
Star Wars に関連した靴下をラインナップした Stance のウェブサイトが面白い!
ウェブカメラを利用したおもしろコンテンツ
今回ご紹介するのは、今まさに最新作が公開中であるスター・ウォーズの、その関連グッズを販売しているウェブサイトです。
といっても、最新作に限定した商品というわけではなく、シリーズを通しての様々なキャラクターたちをモチーフにした、靴下のオリジナルデザイン商品が紹介されています。
今回のサイトの面白いところは、この商品を解説するイントロ部分が、WebGL とウェブカメラ(WebRTC)を駆使した作りになっているところ。
非常に面白い試みがなされていますので、ぜひウェブカメラ対応の環境でご覧いただくことをおすすめします。
手を動かしてフォースを操れ!
今回のウェブサイトでは、スター・ウォーズのいろいろなエピソードやシーンを模したような、いくつかの演出が仕込まれています。それらは全て、このサイトで紹介されている靴下たちが主人公となったストーリーになっていて、なかなかユーモラスな外見になっています。
ただ、ストーリーにユーザーが干渉するための方法(インタラクティブな操作)が非常に凝っていて、ウェブカメラを用いるというちょっと驚きの方法なんですね。
まずページを開くと、最初にウェブカメラを有効にするように求められます。ここではぜひこれを許可してやりましょう。
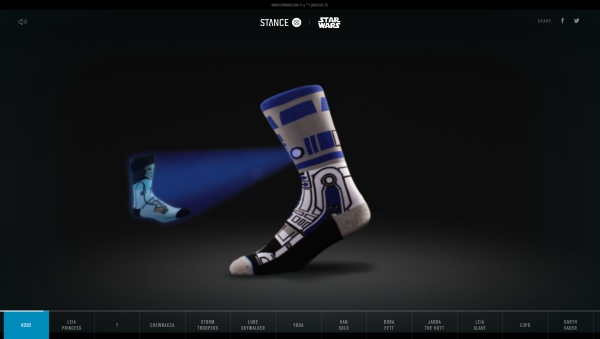
そして、トップ画像のような画面が表示されたら、この状態でウェブカメラからの映像をリアルタイムに解析するようなスクリプトが内部的に動作する状態になります。ウェブカメラから取得した映像をリアルタイムで処理して、被写体の動きをトレースしているみたいですね。
要は、このカメラに映っている移動する手が、そのままマウスカーソルなどの代わりとなるわけです。
これは面白いですね。

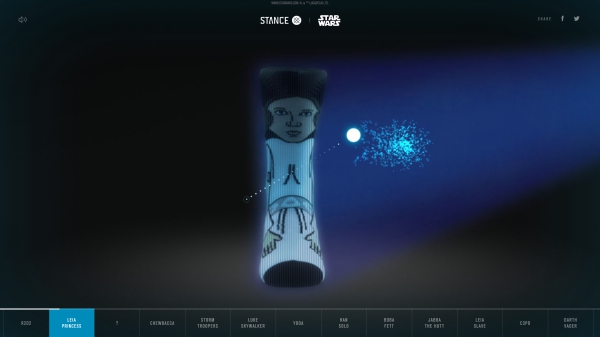
そして、たとえば上の画像に示すように、右から左、あるいは上から下など、簡単なスライダーの操作のようなものが求められる画面になります。
ここで、ジェダイよろしく、手をウェブカメラに映した状態でゆっくりと動かすわけです。
すると、ウェブカメラから取得された映像が解析されて、画面の上に映っているパーティクルの塊が動きます。
まるで手をモーションキャプチャーしているかのように、リアルにパーティクルたちが動く様子はなかなか不思議な感じです。

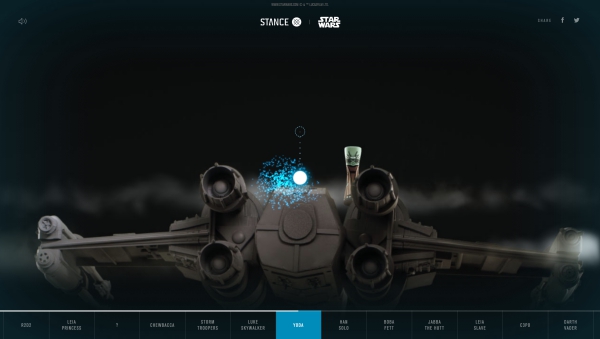
スライダーを動かすとシーンになにかしらの変化が起こる。
ウェブカメラからの映像を高速に解析し、前のフレームとの差分の大きさなどを調べてやり、そこから手がどの方向に動いていたのかを分析しているのだと思いますが、これが思った以上に自然にしっかりとトレースされていて、本当に感心します。
また、映画のストーリーに合わせた、超能力を操っているかのような経験ができるというのも、非常に面白いですね。
WebGL で処理されているのはもしかするとパーティクルの描画だけ? かもしれないですが、JavaScript でやっているにしては非常に高速に動いているので、もしかしたら解析作業も GLSL でやってるのかもしれません。


靴下がメインテーマなので、ちょっとユーモラスな雰囲気に溢れる今回のサイト。
しかし技術力はちょっと目を見張るものがあるというか、あまり見ない特殊な処理がなされているのがとても面白いです。こういうインタラクションって、すごく直感的でいいですね。
WebGL で処理している部分が、途中でも書いたようにもしかするとパーティクル部分だけかもしれないのですが、仮にそうだとしても、高速な WebGL の処理を GPU に行ってもらうことで、JavaScript のほうは画像解析に集中できている感じなのかもしれませんね。
いずれにしても謎技術ですね。すごいです。
非常に面白いデモで、なかなか他では見ることができない、不思議な作品になっています。
ぜひチェックしてみてください。



