
超高次元の作品を生み出し続けるモンスター集団 Make Me Pulse の 2017 アニバーサリーサイトがすごい!
とても品の良いインタラクティブなショーケース
今回ご紹介するのは、世界でもトップクラスのハイレベルな WebGL デモを作り続ける老舗、Make Me Pulse の年賀サイトです。
このサイトは、背景に非常に温かいトーンの配色が用いられていて、BGM もほんわかしたような感じ。
しかし実際には、かなりえげつない、高品質の WebGL デモ作品となっていて、なまじド派手じゃないだけにビビります。
先日ご紹介した For Honor のサイトも、彼らが手掛けたものでした。
そんな天才集団の生み出す年賀サイト、非常に楽しい内容になっています。
インタラクションに注目してみよう
今回のサイトの一番のポイントは、シーンごとに異なる多彩なマウスインタラクションかなと思います。
もちろんレンダリングの品質は今回も相変わらずの出来栄えで、どのシーンも非常に美しく仕上がっています。
しかしポイントはむしろ、ユーザーがマウスなどを操作してシーンに与えたなにかしらのアクションに、常に反応するインタラクションが仕込まれていることだと思います。
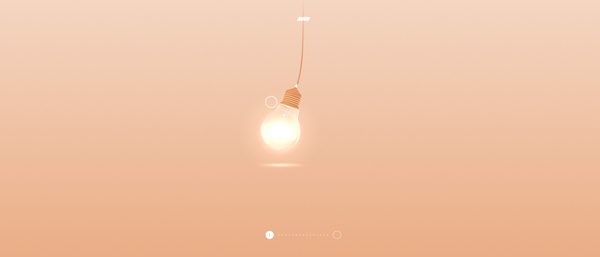
たとえば、一番最初に表示される電球のデモでは、マウスでドラッグ操作を行うことで、電球を左右にゆらゆらと動かすことができます。勢いが強いときほど明かりが強くなるようになっているようで、光の表現も実に美しいです。

画面の下には、ドラッグして次のシーンへと進むためのインターフェースが配置されています。
ひとしきりひとつのシーンでインタラクションを楽しんだら、左から右にスライダをぐいっと動かして、次のシーンに進んでいきましょう。
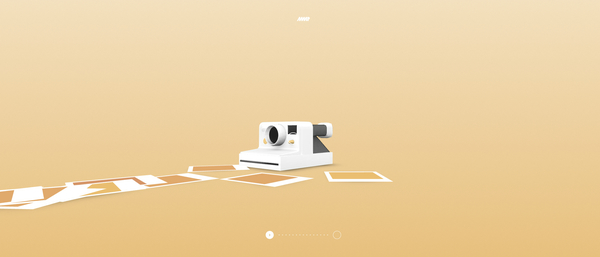
二番目に出てくるシーンでは、今度はドラッグ操作ではなくクリック操作でシーンに干渉できます。マウスボタンを押下するたびに画面がフラッシュし、ポラロイドカメラから写真が飛び出してくる仕掛けになっています。
その他にも、クリックしたままホールドすることでシーンが変化するものなど、それぞれのシーンごとに異なる操作が必要になりますが、どれも直感的でほとんど迷うことはないと思います。


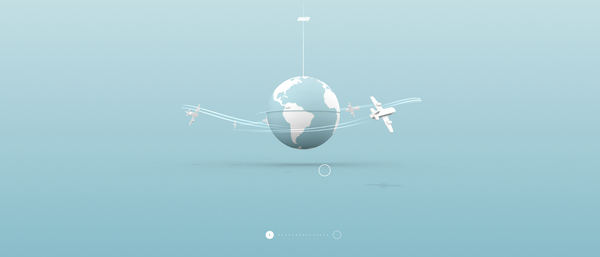
彼らの作品のすごいところとして、シンプルな形状でも、あまり角ばったポリゴンっぽい感じがしない点が挙げられると思います。
まあ単純に頂点をすごく密にしてやればその分エッジは目立たなくなるのですが、彼らの作品の場合は直線で描くところと曲線で描くところの、そのメリハリの利かせ方がうまいのだろうなと思います。
シャドウや AO(アンビエントオクルージョン)の質感表現、さらにはオブジェクトが動く際のアニメーションの工夫、飛行の軌跡や、煙の表現などなど、気になるポイントを挙げていくだけでも数が多くてなかなか大変です。


今回のデモの場合はどこかポップな印象のモデルが使われているのですが、とは言え、上記で書いたような様々な工夫によってけして安っぽい印象にはなっていません。
デザインや雰囲気づくり含めて、本当に素晴らしいなと感じさせてくれる、相変わらずのクオリティだなと思いました。
フォトリアルな雰囲気のデモを制作することも、今回のデモのような柔らかい雰囲気のデモを作ることもできるというのは、単純に CG のスキルと引き出しが多いからこそできるワザだと言えます。
小さな作品のショーケースのようなサイトですが、参考になるところがたくさんあります。また技術的なことを度外視しても、単純に見ていてとても楽しい、そんなサイトだと思います。
ぜひチェックしてみてください。




