
WebGL の演算機能を利用した JavaScript で行うディープラーニング! Keras.js がすごい!
ディープラーニングもブラウザで行える時代に
今回ご紹介するのは、ちょっと普段とは趣の違う WebGL を利用したプロダクトです。
ディープラーニング(深層学習)という言葉は誰しも耳にしたことがあるかと思いますが、今回の実装はこれをブラウザ上で、JavaScript によって実現するというとんでもない試みです。
今回紹介するのは実際には JavaScript のライブラリで、Keras という Python 用のライブラリを JavaScript で利用できるようにしたもので、その名も Keras.js と言います。
私は深層学習の知識はほぼ無いに等しいので、もしかすると語弊があると感じられる表現や間違いがあるかもしれませんので、お気づきの方がいらっしゃったら教えていただければ、随時記事を修正していきます。
WebGL の制約を抱えながらも立派に動く
Keras という Python のオリジナルのほうのライブラリでは、バックエンドに TensorFlow や Theano を利用しています。ネイティブでこれらのディープラーニングに関する開発を行うのはなかなか準備から大変な印象があるのですが、今回の Keras.js では、ブラウザと JavaScript によってディープラーニングの一端を感じることができます。
先にも書いたとおり、私自身はディープラーニングに関する知識がほとんど無いに等しいので、逆にこれらに関する深い理解のある方からすると、よりその驚きは大きいのではないでしょうか。
Github で Keras.js の実装は公開されていますし、同時に、デモサイトも用意されています。
今回は、このデモサイトを動かした様子のキャプチャ画像をいくつか用意しました。

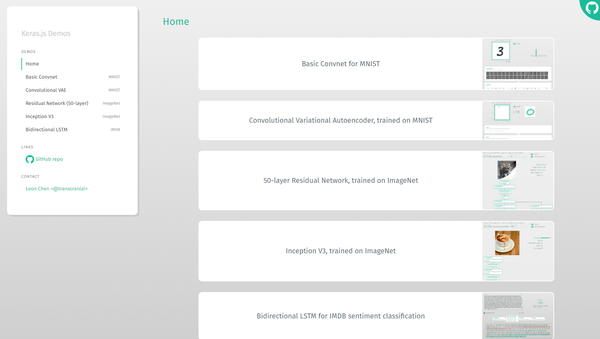
デモのトップページは上の画像のような感じになっていて、大きく分けて5つの実装をデモとして体験できるようになっています。
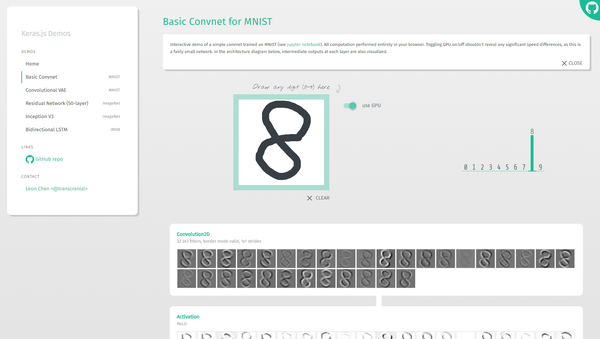
一番上のやつは、もう小さなサムネイル画像でもどのようなものだかわかりやすいですね。こちらは矩形の中に、マウスなどを使って数字を書き込むと、これを解析してどのような数値なのかを予測するというもの。
以前にもこのような CNN の処理を可視化した WebGL デモがありましたが、今回のデモの場合も、その解析の行程がページ内に画像などで表示されるようになっています。

