
GLSL を利用した多彩な表現に思わず目を奪われる! リアルタイムにテクスチャ素材を生成する EffectTextureMaker
プロシージャルにテクスチャを生成したい!
今回ご紹介するのは、日本人の作者の手による作品で、プロシージャルに GLSL でテクスチャを生成してしまおうという発想で作られた EffectTextureMaker というオンラインツールです。
作ったのは @mebiusbox2 さん。three.js や、あるいはレイマーチングなどを用いて、なにか面白いことができないだろうかと考えた結果できたツールだそうなんですが、数日のうちにあっという間に新しいフィルタやモードが追加されていくのをリアルタイムに眺めていた私は、その頻繁なアップデートと、どんどん高度になっていく表現に本当に驚かされました。
今回はそんなツールをご紹介したいと思います。
テクスチャとして使うための機能も
今回のツールは、その名前にもあるとおりテクスチャ素材を生成するということに様々な工夫が凝らされています。
たとえば、ノイズを焼き込んだテクスチャ用画像を生成したり、あるいは法線マップを生成したりといった、CG 界隈で結構利用頻度の高いような機能もたくさん実装に含まれています。
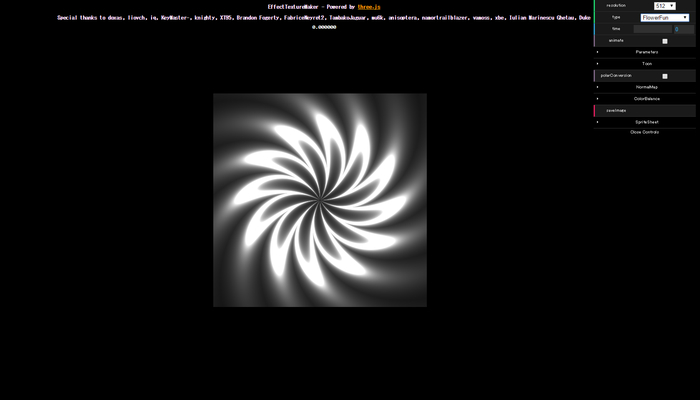
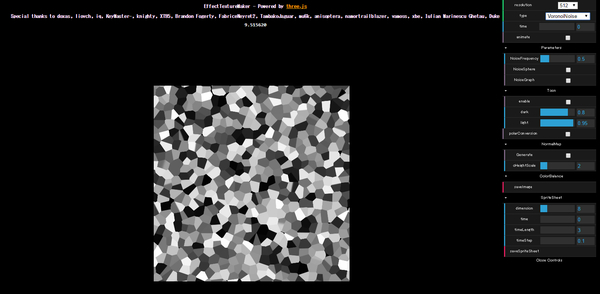
まずは、サイトに訪れて、右側にあるメニューボタンの中から、適当にプリセットを選択して切り替えてみましょう。
デフォルトの状態では、オートアニメーションはオフになっていますが、それでもかなりいろいろなパターンが用意されていることがわかると思います。

プリセットとして用意されているものは、いずれもシェーダを使って板ポリゴンに模様を描くタイプの実装です。
比較的単純な、上の画像のような模様を始めとして、かなりいろいろな種類のものが用意されています。
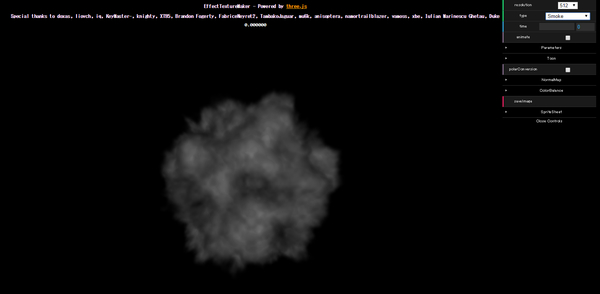
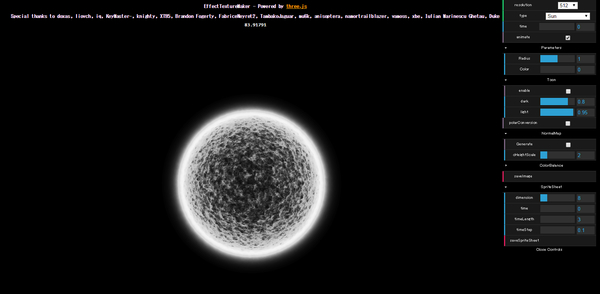
先ほども書いたように、このサイトがどんどん機能を増やしていく過程を私はリアルタイムに日々拝見してたのですが、後半のほうに追加されたノイズベースの表現は、どれもなかなか質感が高く、単純にシェーダの実装として感心させられるようなものがたくさんありますね。
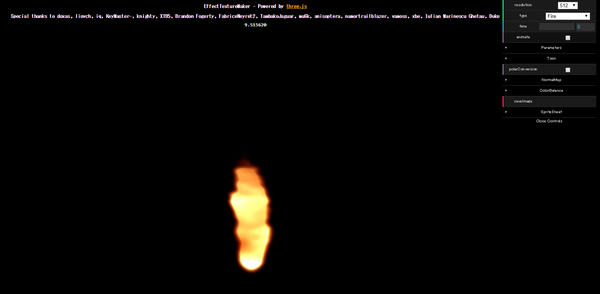
雲や、炎などの、ノイズをベースにしたものなんかはどれも見事です。


ノイズの実装も、単純なホワイトノイズの他、様々なノイズが用意されています。
たとえばボロノイ図のようなノイズパターンなどもありますね。
画面の右側に用意されているメニューはアコーディオンメニューなので、ぽちぽちと項目を開いていくことができるのですが、かなり多彩なパラメータを調整する事が可能になっています。
テクスチャサイズそのものをもっと大きくしたり、逆に小さくしたりといった基本的な部分から、色や、アニメーション、ノイズの生成に関するパラメータなど、本当にいろいろな変化を与えることができますので、工夫次第で驚くほど多彩なテクスチャパターンを生成できます。
レイマーチングでディスプレースメント的な処理をしている太陽とか、ほんとすごいですね。アニメーションさせるチェックボックスをオンにすれば、その場でアニメーションする様子を楽しむこともできます。


今回のサイトは、three.js や GLSL Sandbox、あるいは Shadertoy などの影響を受けているそうで、それらのライブラリやサイトにある様々な有用なテクニックを、なんとか便利に使えないだろうかと考えたことが制作のきっかけだったみたいです。
とは言え、そういう発想が生まれたからといって、それを自分なりにアレンジしていきひとつのツールとして使える状態に持っていくのは、なかなかできることじゃないよなって思います。
地道にシェーダの仕組みを読み解いたり、たくさんのパラメータを与えられるように工夫したりといった過程のなかで、こうしてテクスチャ用の画像が簡単に生成できるツールが生まれたというのが、なんとも素晴らしいなと思いました。
非常に参考になるようなシェーダテクニックも多く使われています。また、単純にテクスチャ用の素材をプロシージャルに生成するツールとしても、活用のしがいがあると思います。
ぜひチェックしてみてください。



