
スクロール連動型のシーン遷移が素晴らしい出来栄え! Dean Alex さんのポートフォリオサイト!
次々と変化する世界に呆然
今回ご紹介するのは、当サイトでも何度かご紹介したことがあるエンジニアの方のポートフォリオサイトなのですが、毎度のことながら、今回もかなり凝った作りになっている見事なポートフォリオサイトです。
Dean Alex さんというエンジニアの方のサイトなのですが、今回はスクロールというユーザーの操作に連動して、様々にシーンが変化していくという面白いウェブサイトとなっています。
シームレスにつながっていて、しかし全く別の世界観を持つ不思議な雰囲気が魅力的なサイトです。
じっくりスクロールしながら観察してみよう
今回のサイトは、スクロール操作を主体にしたウェブサイトで、基本的には閲覧自体はスクロール操作のみで行うことができます。
途中、ポートフォリオサイトなので、彼の作ったプロダクトが紹介されるところ部分もありますが、こちらはクリック操作を行うことで、個別にコンテンツについての詳細を見ることができるような仕組みになっています。
もともとレベルの高い WebGL のプロダクトをいくつも手がけてきた方だけあって、今回のサイトも非常に面白い内容となっています。
特に、スクロールに連動してキューブ型のオブジェクトが全く別の姿に「変身」する様子は見事です。
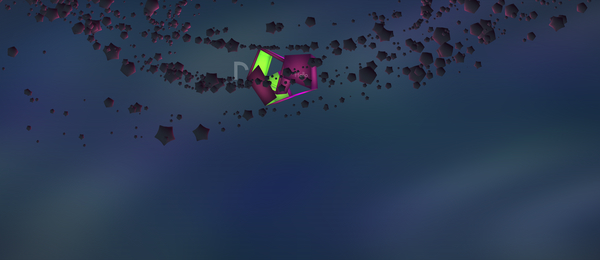
冒頭のシーンでは、画面の中央にキューブがひとつ浮いたようなシーンです。記事の冒頭の画像が、その様子ですね。これをスクロールしていくと、少しずつキューブが姿を変えていきます。



一連の画像を順番にご覧になっていただければわかるかなと思うのですが、最初はキューブのカタチをしていたオブジェクトが、スクロールに連動しながら少しずつ別のものへと変化していく様子がうかがえますね。
キューブの内面が緑色、外側が紫色っぽい感じになっていて、色のコントラストが強めに利いているのでわかりやすいかなと思います。
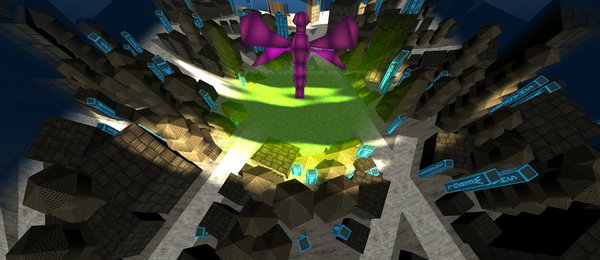
ハッキリ言葉で書いてしまうのもちょっと野暮かもしれないですが、もともとキューブだったオブジェクトが、スクロールに連動してまるで空を飛ぶトンボのような姿に変身するわけですね。
そのままスクロールしていくと、このトンボが空を舞う様子を見ることができます。

このシーンでは、マウスカーソルの動きがそのままトンボの進行方向の変化に影響するようになっています。
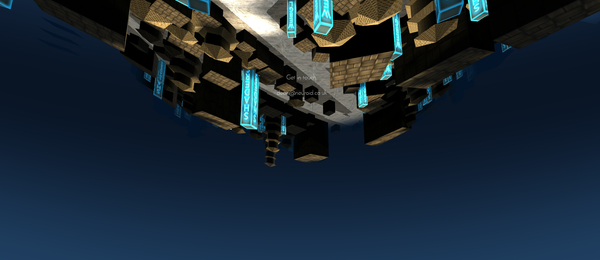
左右にぐりぐりカーソルを動かしても、それに見事に追従するようにトンボと、眼下に広がる町並みのような世界が一緒に回ります。
どこか少し近未来的な雰囲気のある、街のような景色もライトの当たり方などが独特で、とてもキレイです。
この町並みとトンボが同時に見えるビューのときに、彼のプロダクトのサムネイル画像が出て来る瞬間があるので、そこでクリック操作を行えば、プロダクトの詳細が見られる仕組みになっています。

WebGL はブラウザ上で動作するので、通常 3DCG で用いられるインターフェースの提供方法とは、また違ったアプローチで作品を見せることができます。
先日ご紹介した、Global Game Jam で Grimoire.js のチームが作ったゲームなんかもそうでしたが、こういったスクロール操作に連動した 3D コンテンツというのは、実はウェブでしか見ることのできない独特な表現方法だなと思います。
今回のサイトの場合、視点や空間だけでなく、オブジェクトの形状そのものがスクロールに連動してシームレスに変形していくというのがとても面白いし見事です。
雰囲気もカッコよくて、本当に素晴らしいポートフォリオサイトだなと思います。
ぜひチェックしてみてください。



