
Pixi.js 本家が放つびっくり WebGL コンテンツ! Star Wars 関連はほんとすごい
Pixi.js の本気
今回ご紹介するのは、Pixi.js を極限まで使いこなした、スター・ウォーズ関連のミニゲーム作品です。
こちらは先日 v4 が発表になった Pixi.js を利用したブラウザでプレイできるゲームで、ランキング機能なども備えた本格的なアプリケーションになっています。
操作はマウスやキーボードで行うことができ、非常に簡単です。
Pixi.js を使いこなしていくとこんな境地に行き着くのかということを、まざまざと見せてくれる一作となっています。
とにかくてんこ盛りすぎてやばい
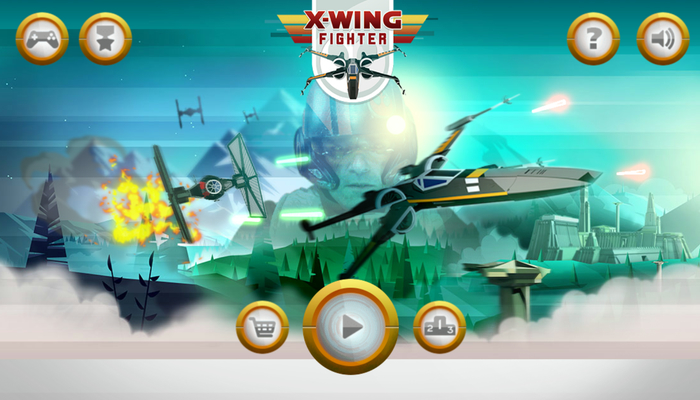
今回の作品は、まずパッと見の印象で言えば、Unity などのゲームエンジンが出力したアプリなのではないかと思うような、とにかくお手本のような感じです。
ソーシャルアプリと呼ばれるタイプの、ゲームアプリケーションのようなインターフェースやデザインを取り入れており、Pixi.js を使ってコードを書いて実装したものとは思えないような外見をしていますね。
正直私は最初、Unity ビルドのやつかな? とマジで思いました。
コンソール開いてみたら Pixi.js のログが出ていて驚きました。

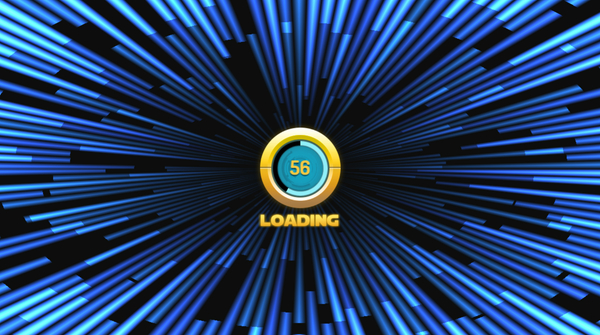
ローディング画面からして気合いが違う。
調べてみると、このゲームは Pixi.js の開発元が提供しているものみたいで、そりゃガチだわと納得しました。
だとしても、やはり今回の作品は驚くところが非常に多くて、Pixi.js を最大限まで活用するとこんなふうになってしまうのかという気持ちになります。もちろん、良い意味でですけども。
ローディング画面や、ゲームのプレイ方法を説明する画面、ゲームのタイトル画面やステージ選択画面、とにかく一部のスキもなく見事に作り込まれていて、サウンド効果も合わせて考えるとかなりの工数が掛かっていそうです。


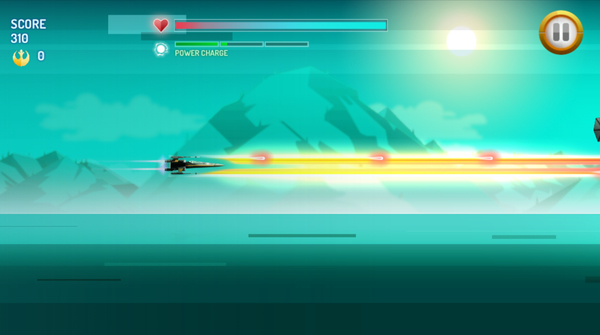
さて肝心のゲームの内容ですが、こちらもしっかりと作られています。
ゲームのプレイにはキーボードかマウスを利用でき、どちらでも難易度についてはあまり変わらないかなと思います。
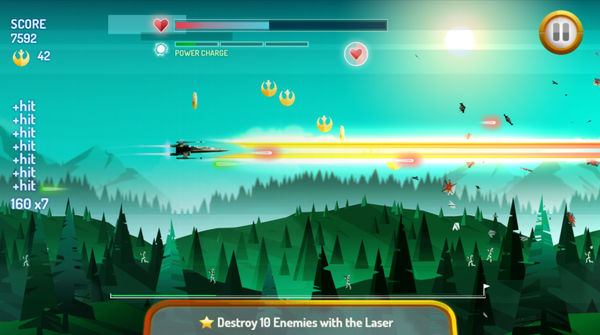
いわゆる横スクロールのシューティングゲームになっていて、ショットは基本的に自動的に発射されるタイプ。この自動で撃たれるショット以外にも、スペースキーなどを使ってパワーを溜めて、レーザーをぶっ放したりもできます。
一撃死する硬派なスタイルではなく、画面上部にあるライフポイントがなくなるまでプレイを継続できるスタイルですね。
画面に表示されるインターフェース部品なども、どれもしっかりデザインされていて、突っ込むところがマジで見つかりません。


スコアシステムや、コンボシステム、敵を破壊したときに出てくる紋章の形をしたアイテムを収集することで、武器や装備を強化できるシステムなど、ゲームとしての遊び方にもある程度の深みが持たされています。
世界中でプレイされた履歴はオンラインでバックアップされているようで、スコアランキングを見ることも可能です。
また、キャプチャした画像には含まれていませんが、画面の手前側を敵や樹木などが通り抜けるような、半三次元の奥行き表現なども見受けられ、二次元中心の表現のなかで様々なエフェクトや工夫がなされていますね。

WebGL を使っているとは言っても、今回のデモはむしろ Pixi.js で実装された完成度の高いゲーム、というふうに表現するのが適切だと思います。
しかし、やっぱりこれだけのハイエンドな表現を行うためには、いくら二次元とは言っても WebGL を使わないとパフォーマンスが出ないと思いますので、そういう意味では紛れもなく WebGL 作品だとも言えますね。
ウェブサイトを実装するフロントエンドエンジニアからすると、若干 WebGL を使うための目的が違っているコンテンツだとは思いますが、これだけのパフォーマンスを見せつけられては、Pixi.js の実力を認めないわけにはいかないでしょう。そういった意味で、フラッグシップモデルのような、そんなウェブサイトなのかなと感じました。
Pixi.js は比較的日本でも認知度が高く、使い方を解説した日本語記事なども割と見つかります。
この機会に、一度 Pixi.js についていろいろ調べてみるというのも、いいかもしれません。
ぜひチェックしてみてください。



