
three.js の revision はなんと r49! 古き良きシンプルな WebGL 製の迷路ゲーム
非常にシンプルな習作実装のお手本
今回は、普段とはちょっと趣向を変えて、かなり古い WebGL の作品を掘り起こしてきました。
もしかしたら、既にご覧になったことがあるという方もいるかもしれませんが、wwwtyro のハンドルネームでおなじみ(?)の、Rye Terrell さんのかなり昔の作品です。
迷路の中をただひたすら進んでいくだけというかなりシンプルな作りで、ほとんどゲーム性はありません。Github を見てみると、4 年前にリポジトリが公開されたみたいなので、ほんとにかなり昔の作品ですね。
あえてこれを今引っ張り出してきたのは、WebGL や three.js を勉強する上で、このくらいの粒度のデモが習作にちょうどいいのではないかなと感じたからでした。
動的キューブマップ生成デモなどを作った実力派の作者さん
今回のデモは、本当に結構前のやつなので、先に作者さんについて簡単に触れておきましょう。
今回のデモは、習作のような感じで作ったものを、WebGL がまだまだ出始めたばかりだったころに公開したものだと思います。先ほども書いたように、このデモが公開されたのは実に 4 年前ですから、結構経っていますね。
作者の Rye Terrell さんは、動的に星空のようなキューブマップテクスチャを作ることができるデモなど、かなり本格派な WebGL を利用したアプリケーションを実装している実力者です。
今回のデモは非常にシンプルな作りで、three.js で気軽にトライしてみるのにちょうどいいくらいの規模の実装かなと思います。

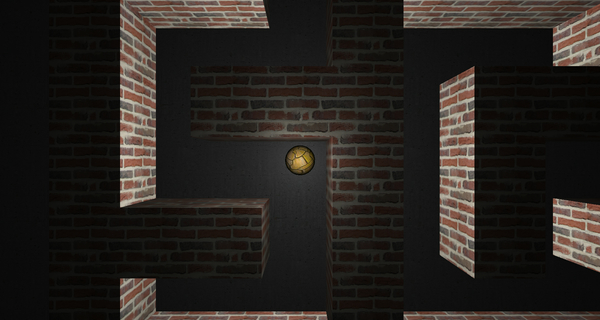
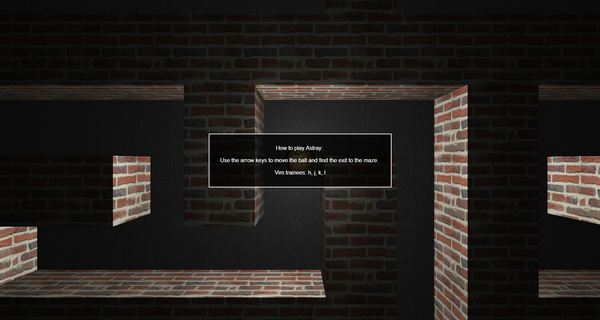
矢印キーや、Vim 風に IJKL の各キーを入力することで、画面の中央にあるボールを動かすことができるというシンプルなゲームです。
ボールの動きは、慣性もある程度は考慮してあるようでとても滑らか。
WebGL 作品らしく全体のビジュアルは 3D で描かれていますが、位置の制御に関しては二次元で考えることができるので、あまり 3DCG が得意ではないという方でも、内部的な動作のアルゴリズムを想像しやすいのではないでしょうか。
迷路をどんどん進んでいき、最終的に迷路の外に出ることができればステージクリアとなります。

出口は必ず右上にあるみたいです。
このデモは動的な迷路生成を行っているようで、ステージは恐らく上限なしでどこまでも進んでいく感じになっていると思います。
ひとつのステージをクリアするごとに、ほんの少しずつですが、迷路の規模が大きくなるようになっています。
最初のうちはあっという間にゴールまでたどりつけますが、ステージ 10 くらいになると、そこそこがんばらないとなかなかゴールにたどりつくことができなくなってきます。
迷路そのものが複雑になるというよりは、単純に広がっていくという感じですね。

非常にシンプルな習作という感じですが、一応キーバインドの説明は i キーで表示できるようになっています。
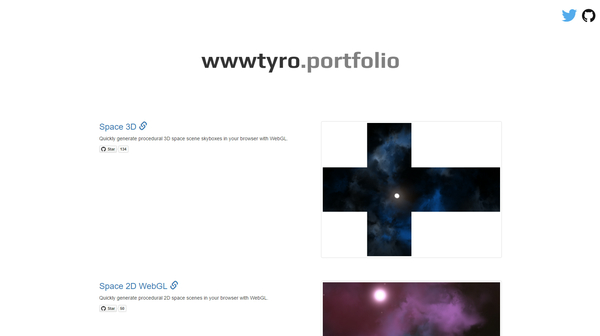
冒頭でも書いたとおり、こちらの作品の作者さんはかなり本格的な WebGL 系のツールやアプリケーションを作っていらっしゃるので、今回の習作迷路デモを見てなにか思うところがあれば、ぜひホームページの方もチェックしてみてください。
ホームページのほうには、ノイズを使って星空のような模様を作ることができるデモや、それをさらに発展させ、動的にキューブマップテクスチャを生成できるデモなどが置かれています。

WebGL や three.js が徐々にフロントエンドという世界で欠かせないものになりつつある今、あえて今回の作品のような、比較的簡単なテーマの作品が紹介できないだろうかと思いたち、今回はかなり古い作品を紹介する形になりました。
この迷路作品では、three.js のリビジョンがなんと r49 ということで、今現在のものとはかなりバージョンが違っています。
コードをそのまま参考にするのは、three.js のバージョンから考えてもあまりおすすめできないのですが、こういったシンプルかつミニマムなデモを見ながら、初めての WebGL に挑戦してみるというのもいいと思います。
シンプルな形状のオブジェクトと、ライトと、テクスチャ。これらの 3DCG に欠かせない概念の多くが、この規模のデモを作ることでしっかりと身につくと思います。
WebGL や 3D はどうしても難しいイメージがありますが、最初からド派手なデモを作ろうとして挫折するよりも、今回の作品のような規模から挑戦することをおすすめします。
気になる方はチェックしてみてください。
リンク:
wwwtyro/Astray: A WebGL maze game built with Three.js and Box2dWeb.



