
折り紙と切絵を合わせたような童心を懐かしむことができる WebGL コンテンツが面白い!
子供の頃に戻ったかのような気分
今回ご紹介するのは、日本の折り紙や、あるいは切絵のように、紙に切り込みを入れることで雪の結晶のような模様を作ってしまうという WebGL 製の面白いコンテンツです。
日本人にとっては、この手の切絵のような表現というのはなんとも昔懐かしいものがあります。幼少の頃に誰もが一度はやってみたことがあるであろう、その思い出の世界が蘇ります。
折りたたんだ紙に切込みを入れていく作業のインタラクションは、非常にわかりやすいものとなっており、ウェブのコンテンツとしては驚くべき完成度だなと思いました。
自由自在に切り込みを入れてオリジナルの結晶を作ろう
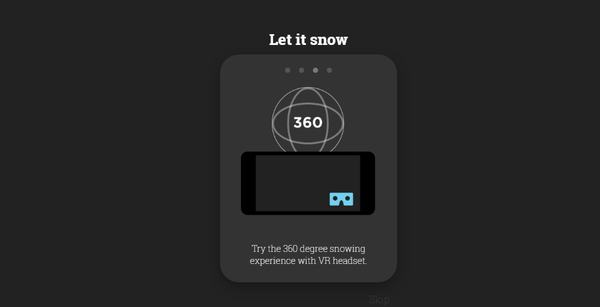
今回のコンテンツは、VR モードにも対応しています。
自分で入れた切り込みがそのまま 3D モデルになるというだけでも驚きですが、それを VR モード(モバイル VR)で閲覧できるというのはすごいですね。
モバイル端末などのジャイロセンサーを備えた端末であれば VR モードが使えますが、もちろん PC での閲覧も可能となっています。
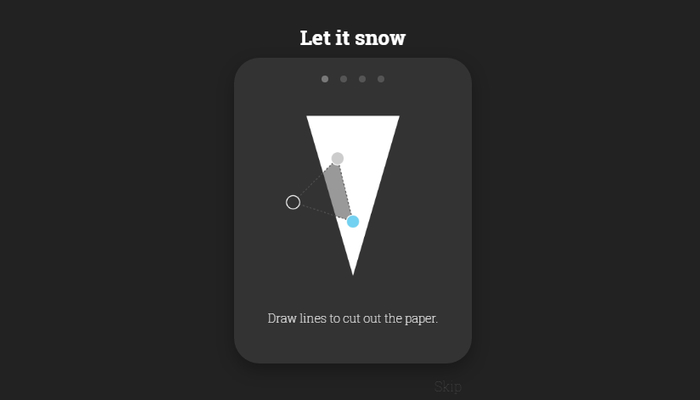
ページがロードされたら、ナビゲーションに沿って進めていくか、あるいは Skip の文字をクリックして先に進めていきます。切り込みを入れるモードがスタートすると三角形の白いエリアが出てくるので、ここにクリック操作で切り込みを加えていきます。


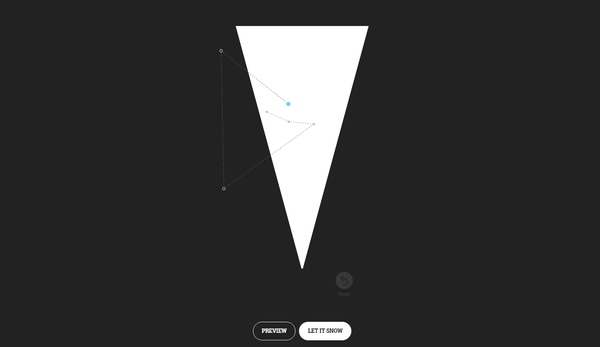
切り込みはクリックしてポイントを打ち込み、それを最終的につなぎ合わせることで作っていきます。
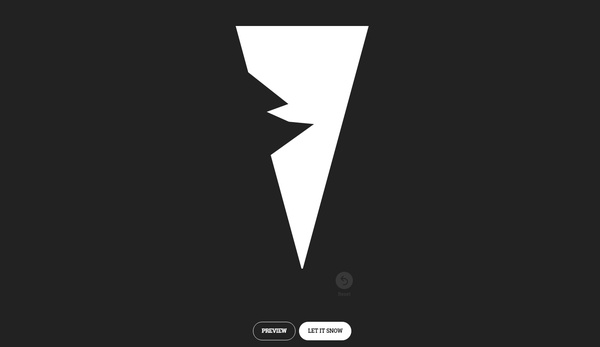
切り込み部分は必ずしも三角形である必要はなく、複数のポイントを使って打ち込みが可能です。
ウェブ上でこんな風に切り込みを入れられるというのはすごいですね。しかもその切込みの形がそのまま 3D モデルになってしまうのですから驚きです。
プレビューボタンを押すと、立体的な、紙を広げたようなビューを見ることができます。



ここで作ったこの模様は、モバイル端末であればそのまま VR モードで閲覧を開始することができます。
もしも PC で閲覧しているのであれば、画面内をドラッグ操作することで、上の方から舞い降りて来る雪の結晶を見ることができるようになっています。
モバイル端末で見たほうが、よりリアルなインタラクティブコンテンツとして楽しめそうですね。
自分でデザインした雪の結晶が空から降ってくる様子はなんともロマンチックな雰囲気です。

今回のコンテンツは、ウェブコンテンツらしからぬ見事なインタラクティブな操作と、それを雪に見立てて、空から降ってくるように見せるという趣向まで、非常によく考えられているコンテンツだと思います。
単に PC で切り込みを入れたモデルを見せるだけでも個人的には十分に楽しめたと思いますが、それをモバイル VR モードを使って見せるなんて、なんとも粋なはからいですよね。
冬が深まり、先日は都内でも雪が舞いました。
季節感漂う不思議な WebGL コンテンツですね。
ぜひチェックしてみてください。



