
ドローン制御システムを提供する ACSL のウェブサイトに登場したフライトシミュレータがすごい!
サイトとしての完成度も高い驚きのウェブサイト
今回ご紹介するのは、ドローンの自動制御システムを制作している企業のウェブサイトです。
国内事例としてはあまり見ないレベルの、ハイエンドな WebGL デモとしてドローンのフライトシミュレータコンテンツが用意されています。
制作を行ったのは株式会社スタジオ ディテイルズ。名古屋の制作会社さんです。WebGL 実装部分は、既に多くの WebGL 案件を世に送り出している homunculus Inc. のエンジニアさんです。
純国産ながら、驚きのクオリティを誇る WebGL デモと、優れたフロントエンド実装は必見の出来栄えとなっています。
書かれたシェーダは実に 20 以上! その中身は……?
今回のサイトをご紹介するにあたり、フライトシミュレータ部分を実装されたホムンクルス在籍のエンジニア、@yuichiroharaiJP さんに実装の裏話を聞くことができました。
サイト全体の制作を行ったスタジオ ディテイルズの関係者の方々には、私の直接の知り合いがいなくて細かい所までフロントエンド実装についてお聞きすることはできなかったのですが、気になったところを中心にじっくりとご紹介していこうと思います。
まずウェブサイトに訪れると、トップには動画ベースのイントロデモが置かれています。ここはまだ WebGL の描画ではないのですが、背景に流れている動画からも近未来的な雰囲気が伝わってきますね。
WebGL 実装されたフライトシミュレータには、このトップ部分のアイコンからアクセスすることができます。
ちなみに、このままトップページをスクロールしていくと、ACSL さんの事業やドローンについての紹介コンテンツが掲載されているのを見ることができます。

写真や、図形など、様々なコンテンツが時間差を付けながら滑らかにアニメーションする様子は、単純に、すごく心地よい自然な動きになっています。
またサイト全体に、文字の描画に対しても演出が加えられていて、まるでスロットマシンのリールのように文字がパラパラとランダムに切り替わる様子がなんともセンス溢れる感じになっていますね。
今回のサイトはどうしても WebGL コンテンツに真っ先に目が行ってしまいがちですが、本当に細かいところまでしっかり作られています。
うーん、すごいです。
ちなみに、上の画像の白い背景部分にも、非常に色が薄いですが、ワイヤーフレームの WebGL デモが動いてますね。さりげないところではありますが、トップページから WebGL 全開になってます。

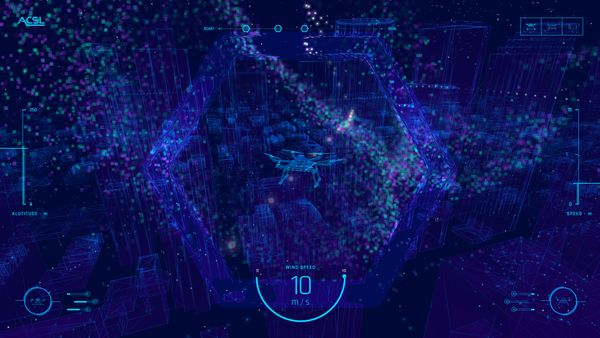
さて WebGL 製のフライトシミュレータのほうですが、上の画像のように全体にブルーの色調に統一された、サイバーな雰囲気が特徴です。
画面内にはたくさんのオブジェクトが描かれていますが、仮想的な、ワイヤーフレームで構築された街のなかを、自立型のドローンが飛行していくというものですね。
ACSL さんはドローンの自動制御システムを作ってらっしゃるところなので、企業のプロダクトにマッチした見事なコンテンツに仕上がってます。
企業のプロダクトに添った形のコンテンツだけに、飛行は自動制御によって放っておいても勝手に進んでいきますが、マウスでぐりぐりとカメラを動かし、様々な角度からコンテンツを楽しむことができるようになっています。

全体のベースになっているのは three.js ですが、カスタムシェーダ重視の実装になっており、頂点シェーダとフラグメントシェーダで、総勢なんと 22 ものシェーダが使われているそうです。ガチ過ぎだろw
また、シェーダ以外の部分にもかなり気合いが入った作りになっていて、たとえば上の画像では、三体のドローンが空中を漂っている様子が確認できますが、これらはインスタンシングで複製しているものみたいですね。
街の景観を含むこれらの頂点モデルも、点と、ワイヤーフレームと、面を構成する頂点がそれぞれ別々に制御されたりしているようで、当たっているシェーダなども、個別にかなり細かく調整してあるようです。単純な矩形としての表現以上のものを感じさせる外見になっているのは、そういった工夫が凝らされているからなんですね。

