
世界中の森から集められた 10,000 種の樹木たち! WebGL 版でもその壮大な世界観を見事に再現!
途方もない時の流れを感じる一作
今回ご紹介するのは、世界中のありとあらゆる木材を集め、それを使って部屋を作るというとてつもないコンセプトのプロダクト、そのウェブサイトです。
実際に、本物の部屋が作られたみたいなんですが、WebGL 版はそれをウェブ上で立体的に再現したような内容になっています。
木材は基本的に四角い角材なので、オブジェクトの形状としては非常にシンプルなキューブだけが使われています。しかし、とても荘厳な、自然界の長い歴史を感じさせてくれる、そんな見事なコンテンツに仕上がっています。
マウスインタラクションとコンテンツの見せ方がうまい
今回のコンテンツは 3D オブジェクトとしてはキューブ状のオブジェクトしか使っていないのですが、全体的な印象はとても精密で繊細、そして静かな迫力があります。
ウェブサイト全体が黒を基調にした色合いで統一されていて、WebGL の描画についてもこれが引き継がれます。
ちょっとキャプチャ画像だと見えにくい部分が多いと思いますが、いくつかご紹介していきます。
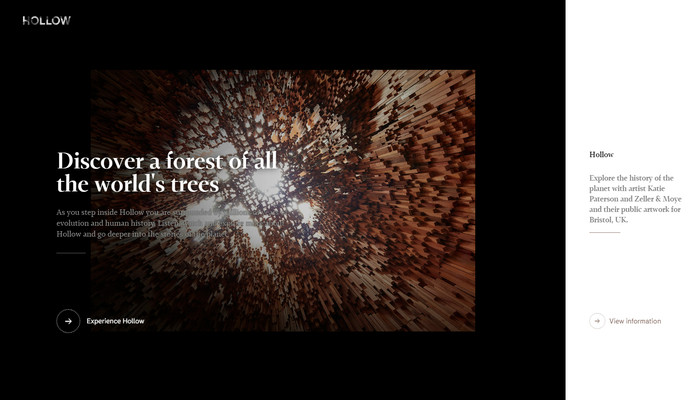
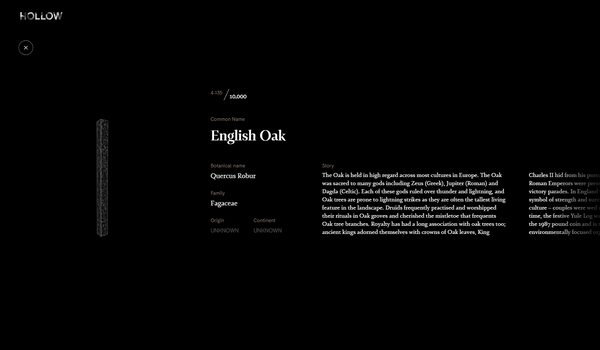
まずウェブサイトが読み込み終わると、トップ画像にあるような、画像を使った印象的なイントロページが表示されます。そこからさらに進んでいくと、今度は WebGL で作られた木材の部屋が現れます。
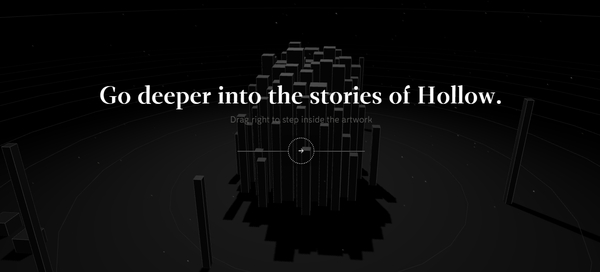
ここでは、マウスでアイコンを右方向にドラッグするところがあるのですが、引いたところから見たような視線から、部屋の中に入っていくところの演出がとてもかっこよくできています。


