
スキー用のヘルメットを作るメーカーのサイトにある製品をあらゆる角度からじっくり眺められる WebGL 製ビューア
シンプルだがスキのない丁寧な作り
今回ご紹介するのは、海外のサイトなのですがスキーやスノーボードを行う際の、ヘルメットを扱っているメーカーのサイトです。
私は極度の寒がりであるためにスキーやらスノボーやらにはとんと無縁なのですが、ファッション的にも、また安全を考慮する上でも、欠かせないアイテムですよね。
そんなスキー用のヘルメットを WebGL の立体的なビジュアルでじっくりと観察できる今回のコンテンツ。非常に丁寧に作られているところに好感を感じる仕上がりとなっています。
流線型の造形をしっかりと再現
今回のサイトは、特定の商品を紹介するための一点モノのデモサイトというよりは、この企業が提供している商品紹介ページの一部として公開されています。
残念ながら、全ての販売モデルで WebGL 製のビューを見ることができるわけではないようですが、今年の新モデルに、特別なビューアを作って公開したという感じなのかなと思います。
ページ全体は普通の製品紹介ページのような感じなので、冒頭には迫力のあるシーンを撮影した画像などが置かれています。
しばらく下の方にスクロールしてくと、埋め込まれている WebGL ビューアが出てきます。


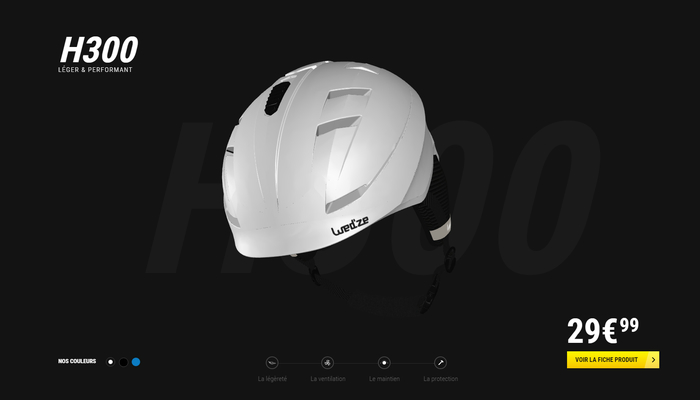
背景が黒いということもあって、キャプチャ画像だとヘルメットの内側の部分が背景に溶け込んでしまってるように見えると思います。
ヘルメットの内側の部分は黒で統一されているので、外側以外のところがちょっと見えにくいんですよね。それでも、ヘルメットのちょっとだけマットな質感などが、非常に見事に再現されていることは、キャプチャ画像からでもなんとなく伝わるのではないでしょうか。
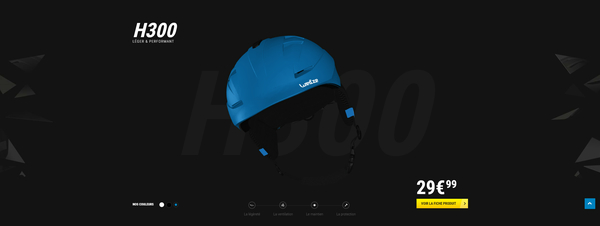
マウス等でドラッグ操作を行えば、自由にスキな方向から製品をじっくりと観察することができ、カラーバリエーションも画面の左下にあるアイコンから変更が可能です。
個人的には、やはりこのヘルメットの表面の質感がすごく丁寧だなと感じます。
テカりすぎずなちょうどいい感じの表現になっていて、なんだか手触りまで想像できそうな気がしてきます。

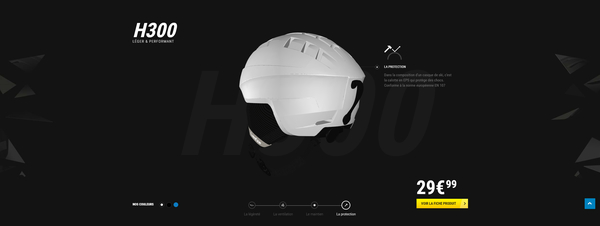
画面の下にあるアイコンをクリックすると、製品の特徴などが表示される解説モードになります。
このとき、ヘルメットの対象となる箇所が見えやすいようにモデルが自動的に回転して、見やすい角度になるのですが、こういった姿勢の制御も、あまり 3D に慣れていないと意外に難しいものです。
今回のサイトはそのあたりが非常にスムーズに、違和感なく作られている感じがしますね。
単にビジュアルを立体にして演出しているというだけでなく、ユーザーにしっかりとストレス無く情報を伝える導線が WebGL コンテンツの中に込められているわけですね。

最近、当サイトで紹介する WebGL 関連サイトの多くが、フランス製です。
今回のサイトも、クリエイティブエージェンシーのド派手なウェブサイトというわけではけしてないのですが、それでもやはりフランスのメーカーのサイトです。
日本では、なかなか WebGL を広告のジャンル以外の用途で使っているケースというのを見かけません。これは単に、日本のウェブの文化がそういう状況であるというだけのことなのかなと思っていますが、逆にフランスでは、WebGL を使った立体的な表現や、圧倒的な迫力などが、うまくウェブに取り込まれていますね。
今回のサイトのように、別に派手であることを目指しているのではなく、純粋に 商品の良さをアピールするために立体的であること自体にメリットがある というケースは、今後様々なところで考察され、導入されていくと個人的には考えています。
できるだけ低コストで、素早く商品を 3D データ化し、ウェブで最大限ユーザーに魅力を伝えていく。そんな新しいウェブの姿の一端を、このサイトを見て感じたような気がしました。
あまり派手であるとか、技術的にすごいとか、そういうところは無いサイトではあるのですが、実装例のひとつとして参考にしてみてください。




