
幻想的とも言えるほどの見事なストレンジアトラクタを描画する驚きの WebGL デモ!
パーティクルとポリゴンで描かれるアトラクタ
今回ご紹介するのは、WebGL 関連の作品を多く作られているエンジニア Jaume Sanchez さんの作品のひとつです。
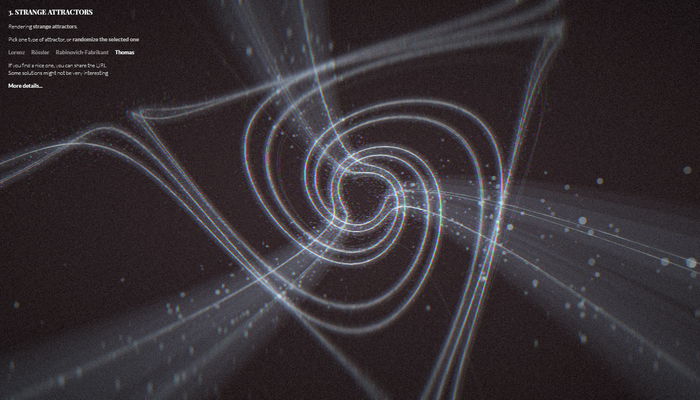
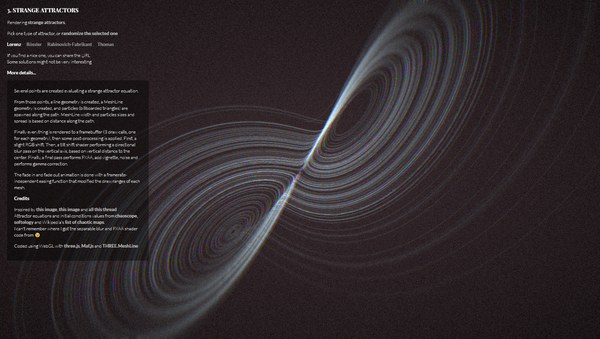
いわゆるストレンジアトラクタと呼ばれている、力学の世界を可視化したデモになっていて、幻想的とさえ感じる見事なビジュアルを作り出しています。
ポストエフェクトやパーティクルなどを上手に利用した描画は本当に美しいの一言に尽きます。インタラクションやランダムな値による動的生成など、かなり技術的にも稀有な一作だと思います。
ランダム生成で無限のビジュアルを堪能
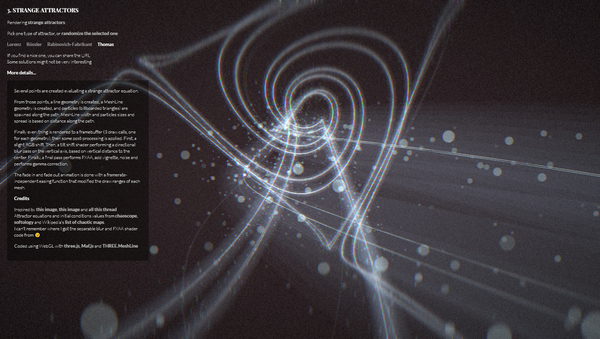
今回のデモは一種のフラクタルのように幾何学的な模様が描き出されるデモになっています。
数学のことなので私自身は詳しくは解説できないのですが、ストレンジアトラクタと呼ばれる、力学系の時間経過による変化を可視化したものですね。
数学や幾何学など、超自然的に生み出される模様やビジュアルが好きな方なら、きっとひと目でその美しさに心を奪われると思います。

WebGL の技術的な話を少しすると、今回のデモはポストエフェクトがいくつか組み合わされてシーンが描かれています。
パッと見ただけでも、ホワイトノイズが乗っていることはすぐにわかると思います。その他にも、ビネットやアンチエイリアスが画面の外側にいくほど強くなる効果、レンズの歪みのような RGB ずらしエフェクトなど、絶妙に組み合わされています。
ウェブ上でもこれだけリッチなエフェクトを掛けてシーンが描けるのだから、あらためてすごい時代になったなと思いますね。

すごいところはなにも描画周りだけではありません。
ページ内のフォントがやや小さめなので見にくいですが、画面の左上のほうに書かれている文章のなかに、リンク文字になっているものがいくつかあります。
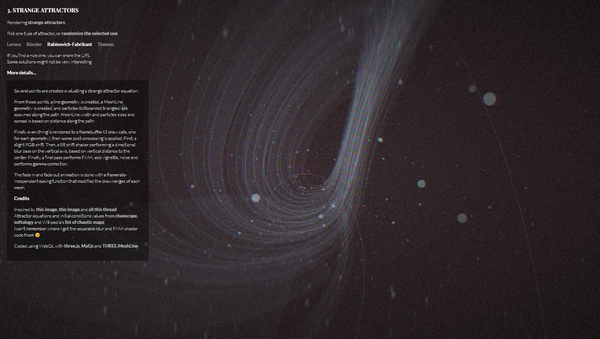
ここからは、アトラクタのベースとなる種類を変更したり、クリックするたびに乱数を生成してランダムな描画結果を得たりといった、様々な効果を楽しむことができます。
一度クリックするたびに、新しく全く別の形の模様が出てくるのは本当に面白いですね。
線が一度巻き取られるようにして消えていき、新たに生成されるアニメーション処理が行われるのですが、これがまたとても心地よい動きになっていてかっこいいです。


ページ内に記載されている文章によれば、今回の作品はとある一枚の画像からインスピレーションを受けて制作されたものだそう。
Twitter 上でその画像をたまたま見かけたのだと思いますが、そこからこれだけ品質の高いデモを作ってしまうというのはさすがとしか言いようがありません。
パーティクルやラインを用いた表現は、上手にまとめれば非常にかっこよくなる反面、なかなかその「かっこよく見えるポイント」を見つけるのが難しく、個人的には難易度の高いテーマだと感じています。
今回のデモのような作品を参考にしつつ、美しく、人を感動させられるような、優れたウェブコンテンツを作っていきたいものですね。
非常に良くできた作品です。ぜひチェックしてみてください。



