあるだけ」という感じの、とてもそっけないデザインになっているからです。
しかし、入り口はそんな感じのシンプルさでありながらも、公開されている作品はどれも面白い表現を取り入れたものばかり。特に、何かしらのサウンドと組み合わせた表現になっているのが特徴的です。
サウンドビジュアライザ風の作品が多い
さて、実際に公開されている作品群は、たぶん日々追加されていっていると思うのですが、現状では5つあります。
いずれの作品も、SoundCloud からサウンドデータを取得しているようで、作品によっては、これらのサウンドからの波形データの影響を受けるようになっています。
一種のサウンドビジュアライザのような振る舞いをするものもあるわけですね。
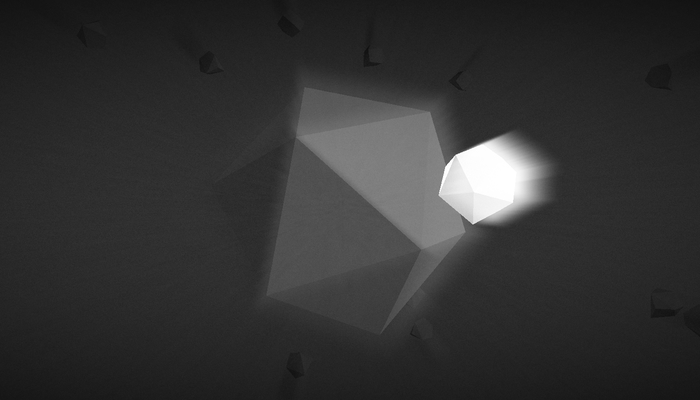
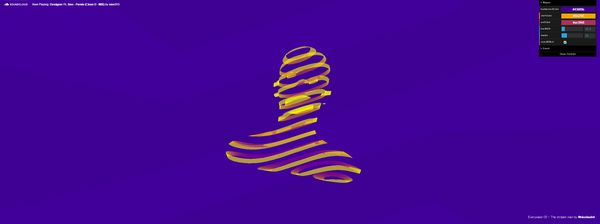
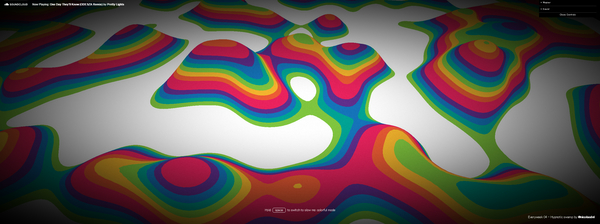
どの作品も登場するモデルや、あるいは色彩感覚にセンスを感じさせてくれるものが多いです。

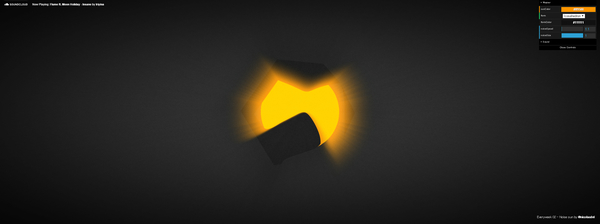
画面を見てもらうとわかるかと思いますが、各作品には、いずれも右上のほうにパラメータ調整用のメニューが備わっています。
色を変えたり、ポストエフェクトのパラメータを変化させたり、サウンドをミュートにしたりといった操作が行えます。
初期状態でも十分にかっこいいのですが、自分好みの配色や演出に調整する事ができるわけですね。
また、こういったメニューがあるときに個人的にいつもやってしまうことなのですが、デモがどのようなパラメータを受け取るのかを見ると、中身で実際にどのようなアルゴリズムが使われているのか、推測する手掛かりにもなって面白いです。

ズームブラーとノイズを組み合わさたポストエフェクト付きの作品。
シェーダを使ったエフェクト処理を中心にしている作品の他にも、ジオメトリの形状そのものを工夫することで、まったく違った見せ方になっている作品もありますね。
たとえば、以下の画像は静止画ではわかりにくいかと思いますが、ポリゴンが、まるで論理演算されたかのようにスライスされています。これ、実際にはサウンドの再生に合わせて、この隙間になっている部分がリアルタイムに動くようになっています。
こういった単純なエフェクトだけではないテクニックは、むしろ最初の発想こそが勝負というところもありますので、作品として実際に動いている様子を見ると、とても参考になりますね。

その他には、キーの入力を受け取ってインタラクティブに表情を変える不思議なデモや、カーソルの位置に向かって絶えず追従するようにアニメーションする動きが気持ち良いデモなど、どれも面白い内容となっています。
またキーの入力を受け取る一部の作品では、再生されるサウンドのほうにも手を加えているものがあり、これは多分、WebAudio だと思うのですが、これはかなり面白いですね。
WebGL を書いていると、どうしても見た目ばかりに気持ちが寄っていきますが、実際にはサウンドやインタラクションなど、様々な要素がユーザーの心を動かすのだなということをあらためて実感しました。


ウェブのデザインにも同じような部分があるかと思いますが、グラフィックスを生み出すセンスというのは、やはりどこか、生まれ持った天性のものが多分に影響するような気がします。
今回の作品はいずれもシンプルな内容ですが、しかし、確かなセンスを感じさせるいい作品ばかりだなと思いました。
ちなみに作者の方はカナダ在住の若いエンジニアの方のようですね。
これからも、たくさんのかっこいい作品を作っていってほしいなと勝手ながら思いました。
みなさんもぜひチェックしてみてください。



