
ロンドンを拠点に活動するデジタルエージェンシーのウェブサイトに見るバランスの良い WebGL 実装
状況に応じて姿を変化させる頂点たち
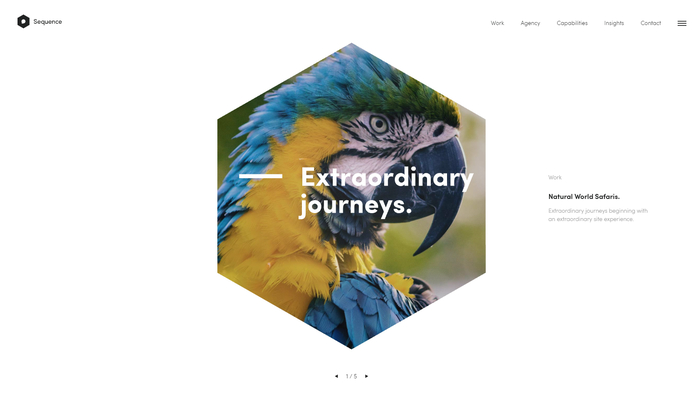
今回ご紹介するのは、イギリス、ロンドンに居を構えるデジタルエージェンシーのウェブサイトです。
トップページの他に、サイト全体に対して WebGL を用いた演出を行っていますが、派手すぎず、主張しすぎない、コンテンツと一体になったような WebGL 実装が行われています。
ページ内の遷移に合わせて、様々に形を変化させる頂点の様子が、なんとも見事な一作となっています。
ランダムな動きでときには背景の一部にもなる
今回のサイトは、まずトップページに大きくハッキリと WebGL だとわかるデモがひとつ置かれています。
その他にも、随時状態を変化させつつ、様々なかたちで WebGL によって描かれるポリゴンたちがページ内を彩ります。
今回のサイトの見事なところは、あまり主張しすぎることのない、自然な WebGL の実装ではないかなと思います。使われている頂点の個数もそれほど多いというわけではないのですが、インタラクションやアニメーションなど、細かいところまでしっかりとこだわりが感じられる作りです。
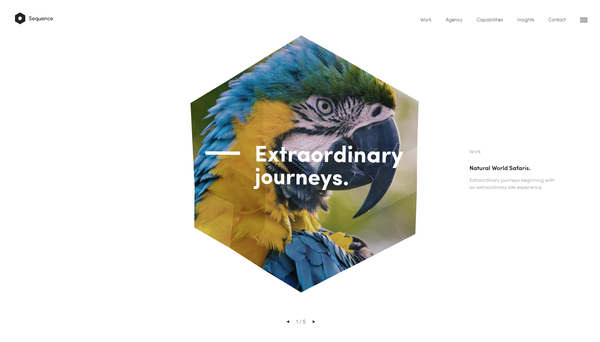
たとえば、トップページに登場する六角形の頂点群は、マウスカーソルを動かすことで、微妙に波打つようなアニメーションを見ることができます。

画像ではちょっとわかりにくいかと思いますが、カーソルを動かすとポリゴンがゆらゆらと動きます。
トップページにあるこの六角形のポリゴン群は、スクロール操作にも反応するようになっています。
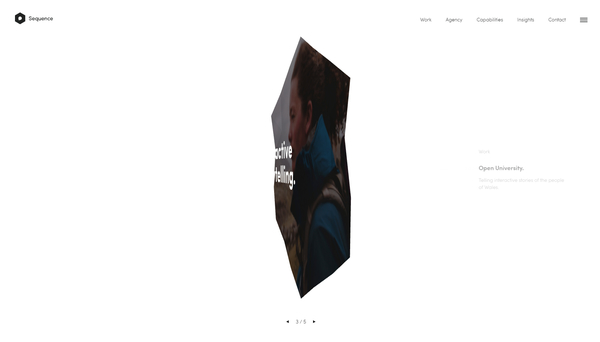
画面内でスクロール操作を行うと、まるでコインが裏返るかのような動きで、六角形が一回転します。
このとき、ちょうどスクリーンに対して垂直な角度になった一瞬でテクスチャを切り替えており、スクロール操作を行うだけで次々と異なる画像がマッピングされて表示されるようになっています。
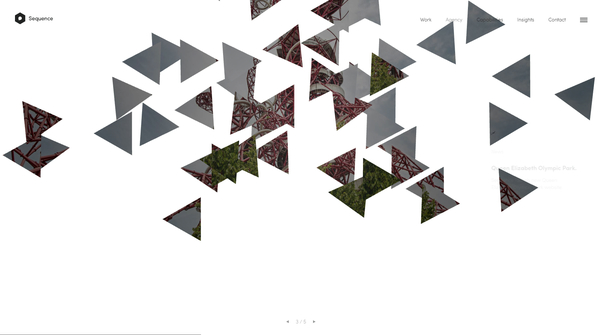
また、その他にも、別のページに移動しようとリンクを踏んだ際などには、この六角形が散り散りになって吹き飛んでいくような演出もあります。


パッと見た印象がいかにも WebGL という感じの立体表現を用いているところがあれば、逆に、一見すると 3D には見えないような形で配置されているコンテンツもあります。
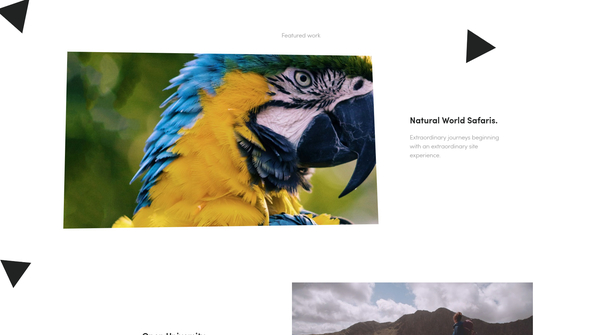
Work のページに置かれている画像などが、それですね。
ここは、ちょっと見た感じは普通に img タグで画像を置いているのかなと思ってしまうのですが、この部分もマウスの動きに反応するように作られています。
ちょっと興味深い点としては、この Work のページの画像は、立体っぽく動きはしますが、WebGL 実装ではないという点でしょう。
なんとこちらは CSS を使って画像を動かしています。
3D っぽい表現だからといって、必ずしも WebGL を使うことだけが正解ということにはなりません。適材適所、必要に応じて使い分けているというのがなんとも素晴らしいと思いました。

ウェブサイト上の全体に、背景部分に黒い三角形のようなものが浮かんでいるような演出がなされています。
これは、サイトに実際に訪れてみて、操作しながらページを進んでいっていればおのずとわかるのですが、黒い三角形は WebGL で描かれているポリゴンですね。
CSS を使ってインタラクティブにエレメントを動かして立体っぽく見せているところもあれば、思い切り WebGL で実装している部分もあり、これらの使い分けと全体的なバランスの取り方に、技術力だけではない確かなセンスのようなものを感じます。
言われて見てみれば、ああそうかと思うような演出なのですが、それらが組み合わさることで見事なウェブサイトとして完成していますね。
こういったバランスの良いサイトづくりは、どんどん見習っていきたいところです。
非常によくできたサイトですので、ぜひチェックしてみてください。



