
アニメーションにもデザインにも、効果音にもこだわりまくったやり過ぎ感溢れる Uprising のウェブサイト!
ちょっと盛りすぎじゃないですか!
今回ご紹介するのは、とあるデジタルクリエイティブスタジオのウェブサイトで、そのサイトの雰囲気から内容からボリュームに至るまで、全てにおいてとんでもないこだわりを感じるサイトになっています。
私のような凡人には、もうもはや、どこから突っ込んでいいのやらわからないレベルといいますか……正直これさすがにやりすぎじゃねえかなと思うほどです。
今現在のウェブにおける「COOL」を追求し続けていくとこうなるんだろうなあというサイトです。
サウンドとビジュアルとアニメーションとインタラクション
このサイトに詰め込まれているものの、それら全てに言及するのはちょっと難しいです。それくらい、内容がとても多く、技術もセンスも溢れんばかりに詰め込まれています。
特徴としては、優れたインタラクションと、心地よいアニメーションと、かっこいいビジュアルとエフェクトと、雰囲気のある効果音という感じで……
言葉で書き出してみただけでも、やり過ぎ感出てますね。
良く言えば、とてもクールで最先端な雰囲気なのですが、あえて悪く表現するなら、詰め込みすぎの味濃いめという感じです。
とは言え、やはりこれだけのものを見せつけられると頭が下がります。それくらい、細かいところまでしっかりと作り込まれていて、非の打ち所がなかなか見つからない仕上がりです。

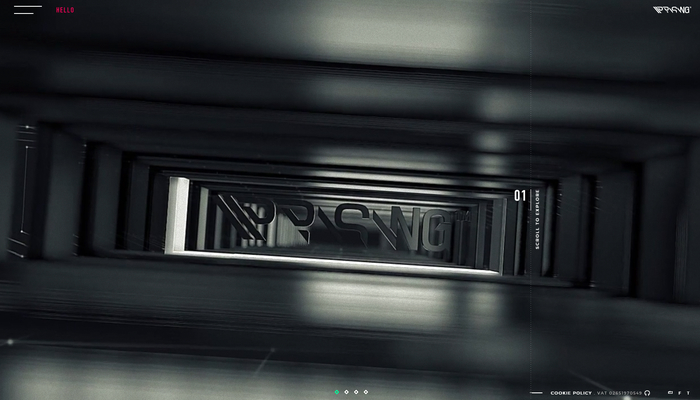
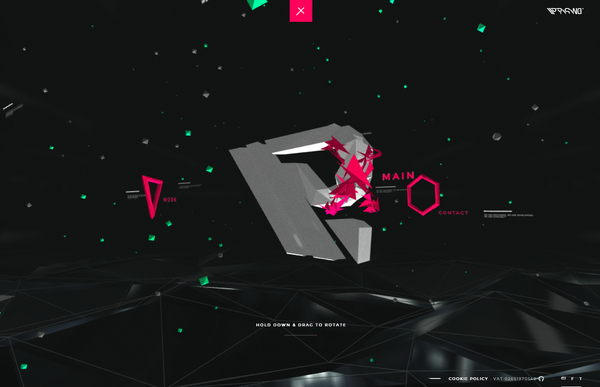
上の画像のシーンは、パッと見た感じではわからないのですが細かく分割されたポリゴンによって形成されています。
スクロール操作によってページ遷移の演出が行われますが、その際にはガラスが砕けるような、ポリゴンをうまく利用した表現が用いられています。
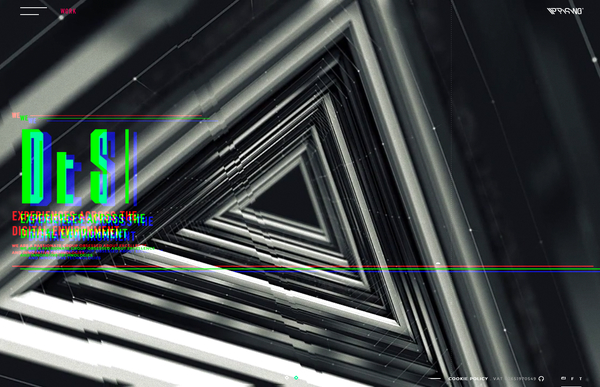
また、絶えず一定の頻度でノイズのような表現が起こるようになっていて、ホワイトノイズと RGB ずらし、グリッチノイズなどを組み合わせた表現が見受けられます。
最近はほんとにこの手の演出するサイトが多いですね。まあ、簡単にかっこつけられますからね(笑)