画面の中央あたりに文字を書き込むための矩形領域があり、その右側には、これがなんの数字だと判断されたのか、グラフのようなもので示してくれる部分があります。
これらの解析は GPU を利用して高速に行うことができるようになっていて、これには WebGL が内部的に利用されているようです。
WebGL ではテクスチャを利用することで GPU 上での演算を行い、その結果を取得することができるため、GLSL でシェーダを記述してやることでディープラーニングを実現しているのでしょうね。
これは中身の実装がまったくわからなくても、できあがってくる結果を見ているだけでもかなり驚きます。
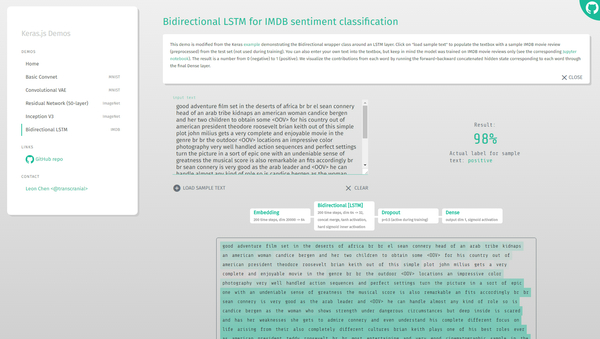
他にも、テキストを解析することで、そのテキストに含まれている感情がどのような指向性になっているのかを分析するデモがあったり、画像を解析してそこに描かれているのが何なのかを表示するものなどがあります。
どれもすげえ……

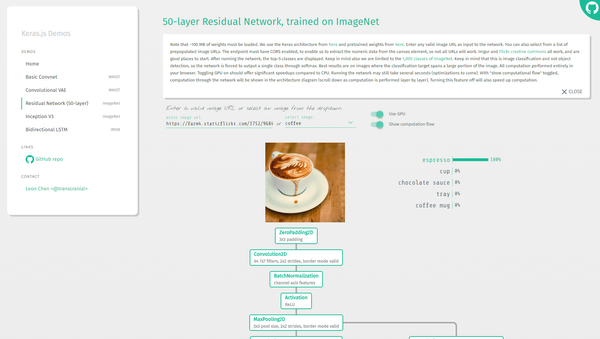
画像を解析するタイプのデモだと、およそ 1,000 のキーワードの中から、どれに合致すると思われるかが表示されるようですね。
プリセットで用意されている画像のほか、オンラインで取得できる一部の画像も使えるようです。コンソールを見るとクロスオリジンの警告などが出ているので、なんでもかんでも無制限に解析できるわけではないようですが、オンラインから画像を取得してその場で解析するとか、とんでもないですね。
ちなみに記事のトップにある画像は、Wikipedia にあった花の画像なんですが、ほぼ完璧に解析できていました。
下の画像は、プリセットのコーヒーの画像を解析した結果が出ている様子です。単に「Coffee」ではなく、espresso が 100% になってます。これほんとにすごいな。

Github の README を見てみると、WebGL の持つ制限が若干足を引っ張っている場面もあるようですね。たとえば、わかりやすいところではテクスチャのサイズがそれにあたるでしょう。
WebGL を描画で利用する分にはまったく問題ないレベルのテクスチャのサイズ上限も、深層学習で利用するとなると小さすぎるのでしょうね。それだけ、たくさんの計算を行わなくてはならないのが、ディープラーニングの難しいところでもあるわけです。
しかし、これがブラウザで動いているというのが、まず信じられないと感じます。
これまでにもブラウザ上で人の顔を検出したりするデモがあったり、AR 系の作品なんかは結構見たことがあります。でも GPU を利用してブラウザでディープラーニングやってしまうというのは、その考え方と発想のスケールの大きさに、ただただ驚くばかりです。
ディープラーニングの敷居を少しでも下げて、気軽にその魅力に触れてもらいたいという気持ちが感じられる、素晴らしいプロダクトだと思いました。私個人はディープラーニングはまだまだ手を付けられていませんが、興味のある方は、ぜひ Github のリポジトリなどをじっくりと読み込んでみるといいでしょう。
デモの出来栄えも非常に素晴らしいです。
ぜひチェックしてみてください。
リンク:
transcranial/keras-js: Run trained Keras models in the browser, with GPU support



