
旧正月の時期に合わせて制作されたミステリアスな雰囲気が面白い WebGL 作品 M • N •
酉年にちなんだにわとりさんがお出迎え
今回ご紹介するのは、日本では最近はもう耳にすることも少なくなった「旧正月」をテーマにした WebGL 作品です。
サイトのコンテンツ上には特に意味のある言葉のようなものは書かれておらず、かろうじてサイトの description に「A Celebration of Lunar New Year」とだけ記載があります。
カレンダーの要領で日付が表示されるなどの機能もあるのですが、便利さや機能性を考えた作品というよりも、ちょっとしたデモコンテンツという扱いなのかもしれません。
画面のなかをドラッグ操作すると……
今回のコンテンツは、あまり意味のあるコンテンツが置いてあるという感じではないので、あまり解説らしい解説を行うようなところがありません。
どこか心の深いところを突いてくるような、不思議な雰囲気がなんとも魅力的なサイトになっています。
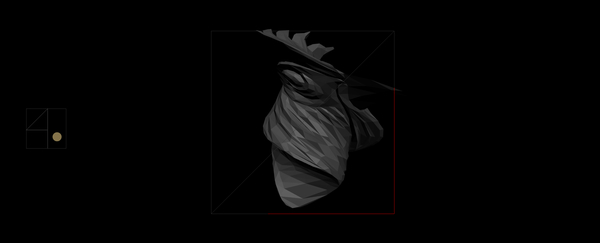
まずページのロードが完了すると現れるのが、にわとりの頭を模した 3D モデル。
これがちょっと不気味な、ミステリアスな雰囲気を演出しています。
そして、この状態から画面内でドラッグ操作をすると、まるで捻れるような動きでにわとりさんが歪んでいきます。

画面は基本的に黒一色なのですが、にわとりさんの背後には四角形のラインが引かれていて、ドラッグ操作をしてにわとりさんを歪ませている間は、このラインがプログレスバーのようにドラッグした距離に応じて赤く塗られるようになっています。
全開までドラッグしきらずに途中でホールドしていたボタンを離してしまうと、勢いよくにわとりの頭が元の形に戻ります。細かくドラッグしたり解除したりという感じで動かすと、なんか生々しい動きになりますね……
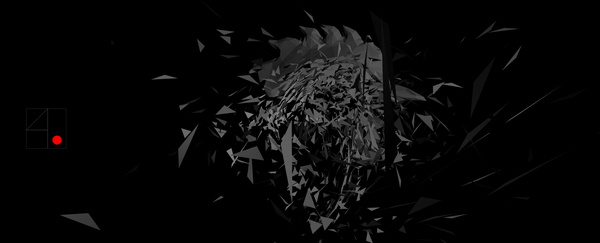
もしくは、閾値を超えるまで思いっきりドラッグすると……
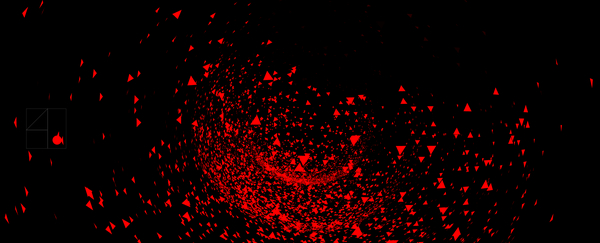
この場合はちょっと違ったことが起こります。マウスのボタンを離した直後、にわとりが勢い良く分解していき、赤いポリゴンのパーティクルとなって今度は収束します。


まるで破壊と創造のようなこの一連のアニメーションは非常に勢いがあって、迫力満点ですね。
にわとりの頭という明らかな「造形」だった状態が一気に崩壊し、赤い欠片の集合体となって集まってくる様子は、やはりこのサイトに漂うどこか怪しげな雰囲気にすごくよくマッチした演出だと思います。
また、画面の左側にあるアイコンのようなものをクリックすると、画面の様子が一転して、カレンダーのようなコンテンツが表示されるようになっています。
日付などが表示されるビューに切り替わるのですが、ここでも WebGL を使ってるっぽいですね。

今回のコンテンツは、3D 実装部分を three.js で、2D 実装部分を Pixi.js でという具合に、用途に応じてライブラリをうまく使い分けて作られているようです。
効果音や、あるいは配色なども含め、かなり印象的なサイトですね。
英語圏の人たち、というより、一部のアジア圏の人でないと、今回のコンテンツはなにを表しているのか想像もつかないかもしれません。
日本人でも、やはり旧正月というのはあまり馴染みのないイベントになりつつあると思いますので、もしにわとりさんのモデルが無かったら私もよくわからなかったかもしれません。
旧正月を祝うという意味で制作されたと思われる、なんとも謎の多いコンテンツですが、どこか、言葉にできないような不思議な引力を秘めたサイトだと思います。
ぜひチェックしてみてください。