そして、画面の下のところにあるメーター状のインターフェースを使うと、シーンのなかに突風を吹かせることができます。
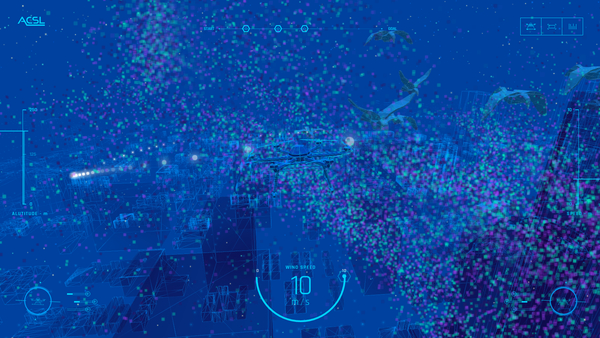
風速をどんどん上げていくと、それに連動して画面内には大量のパーティクルが舞い散る様子を確認できるでしょう。
まあなんとなく想像付くかと思いますが、このパーティクルは GPGPU で制御された Curl Noise で動いており、非常に滑らかな、流体のような動きが見事に表現されています。
インスタンシング描画に、GPGPU にと、とにかく three.js だけでなく、スクラッチで WebGL を記述していないとなかなか使いこなすのが難しいようなテクニックが、これでもかと言わんばかりにてんこ盛りになっています。
頭おかしいですね!


フライトシミュレータではドローンが自動で進んでいきますが、途中には、雨が吹き荒れたり、あるいは鳥の一群が近くを通り抜けていったりといった演出も用意されています。
頂点シェーダでイージング処理を行いながら、Boids アルゴリズムで鳥を制御しているらしいです……
どんだけなんすか……
ACSL さんの開発しているドローン関連の事業では、将来的なビジョンとして悪天候に対する優位性や、野生の鳥などの突然の飛来にも対応していく、ということなのでしょう。そういった思いがしっかりと WebGL のデモのなかにも感じられて素晴らしいです。
また、それらのクライアントの想いをカスタムシェーダでゴリゴリ制御しながら描画してしまうという、その男気がやばいです。やばすぎます。

画像の上にある文字がブラーをかけたように滲んでるのかっこいい……
WebGL の実装には、フロントエンドであるという側面と、3DCG であるという側面と、ふたつの実装の大変さがあると個人的には思っています。
今回のコンテンツのように、デモが単体で切り離されている場合は、それぞれにしっかりと切り分けながら実装を行うことができるので、3DCG 担当者はそれに注力することができ、質の高いコンテンツを制作することができるのだなと感じました。
全部ひとりでやろうとするとめちゃ大変なので、このように得意分野ごとに最大限のパフォーマンスを発揮できるスタイルは、今後の主流になっていくと思いますね。
特に WebGL に関して言えば、たとえば浮動小数点テクスチャを利用した GPGPU や、拡張機能であるインスタンシング描画、頂点のイージングアニメーションや大量の半透明オブジェクトの描画などは、技術的には実現できても、なかなかそれを本気でプロジェクトに投入していくのは敬遠されがちです。
その理由は対応端末の少なさや負荷の高さによるところが大きいですが、今回のコンテンツはそのあたりを思い切って攻めの方向に舵を切っています。このクラスのコンテンツが国内の事例として出てきたことは、間違いなく今後の日本のフロントエンドを変えていくその一歩になったように私には思えました。
一方で、WebGL 実装以外のウェブページとしてのコンテンツ部分にも、今回のサイトには妥協は感じられません。
アニメーションや、フォントがぼやけたような表現、スロットリールのような文字列描画など、見どころがたくさんあり参考にできる点も多いでしょう。
国内事例としては、なかなか見ることのできないハイレベルな実装になっています。
ぜひチェックしてみてください。
リンク:
株式会社スタジオ ディテイルズ | 名古屋のデザイン事務所・グラフィック・WEB・プロダクト・ブランディング · STUDIO DETAILS Inc.



