
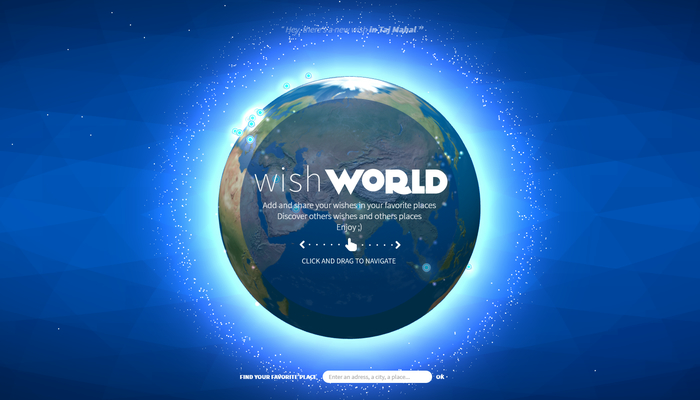
世界中の様々な地点を共有し旅することができる全方位ビューの WebGL デモ Wish World
世界中の全方位画像に WebGL で合成
今回ご紹介するのは、全方位画像を WebGL で描画しながら、そこにさらにポストエフェクトなどを加えて描画するプレイス&フォトのシェアコンテンツです。
たぶん 2017 年の新年を祝う的なコンテンツかなと思うのですが、制作したのはフランスのパリに拠点を置くデジタルエージェンシーみたいですね。
わかりやすくアイコンが置かれて目立つようになっている地点の他、キーワードサーチして特定の地名等を元に背景用の画像を取得することもできるようになっています。
自分の周辺地域を背景に設定することも可能
今回のサイトは、WebGL のデモとして非常にそつなく作られているといいますか、仕事としては非常に丁寧な出来に仕上がっています。
コンテンツの内容としては、全方位ビューを WebGL で閲覧することがコンテンツの主題なので、あまり目新しさなどは感じません。それでも、すごくキレイにまとまった印象を受けるそんなサイトです。
ゆったり流れる BGM や、光をイメージした様々な演出効果などは、どれも派手すぎない程度にちょうどよい塩梅で使われてる感じですね。

背景の青い部分は画像を読み込んで表示していますが、地球の周りに浮かんでいるパーティクルや、青白く光るコロナのような演出は WebGL で描かれています。
また、世界中の特定の地点にアイコンが出ていたり、光の粒のようなものが見えたりと、見た目は派手すぎずかといって質素でもなく、ちょうどいい感じです。
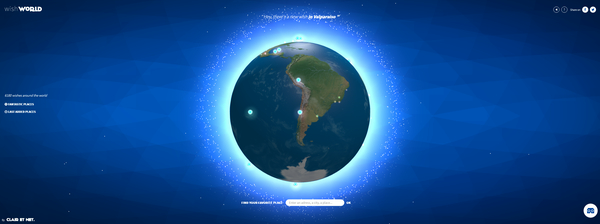
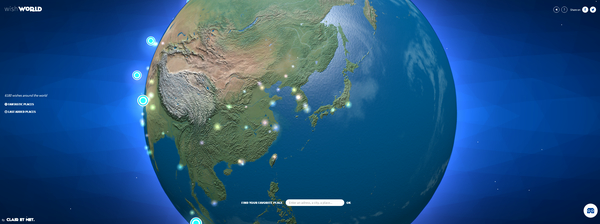
個人的に面白いなと思ったのは、地球に対してバンプマッピングみたいな効果が使われていますね。
地球の表面、特に海面部分がわかりやすいかと思いますが、解像度の低いドット表現の画像のような、不思議な凹凸が付けられています。

画像では見えにくいですが、バンプマッピング的な演出が加えられ、不思議な質感を実現しています。
世界中の様々な地点に、丸いアイコンが浮かんでいる箇所があります。
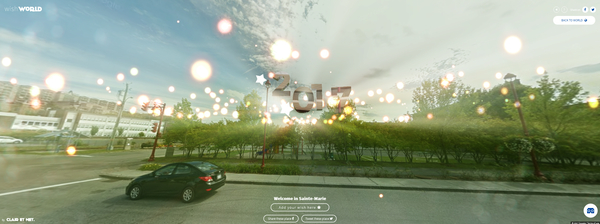
ここをクリックすると、ビューが突然切り替わり、全方位画像を使ったモードへと変化します。このモードでは、ポストエフェクトなどを比較的豪勢に使っている感じで、明るい印象になっていますね。
ポストエフェクトとしてはズームブラーの使い方が面白いかなと思います。


若干引きでキャプチャしてしまったのでわかりにくいかもしれませんが、全方位ビューのときには画面のどこかに 2017 の数字の形をしたモデルが浮いています。
この数字の形のモデルには環境マッピングが施されていて、シーンのなかで若干強調されたような見せ方になっていますね。
先ほども書いたようにズームブラーのエフェクトがシーンの全体に施されているために、数字のモデルがいるところや、あるいはパーティクルが浮いているところには、画面の中心から光のラインが伸びているような感じに見えますね。
静止画に対してではなく、リアルタイムに描かれる映像に対してポストエフェクトを適用しているので、リアリティともちょっと違うのですが、すごくリッチな印象になっていると思います。

最初の地球が表示されていたビューのときには、画面の下のところに検索窓が置かれています。ここで地名を入力してやれば、地球のモデル上にアイコンが浮いていないところであっても、全方位ビューが表示できる場合があります。
自分の地元や、あるいは職場などのある地点を入力して、どのような表示になるのかを楽しんでみるというのもいいかもしれません。
冒頭でも書いたように、今回のサイトはあまり目新しいというか、突拍子もない技術とかは使っておらず、比較的よく見かけるような技術を中心に組み立てられています。
しかし全体のバランス感というか、派手すぎない演出には好感が持てますね。
現在では、WebGL だから(あるいは 3D だから)無条件で関心を集めるという時代はとっくに過ぎて、3D で描画できることのメリットや、高速なエフェクト効果の特性など、様々なことを踏まえた上でのコンテンツ作りが必要になっていくでしょう。
そういう視点で見てみると、今回のサイトはちょうどよいバランス感覚で仕上げているなと思いました。
ぜひチェックしてみてください。