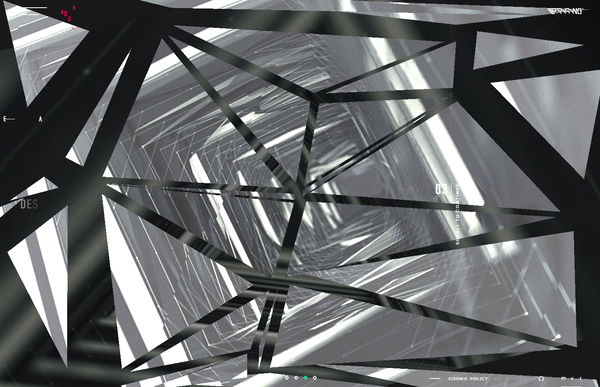
上記で紹介したような、背景に動画を用いて、ポリゴンで砕けるような演出を行っているところ以外にも、実はたくさんの WebGL 実装が利用されています。
このサイトは全体的にどこをクリックしたら何が起こるのかがわかりづらいので、そういう意味ではちょっとインターフェースが不親切ではあるのですが、適当に、ここは押せそうかなと感じるところをクリックしてみましょう。
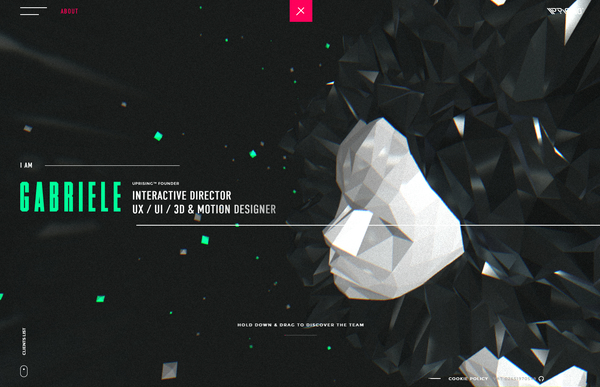
特に、画面の左上にあるメニューを出したときや、個別のコンテンツが記載されているページなどでは、トップで表示されたようなガラス砕けの表現とは全く違った、3D を上手に活用したシーンが描き出されます。
こちらも、雰囲気重視ではありますが、マウス操作で 3D 空間のオブジェクトに干渉が可能であったりと、ビジュアルだけではなくインタラクションもしっかりと実装されています。

正直なところ、このサイトのレベルになると、いろんなところがすごすぎて上手に感動の言葉をひねり出せない感じです。
たとえばアニメーションひとつ取っても、それと連携して効果的に使われている BGM や効果音にしても、どれもがレベルが高いんです。それは間違いない。
ただ、全てが高次元でぎっちり詰め込まれているので、どこに感心していいのかが……ちょっと個人的にはわからなくなってしまいましたね。ほんと、それくらいハイレベルで濃度の高いコンテンツだと思います。

途中でも書いたとおりで、若干ユーザーの操作に対する導線がわかりにくいですが、それを差し引いても、これほど凝り凝りなサイトは滅多にお目にかかれません。
ぜひ一度、ご覧になってみることをおすすめしますね。
WebGL の実装としては、非常に珍しいハイブリッドなライブラリの利用形態になっているみたいで、three.js と Pixi.js を、用途に応じてうまく使い分けているようです。
まあそのあたりからもわかると思いますが、かなり富豪的な処理を行い、富豪的に見せる感じのサイトなので、回線が細い場合や、ロースペックなマシンを使っている場合は気をつけましょう。
非常にカッコよく、また最先端感がすごいウェブサイトになっています。
ぜひチェックしてみてください。



