
フランスのデジタルエージェンシーが新年に合わせて公開したシンプルな WebGL 製ミニゲーム
シンプル操作でちょっとした時間つぶしに
今回ご紹介するのは、フランスにあるデジタルエージェンシーのウェブサイトで、2017 年を祝う年賀的な位置づけの WebGL サイトです。
サイトの内容は簡単なミニゲームという感じで、たとえば three.js なんかで初めてゲームを実装してみるとしたら、こういう感じのボリューム感でゲームを作ってみたらいいのではないかな、と思わせるようなシンプルなものになっています。
よーく見てみると、いろいろなところに細かな仕掛けがたくさん仕込まれていて、内容は結構簡素なのですが、注目ポイントなどと合わせてご紹介しようと思います。
キャラクターの動きやデザインに注目してみよう
今回のゲームは、ゲームとして見てしまうとシンプルに尽きるというか、あまりボリュームがあるわけでもなくとても簡素です。
しかし、年賀サイトのような一時的なイベントを祝うサイトとしては十分に面白い内容かなと思います。
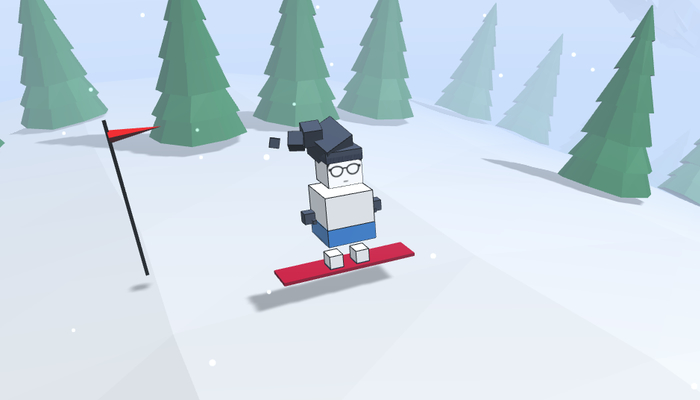
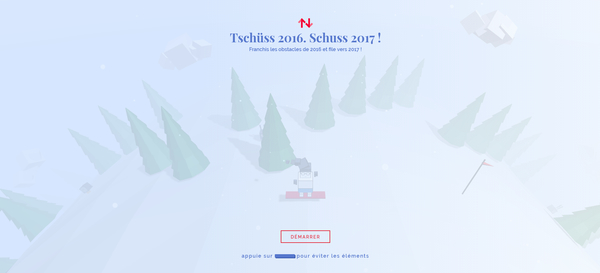
トップページには、画面の中央に眼鏡を掛けた四角いキャラクターがおり、彼がスノーボードで地面を滑っていくのをプレイヤーが補助する感じのゲームとなっています。
とは言え、実際にゲームがスタートすれば勝手に滑っていってしまうので、プレイヤーはクリック操作やスペースキーの押下などを使って彼をジャンプさせ、障害物に当たらないようにするのが役割となります。


上の画像にあるように、このいかにもどこかで見たことがあるような、謎のレインボーな尾ヒレが付いた生物が、画面の奥の方から現れますので、ジャンプさせてかわしていきます。
背景にはローポリゴンながら味のある、雲や、これまた謎の生命体たちがたくさん登場するので見ていてとても楽しいですね。
ゲームの内容はどちらかというと単調なものなので、むしろデザインやキャラクターたちの動きを眺めてみるととても面白いと思います。

タイミングよくジャンプを決めろ!
今回のゲームは、恐らくですがシリンダーのようなカタチをしたオブジェクトで地面を作り、それを回転させることでスノーボーダーがまるで滑って前に進んでいるかのような演出を行っています。
このような回転を利用した移動表現であれば、プレイヤーが操作するスノーボーダー自体は、単に垂直方向にだけ座標を動かせばいいのでシンプルにロジックを組み立てやすいでしょう。
また、ボードに乗っているキャラクターは通常のジャンプ操作のモーションの他に、素早くダブルクリックする(ジャンプ操作を二回行う)と、空中で姿勢をツイストさせるような動きをします。
さらに、ボーダーのキャラクターだけは、体を構成するキューブにエッジラインが描かれるようになっています。これにより、キャラクターがシーンに埋没せず、少しだけ際立って見えるような感じがしますね。
こういった細かい所がしっかり作ってあると、ゲームの内容そのものが簡素であっても見ていて面白いですね。

3D プログラミングに限ったことではないのですが、新しい技術にトライするとき、どうしても大きすぎる目標を設定してしまい、いつまでたっても作品が完成しない……というのはよくあることじゃないかなと思います。
今回の作品は、ゲームとしてはすぐ終わっちゃいますし、そんなに CG 的にも難しいことをしているわけではないのですが、それでも、キャラクターたちの個性溢れる姿や動き、主人公キャラクターのみ描画スタイルを変える、などのいくつかの工夫によりとても印象的な仕上がりになっていると思います。
three.js や WebGL に初めてトライしてみよう、と考えたとき、今回のゲームのような軽量でシンプルなゲームを作ってみるというのは、いろいろな面で学びが多く、かといって難しすぎず、ちょうどいいのではないかなと思って今回は紹介してみました。
あまり派手なところはないのですが、丁寧にまとまった良いコンテンツだなと思います。
ぜひチェックしてみてください。



