
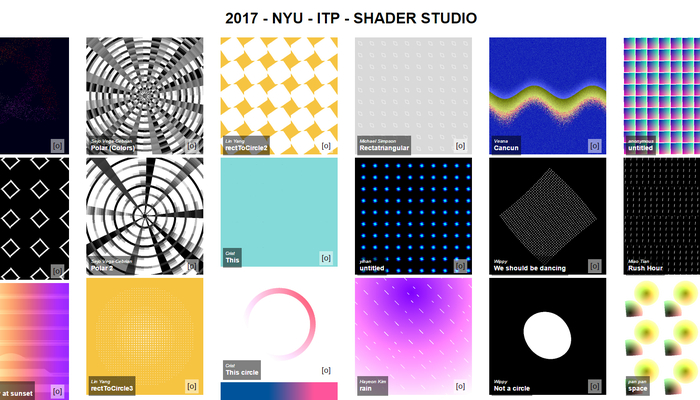
The Book of Shaders の著者が贈る小さなシェーダアート作品たちが置かれたウェブサイト
どれも比較的読み解きやすい作品ばかり
今回ご紹介するのは、シェーダを学習するためのウェブサイト「The Book of Shaders」の著者の方が、小さなシェーダ作品を集めて掲載しているウェブサイトです。
彼は Mapzen という、WebGL で描画する 3D マップを提供する企業でエンジニアとして働いており、WebGL 界隈では結構有名なひとなんじゃないかなと思います。
今回のサイトは小さめのシェーダアートがそっけなく置かれている感じですが、シンプルなだけに勉強用にはとてもいい素材になっていると思います。
とにかく作って出していくことの大切さを感じる作品群
今回のサイトに掲載されているシェーダ作品は、難しい技術をバリバリ使ったものなどはほとんどなくて、どれもがかなりシンプルな、小さい作品ばかりとなっています。
タイル状に模様が展開するものや、円を上手に利用して描いたものなど、それぞれになにかしらの特徴があります。
全体的に、派手さよりも不思議な模様や、あるいはその不規則に変化する動きなどに面白さの重点が置かれているように感じます。

ページを訪れた直後に表示される、サムネイル画像の一覧みたいなページがあります。
実は、この画像のように並べられている矩形は、いずれも画像ではなく Canvas エレメントになっています。つまり、実際には静的なイメージがそこに置かれているのではなく、その場で GLSL を実行して、小さな領域にシェーダで絵を描いているんですね。
対象のサムネイルをクリックすると別のタブが開いてフルスクリーンで実行されますが、サムネイルの状態でも、同様にシェーダが動的に生成され、実行されている感じですね。
広めの領域で描画したほうが見栄えのするものもあったりするので、気になるものは、ぜひクリックして別のタブで、大きな領域で実行される様子を見てみましょう。


一般に、ウェブサイト上に見えているものが、どのような HTML のソースで書かれているだとか、どのような CSS が当たっているだとか、そういうことを気にする人は少ないと思います。
ただ、フロントエンドやウェブデザインに関わっている人なら、ついつい HTML のソースを見てしまったり、どんな CSS が適用されているのか調べてしまったり、職業病的にやってしまうと思うんですね。
私のような WebGL に毒された人間の場合は、WebGL のかすかな匂いをキャッチすると、無条件で GLSL のソースを見に行ってしまいます。
まあそんな怪しい習性の話は実際はどうでもよくて、彼の作品の多くは、シェーダのソースも比較的シンプルに書かれており、とても読みやすいものになってますということが言いたかっただけです。
もし、勉強のためにシェーダのソースコードが見てみたいということであれば、Firefox を使っているなら Shader Editor がブラウザに搭載されていますので、それを使えば GLSL のソースが閲覧できます。
Chrome の場合は、Chrome の Extension に同様の機能を持つものがありますので、それでチェックしてみるといいでしょう。

シェーダに限らず、3D の世界ってすごい実力を持っている人が神のようにあまりにもすごい人ばかりなので、自分の書いたシェーダなんてゴミみたいなもんだし……とついつい考えてしまいたくなります。
私なんかも実際そういう感覚がやっぱりあって、自分のシェーダや、自分の WebGL 作品を見て、なんというか満足感みたいなのを感じたことってあんまり経験がありません。
それでも、今回のサイトのように、小さな結果を少しずつ積み重ねたり、あるいは少しずつ変化させたりするだけで、そこには無限の表現や変化の可能性があるんだなということがわかります。
私もどうしても遠慮したい気持ちになって、あまり作品を多く公開したりはしていないのですが、こうして成果物を公開して、自分なりにそれを応用した次の成果物を作っていくというサイクルは、非常に素晴らしいものだなとこのサイトを見て感じました。
あまり派手な作品なが多いわけではありませんが、その分、非常に刺激的でもあります。
ぜひチェックしてみてください。



