
さり気なくウェブページの一部になっている素敵すぎる WebGL 実装が素晴らしい
こんなにもシームレスな WebGL は見たこと無いぞ!
今回ご紹介するのは、WebGL とウェブページのコンテンツが、あまりにもシームレスに見事に融合している素晴らしいウェブサイトです。
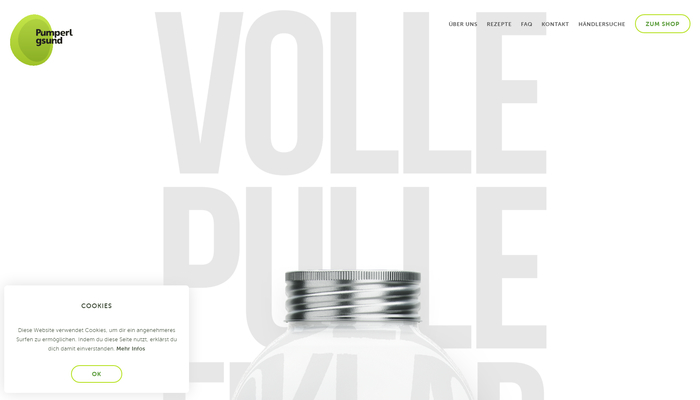
こちらは健康志向な、卵を原料にした飲料みたいですが、ドイツで販売されているものみたいですね。ウェブサイトの雰囲気はとてもモダンな感じで、いかにもスタートアップっぽい初々しさみたいなものがあります。
恐らくですが、事前に言われていなかったらこのサイトに WebGL が使われていることに、最初は気が付かないのではないでしょうか。それくらい、見事にコンテンツと WebGL の実装が一体になっていて、本当に見事だなと思いました。
文字がガラスで歪んで見える?
今回のサイトは、スクロールしていくことで次々とコンテンツの内容が変化していく、いわゆる SPA のような感じになっています。
冒頭には、この記事のトップ画像のように、瓶のようなものの頭の部分だけが見えています。スクロールしていくと、この瓶の部分がスクロールに合わせてせり上がってくるのですが、ここでよーく目を凝らすと、一般的なグラフィックス表現ではちょっとやりにくいような、文字列を歪ませるグラフィックス処理が行われています。
パッと見た印象があまりにも自然すぎるので、思わずスルーしてしまいそうですが、WebGL によって座標を歪ませて文字を変形させているんですね。

アルファベットの A の文字あたり、歪んでいるのがわかりやすいですね。
このサイトは背景にドカッと大きな Canvas を常時表示させているという感じの構成ではなく、必要なときに、必要な場所にうまく Canvas を配置するような感じで動いているように見えます。
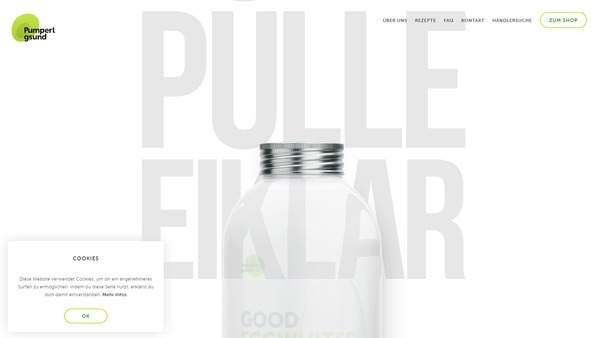
するするとスクロールしていくと、またしても文字が下の方から出てくるのですが、ここでも歪ませるエフェクトが見事にいいアクセントになっていますね。
また、ちょっと気が付きにくいかもしれませんが、画面の左上にある黄緑色をしたロゴのような部分も、実は WebGL で絶えずアニメーションするような描画が行われているっぽいです。
ほんとにさりげない部分にだけ使ってる感じですが、とても効果的な表現になっていると感じました。


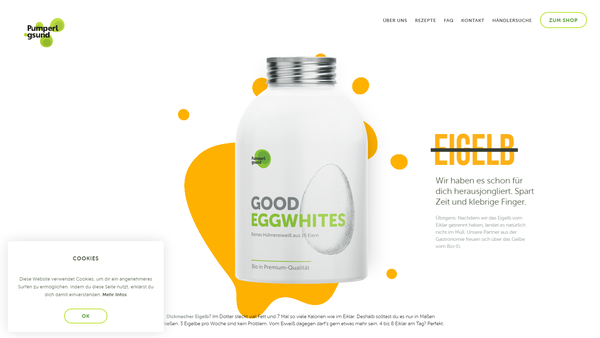
さらにスクロールしてコンテンツを進めていくと、背景に比較的大きめの WebGL の描画が出てくるところもあります。
その部分では、GLSL を用いた Fluid、つまり流体のような表現がなされています。
色からすると、たぶん卵の黄身の部分をイメージしたものなんでしょうか。
こちらは流体の表面積の広さがスクロールと連動するようになっていて、スクロールしていくと徐々に小さくなっていき、弾けるようにして消えていきます。
なかなか粋な演出ですよね。

WebGL の持つ表現力の高さは、ウェブにとって非常に魅力的なものです。
しかし一方で、その扱いの難しさや、対応する環境が限定されることなどが足を引っ張ってしまって、なかなか広く使われない時期が長く続きました。
しかし今回のサイトのように、本当にさりげなく派手すぎない、そんな使われ方をしているのを見ると、少し安心するような気持ちになります。ド派手な 3D 表現だけではなく、気軽なウェブ上のワンポイント演出に WebGL が効果的に使われるようになっていけば、それだけウェブのビジュアル表現は豊かなものになっていくでしょう。
今回のサイトのような使われ方も、間違いなく WebGL ならではのものだと個人的には思います。
すごくかっこいいリアルな 3DCG ももちろん良いものですが、こういったさりげない WebGL 実装がもっともっと増えていってほしいなと感じた今日このごろです。
非常によくできたウェブサイトですので、ぜひチェックしてみてください。



