
なんだこれは……Twitter と連動した異色の WebGL コンテンツ Social Cereal がおもしろシュール
ちょっとシュールな不思議 WebGL デモ
今回ご紹介するのは、これまでにあまり紹介したことのない……というか、私も見たことのない不思議なテーマを主題にした WebGL コンテンツです。
作品の名前は、その名も「Social Cereal」です。シリアルというのは、洋風な朝食などでおなじみの、あのシリアルですね。
今回の作品は、Twitter 上でシリアルの製品名でサーチを掛けた結果を取得しながら、リアルタイムにシリアルの箱などを WebGL で描画しています。日本だと、いわゆる「技術の無駄遣い」というタグが付けられてしまいそうな、不思議な作品となっています。
立体化した意味とは!!
今回の作品は、先ほども書いたように食品のシリアルに関するつぶやきから、その動向を探ることができるという不思議なテーマの作品です。
デモを実行している間にも、常にフィルタリングを行い続けているようで、しばらく眺めていると空からときおりシリアルの箱が振ってきて、積み上がるような演出がなされています。
実際には、直近三時間のデータを取ってくるようになっているので、もしかすると、多少はタイムラグがあるのかもしれません。
サーチする際はハッシュタグなどに限定せず、単純に商品名でフィルタしているようですが、そのヒット率を元に、ちょっとしたランキング形式になっているのが面白いですね。

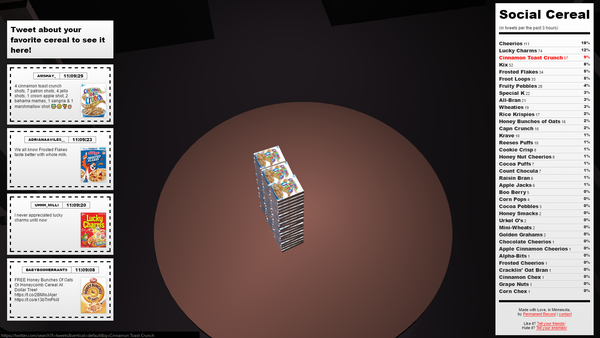
描画結果はご覧の通り、要は、WebGL 的にはテクスチャを貼った箱が積み上がっただけという簡素な見た目です。
マウスによる視点操作を行なったりすることは一切できず、淡々と、中央にある積み上げられたシリアルが台座ごと回転し続けるというシュールな外観となっています。
画面の左側にあるカードのように見えているのが、リアルタイムに検索し続けている Twitter のシリアルに関する発言のリストです。どのシリアルについてつぶやかれたのか、その画像まで一緒に表示されていて、なんだかよくわからない強いこだわりのようなものを感じます。
シリアル愛だな、これは。

画面の右側にある、縦にずらっと並んで表示されているのが、全体のツイートの件数に対する各商品の比率です。
これが一種のランキング形式になっており、ここでの結果が、そのまま中央にある三次元で描かれるシリアルの山にも反映されているようです。
商品名のところにマウスカーソルを持っていってホバーさせると、該当する商品だけが抜き出されて描画されるようになっています。
全体の山の大きさを見ると、その商品がどれくらいの割合を閉めているのかが、物量的にわかりやすいですね。とは言え、果たしてそのようなわかりやすさがあったとしても、それでもなお、これを立体化することにどれだけの意味があったのだろうかと……考えさせられます(笑)

日本の食卓にも、シリアルのような食品は既に馴染み深いものになりつつあります。それでも、今回のデモのような、シリアルに対する並々ならぬ情熱を見せつけてくるサイトを見てしまうと、なんとコメントしていいやら考えてしまいますね。いや、ほんとに。
今回のサイトは見た目こそちょっとシュールですが、Twitter の API と連携して、リアルタイムにソーシャルメディアからの情報を集めてくるというのはとても面白いと思いました。
こういった技術をバックエンドに持っていれば、どんなテーマに対しても、動的にいろいろなことを観察したり考察したりできるはずです。シリアルというちょっと面白いテーマの作品ではありましたが、目のつけどころは素晴らしいなと個人的には感じましたね。
こうやって立体表現することで、そのシェアの大小をわかりやすく表現しているとも、言えないことは無いと思いますが、たぶん、作者さんとしてもそこはあまり重要じゃなかったんじゃないでしょうか。まあこれは、個人的な予想でしかありませんけども。
というわけで、ちょっとシュールな、シリアルというオモシロテーマの作品でした。気になる方は、ぜひチェックしてみてください。



