
Node.js 製のスクリプトをデーモン化する PM2 のダウンロード状況がグローバルに把握できる WebGL デモ!
プロセス管理ツールの PM2
今回ご紹介するのは、Node.js のスクリプトによるプロセスを管理する PM2 というツールのウェブサイトです。
JavaScript で記述されたスクリプトを、いわゆるデーモン化したりできるツールで npm 等でインストールして使ったことがあるという方も多いかもしれませんね。
今回のサイトは、そんな PM2 が世界中でどのようにダウンロードされているのかを、リアルタイムに可視化したデモとなっています。
デジタル近未来な雰囲気がとってもかっこいい
今回のサイトは、そもそもリアルタイムのダウンロード状況を可視化することが目的なので、操作感やボリューム感という意味では、さほど重厚な作りになっているということはありません。
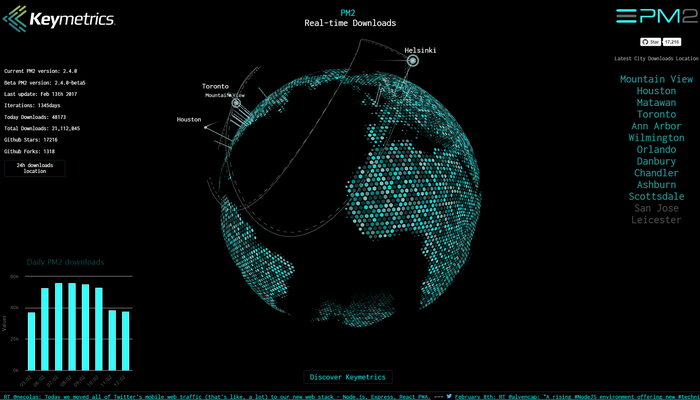
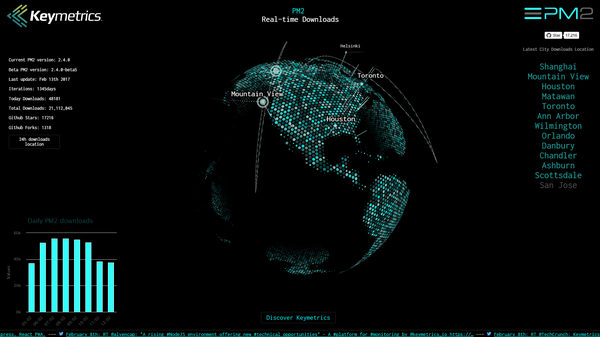
あくまでも、今この瞬間に、世界中でどのように PM2 がダウンロードされているのか、それを地球風のビジュアルにしてマッピングしています。
地球のシルエットは六角形をうまく敷き詰めた、ハニカム構造のような模様によって描かれています。

全体的なカラーリングが蛍光っぽいグリーンに統一されており、黒い背景ともマッチしてとてもサイバーな雰囲気。
画面のなかにはいくつかのダウンロードに関する情報などが掲載されています。わかりやすいところだと、画面の左下のところに縦棒のグラフがありますが、これが日ごとのダウンロード数の推移になっているよづえす。
一方で、反対側の画面右端のところにリストアップされているのが、今まさにダウンロードが行われた地域を表しているみたいですね。
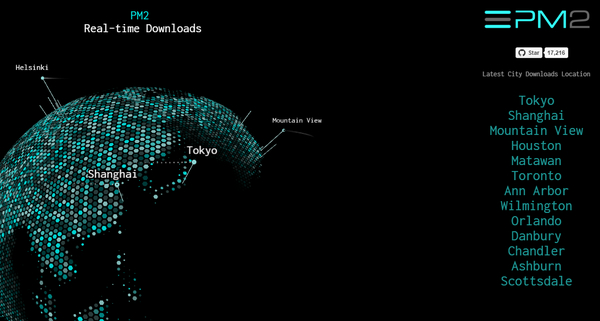
キャプチャ画像を撮っているさなかにも、まさに Tokyo からダウンロードがあったようです。

マップの表示のしかたや、地球の上空のあたりに地名やアイコンを表示するやり方など、全体の雰囲気が見事に統一感があっていいですね。
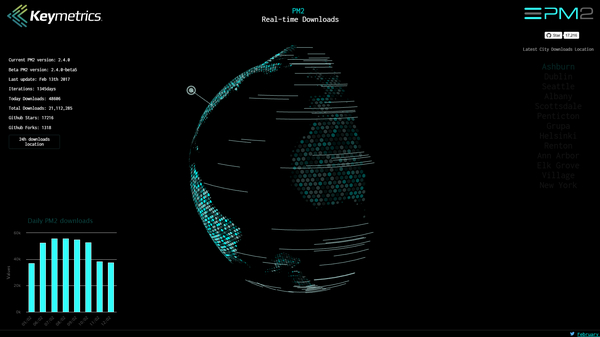
また、よーく見るとわかるのですが、地図を表している六角形のマップは、画面の奥に回り込んでいくと微妙に黒いフォグが掛かるようになっているみたいで、奥行き感も感じられるよう工夫されています。
最初のロード完了時の演出がとても凝っていて特にかっこいいです。
ぐるりと地球が回転するようにして登場するアニメーションは、ぜひ実物をご覧になってみてほしいところです。

ラインの効果的な使い方もうまい。
今回のプロダクトは Node.js 製のプロセス管理ツールということもあり、何かしらの Node.js 製アプリケーションで、ダウンロードされている地域などを逐一記録しそれをオンラインで閲覧できるようにしているのかもしれませんね。
そういった裏側の細かいところまでは調べてはいませんが、WebGL のデモ部分単体を見ても、マウス操作などは行えないものの、ビジュアルとしてはシンプルながらハイクオリティな仕上がりになっているなと感じました。
一見ありがちな雰囲気ではあるのですが、フォグの効果やライン描画の巧みさで、ひとつ上の表現ができていると思います。
ぜひチェックしてみてください。
リンク:
PM2 - Advanced Node.js process manager
Unitech/pm2: Production process manager for Node.js apps with a built-in load balancer.



