
いつかは誰かやるだろうと思っていたけど……ページ内全てが WebGL で描画される驚きのウェブサイト
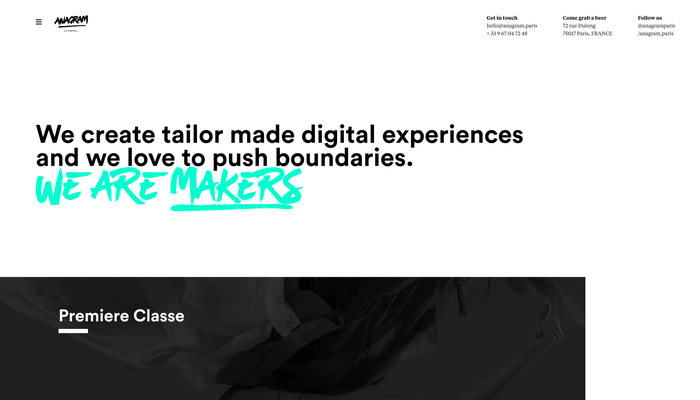
一見普通のウェブサイトのように見えるけど……
今回ご紹介するのは、フランスにあるとあるクリエイティブエージェンシーのウェブサイトです。
今回のサイトを最初に見たとき、WebGL のその可能性を良くも悪くも別の境地へと導いた、そんなサイトだと感じました。
実際にサイトに行って、ぜひ動いている様子を見てほしいですね。
完全に 頭おかしい ですね。(褒めてる)
メンテナンス性? んなもん知るか!
今回のウェブサイトは、この記事のタイトルにも書きましたとおりで、ウェブサイトを構成するほぼすべてのものが WebGL のレンダリング結果として配置されています。
は?
意味わからんわ!
そう思いますよね。私もそう思います。
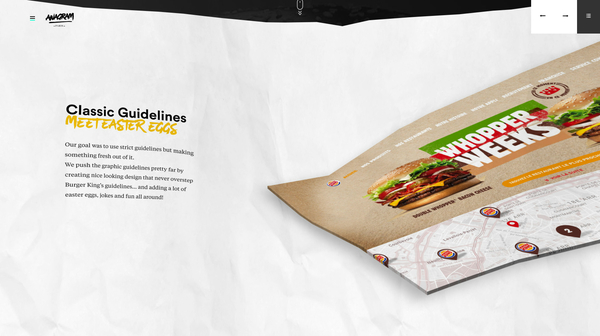
まあまずは、以下の画像を御覧ください。
なんだか筆の筆跡をトレースしたような、アニメーションするフォントが非常にかっこよく、この部分があるときは「Makers」になったり、またあるときは「Developers」になったりします。

うーん、かっこいい。
このフォント部分が WebGL でぐりぐり動いてるのかなッ!?
私は最初そう思いました。
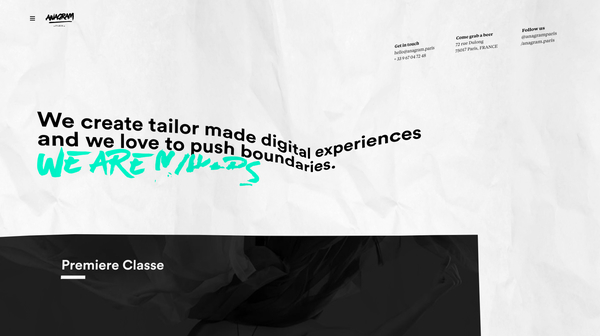
でも、ウェブサイトをホイールなどでスクロールする のではなく、ドラッグ操作の要領で 掴んで上下にぐいぐい と動かしてみてください。
すると驚くべきことが起こります。

な、なにぃぃぃぃぃ!!!
ぺ、ページ全体が……
背景も含めた全てが……
WebGL やったんやあぁぁぁぁぁ!!!!!
お目めが飛び出すかと思いました。
なんと驚くことに、背景や、ページ内に配置されている画像、あるいはページを構成しているメニューのアイコンなど、ほぼ全てのものは WebGL のレンダリングによってページ内に配置されています。
読み込んでいるテクスチャの数もかなり多く、時と場合によってこれらを切り替えながら、ときに画像を、ときに文字を、画面内に描いているようですね。
とんでもねえなこれ……

トップページだけではなく、他のページにも同様の仕組みが使われています。
というか、サイト内が全部そんな感じなんですね。
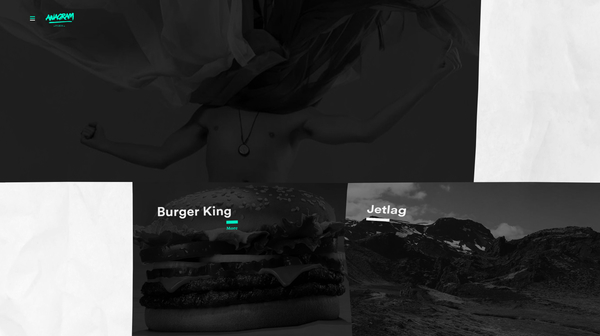
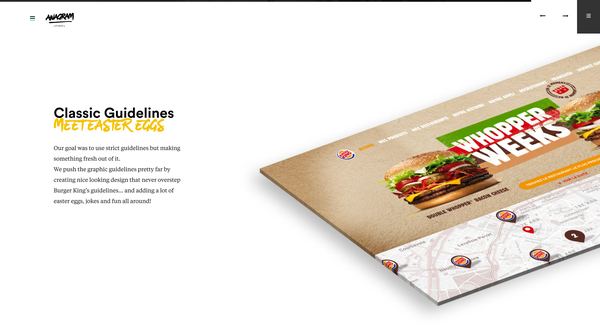
たとえば Work のページとかを見てみると、それはまあ普通のサイトと同じように彼らが手がけてきたこれまでの実績が、普通のサイトと同じように表示されます。
多少 3D っぽい見せ方をしているところは、ありますよ。確かにあります。でも、WebGL の使い方が、そういうことじゃあないんです。
ページ全部が、WebGL なんです……


私はこれまでにいろんな WebGL のサイトを見てきたつもりでした。
そして、いつかは誰かやるだろうなとは、薄々思ってもいました。
でもこのクオリティで、この内容で、こんな形でフル WebGL のウェブサイトを見ることができるとは、想像していませんでした。
ページ内の部品はほぼ全てがテクスチャなどで構成される形なので、検索エンジン的にはどんな風に見えているのかわかりません。しかしその圧倒的なすごさは、私のなかで WebGL というものの概念を根底から覆してしまうほどに、びっくり仰天な内容でした。
最初にページ開いたときの、いやーモダンで今風なデザインやなあ、みたいな気分が、一転して成層圏までぶち上げられたかのような気分です。
このようなサイトの形が「良いか悪いか」という議論は、今の段階では意味がありません。
とにかくこんな奇抜で恐ろしいサイトを作った彼らのセンスと技術に、ただただ頭が下がる思いです。
ぜひチェックしてみてください。



