
Twitter に投稿されている実験作にも要注目の Jordan Machado 氏のポートフォリオサイト
フランスの creative developer
今回ご紹介するのは、フランス人のクリエイティブデベロッパー Jordan Machado さんのポートフォリオサイトです。
three.js を利用した WebGL 作品をたくさん作ってらっしゃる方のようで、ポートフォリオサイトに掲載されている作品を見ると、思わず「あ、これこの人が作ったやつだったのか」と声に出てしまうものがいくつかありますね。
これまでに実案件として実装したものがサイトには掲載されていますが、それ以外にも、Twitter 上で彼が時折呟いている、実験作品もどれも面白いです。
いろいろなタイプの実装ができるスキル
今回のサイトには、上でも書いたように実案件が中心に掲載されている形になっています。
それらはいずれもとても完成度の高いものばかりで驚かされますが、こちらのポートフォリオサイト上に掲載されているのは画像や動画などによる概要のみとなっています。
ただ、実際のサイトへのリンクもちゃんと置いてありますので、すぐに該当サイトを閲覧しに訪れることもできます。

実績のなかには結構話題になったものがいくつか入っていますね。
一方で、Twitter で発信されているデモのほうは、たぶん実験作という位置づけなのだと思います。それほど大きなデモではなく、いずれもひとつのシーンだけで構成されたシンプルなものになっていますが、結構技術的には難しい内容のものにも挑戦されているみたいです。
恐らく、実験作のほうはこちらのポートフォリオサイトからリンクするつもりはないのだと思います。
これも一覧にするだけでなかなかのコンテンツになりそうですけどね。
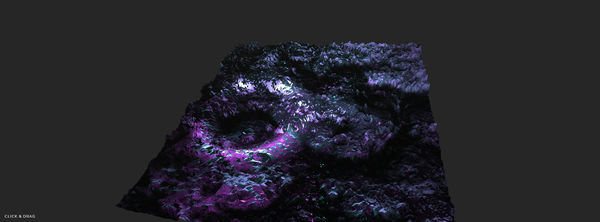
最近はフレームバッファを利用した GPGPU 的なものも多く投稿されています。


three.js を利用した GPGPU の表現や、ポストエフェクトをしっかり利用した表現など、シェーダをしっかりと使いこなさなければ実現できないようなデモが多いですね。
彼のポートフォリオに掲載されている実案件としての実績のなかには、こういった GPGPU 的な実装は無いように見えます。実験作を作りながら、日々研鑽を重ねてスキルアップを図っているのだと思います。
シェーダがどれだけ書けるかによって、表現の幅はまったく変わってきます。
小さいなりに、ひとつひとつキチンと単体で見られるデモとして仕上げていくというのは、実に素晴らしいアウトプットであり、同時に得難い経験値にもなっているのだろうなと思います。

彼自身が FWA のジャッジを務めるなど、ウェブというフィールドのなかでたくさんの表現や実装に関わっている方なのだろうと推察します。
私なんかの場合だと、ウェブの実装者というよりも、どうしても WebGL だけの人になってしまいがちなんですが、自らクリエイティブを行いながら、こうして日々技術を磨いていくというのはとても素晴らしいですね。
ウェブサイト単体で見ると、ちょっとボリューム感が少ない感じもしますが、Twitter で発信されている彼の作品には、いずれもしっかりと芯が通っているように感じました。
Twitter のアカウントのほうも併せて、気になる方はぜひチェックしてみてください。



