
飛行船から眺める景色はどう? Ronik Design の 2017 アニバーサリーサイトの WebGL 遊覧飛行
冬のちょっと寂しい都会の空気
今回ご紹介するのは、Ronik Design という企業のウェブサイトで、恐らく 2017 年のアニバーサリーデモ作品として公開されたもの。
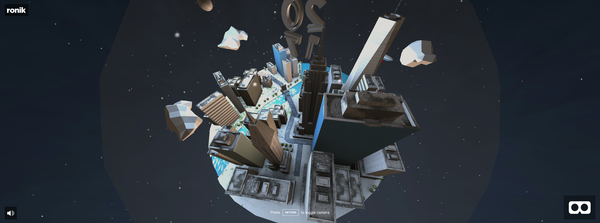
こちらのコンテンツは都市と飛行船がテーマになっていて、WebGL のデモとしてもちょっと珍しい、遊覧飛行体験が行えるデモとなっています。
まるで浮遊する島のような箱庭風の都市を舞台に、優雅に空からの景色を楽しむことができるコンテンツとなっています。
モバイル端末なら VR モードを楽しむこともできる
今回のコンテンツは、PC での閲覧が可能なほか、モバイル端末での閲覧であれば、ジャイロセンサーを用いたモバイル VR モードでも楽しめるように作られています。
PC 版でも、モバイル版と同じように視点を切り替えることが可能となっていて、ちょっとした VR 風のコンテンツとして楽しめます。
舞台は、空中都市のような、高層ビル街。
そこにはどこか寂しげな空気感が漂っています。

画面の右下のところにわかりやすくアイコンが出ているので、これが VR 対応のコンテンツであることはすぐにわかるかなと思います。
とは言え、今回のコンテンツは今まさに仕様の策定が進められている WebVR に対応したもの……というわけではありません。
あくまでも、モバイル端末等に備わっているジャイロセンサーの情報を取得することで、擬似的に VR 風の演出を行うモバイル VR の実装ですね。
ただ、その点を差し引いて普通に WebGL のデモ作品として見たとしても、特に見劣りするような感じではありません。
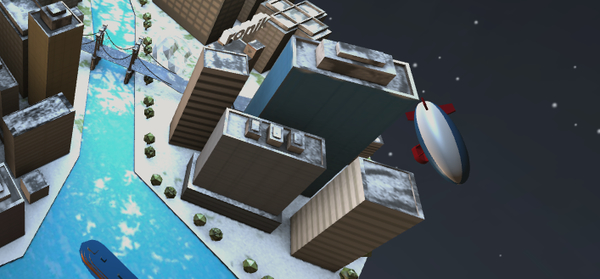
ビルや河など、それぞれの物体に応じたマテリアルがきちんと使い分けられており、なかなか見ごたえがあります。

さてモバイル VR モードで閲覧したらどうなるのか、ちょっと気になるところかなと思います。
VR モードでは、画面のなかを周回するように浮遊している飛行船が活躍します。
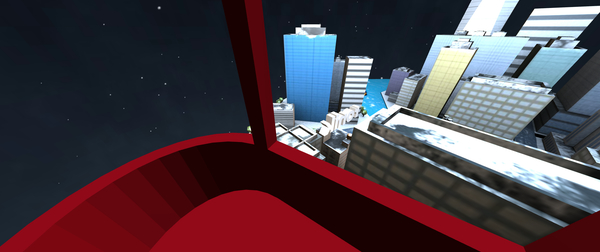
この飛行船、船体の下のところにカゴのような部分が備え付けられているのですが、VR モードにするとこの場所に視点が移動して、まるで遊覧飛行のように街の風景を楽しむことができるというなかなか凝った趣向です。
VR モードで閲覧すれば、スマートフォンを向けた方角の景色がリアルタイムに視線追従しながら見られますので、より臨場感のあるビジュアルを楽しむことができますね。


この作品、恐らく 2017 年のはじめに公開されたものだと思うので、紹介するタイミングがちょっと遅くなってしまいました。
今年は WebGL を利用した年賀サイトみたいなものが結構多く見受けられましたが、探してみればもっとあるのかもしれないですね。日本国内ではほとんど見かけることはない文化かもしれませんが、こうしてなにかの節目に、ちょっと面白いデモを公開するというのは見る側としてもとても楽しくて素晴らしいと思います。
ジャイロセンサーを利用したモバイル VR デモは、比較的簡単に実装が行える一方、そのテーマ選びがちょっと難しいのかなと感じています。
その点、今回のコンテンツは気球から世界を眺めるという面白いテーマを見事に演出していて、センスある人達が作ったんだろうなと感じさせてくれました。
VR 風の実装の参考にも、ちょうどいい感じのボリュームだと思います。
気になる方は、ぜひチェックしてみてください。