矢印アイコンを右側に引っ張ると部屋の入口がちょうど見える位置に。
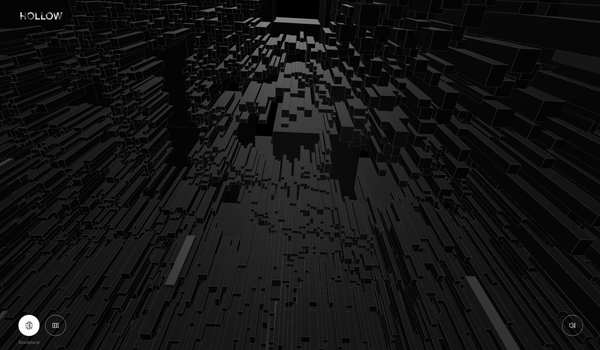
部屋の中に入ると、たくさんの立方体が敷き詰められた、不思議な空間になります。
このモードでは、部屋中をマウスのドラッグ操作で自由に眺めることができるのですが、一部、立方体のなかに質感の異なるものが混じっています。
ライトの当たり方や、もともとの色合いが少し違っているので、リアルタイムで動かして見ていればすぐに見つけられるでしょう。
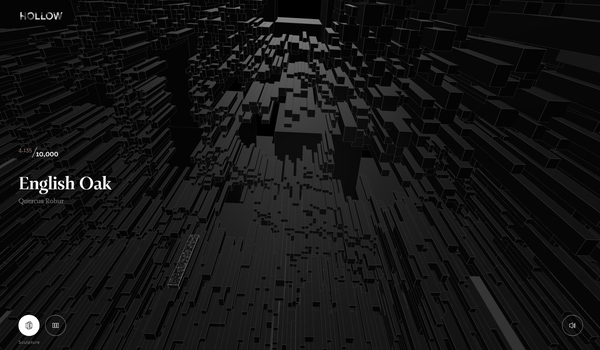
この、いくつかある質感違いの立方体はマウスカーソルとの衝突判定を取っているようで、カーソルをホバーさせると色が変わり、さらにクリックすることで、その木材に関する詳細な情報を見ることができるようになっています。
その木材、というか正確には木の種類や種族に関する情報が見られるようになっているみたいですね。

画面の下の方に見えているちょっとグレーっぽい感じのキューブがわかるでしょうか?

マウスホバーさせると名前が表示される。

さらにクリックすると詳細情報を表示。
この木の種類に関するインフォメーションは、部屋の中から見るビューモードの場合だと、ある程度限定されている状態ですが、もっと見やすく閲覧するモードも用意されています。
画面の左下に、丸い形のアイコンがふたつ並んでいるのですが、ここでルームビューと一覧ビューの切り替えができるようになっていますね。
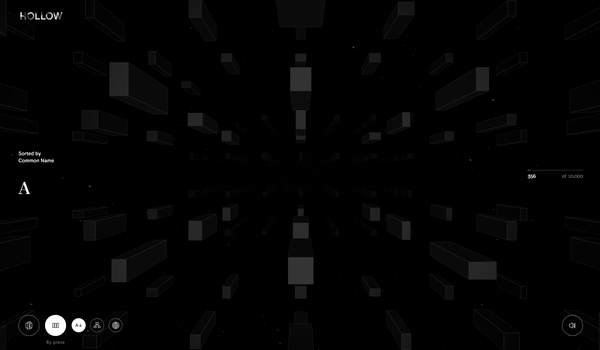
一覧モードでは、無機質な空間のなかに木材が整列しているような外見になります。
このモードではスクロール操作によって前後にシーン全体が動くようになっており、より木材の種類などを閲覧しやすくなっています。

今回の作品の元になっているプロダクトは、Katie Paterson さんというイギリス人女性アーティストの作品のようです。
本物の木や、それらの化石などを使って作られたその作品は実際に手を触れながら見ることができるものとして、現実の世界にも存在しているんですね。
今回のコンテンツはその素晴らしさをそのまま WebGL で再現していると思いますが、全体的に黒を基調にし、ちょっとクールな印象に仕上げたところにどんな意図があったのか、個人的には気になります。
木や、森など、自然のものってどこか温かいような雰囲気があります。これは想像ですが、そんな自然の暖かさを WebGL で再現するのって、並大抵のことではないと思うのですよね。
たとえば今回のコンテンツのように、質感や色合いのことなる木材を、10,000 種類分すべて WebGL で再現するのは、たぶん不可能です。そのあたりも、黒が基調になっている今作の雰囲気に関係しているのかもしれません。
だからといって、今回の作品が妥協の上に成り立っているかというと、そんなことはけして無いと思います。高い完成度は、十分に見る人を驚かせるクオリティだと感じますね。
いろいろと考えさせる作品だなと思います。
ぜひみなさんもチェックしてみてください。



