
ファッションブランド GUCCI の期間限定商品のために作られた特設プロモーションサイト
四人のクリエイターが描くそれぞれのグッチ
今回ご紹介するのは、実は昨年公開されたウェブサイトで、ファッションブランドの GUCCI が展開していたプロモーションサイトです。
昨年の 10 月から 11 月にかけて行われた限定商品を紹介するサイトになっていて、個性的なクリエイターたちの作品を楽しみながら、グッチの商品についても紹介している感じのウェブサイトとなっています。
WebGL がてんこ盛りという感じではないのですが、非常に印象的なシーンの多い、見事なセンスを放つサイトとなっています。
実績解除で四番目の部屋を目指す
今回のサイトは、上でも書いたように、そこらじゅうが WebGL で構築されているというわけではありません。
世界を舞台に活躍するクリエイターやアーティストたちが、思い思いにブランドイメージを膨らませたクリエイティブな作品を楽しみながら、ひとつひとつ、実績を解除していくことで WebGL 製のコンテンツが閲覧できるようになっています。
サイトは日本語版もあるので、詳細はサイトをご覧いただくとして、WebGL 製のコンテンツにたどり着くまでの手順を簡単に追ってみましょう。

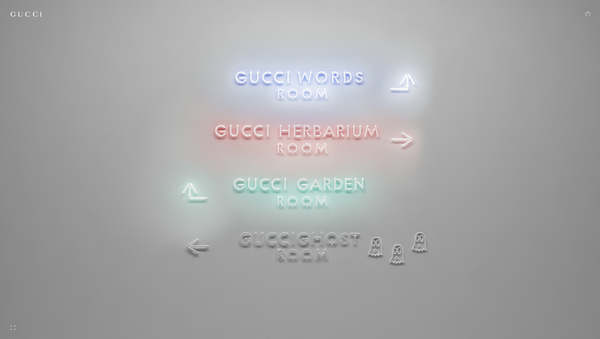
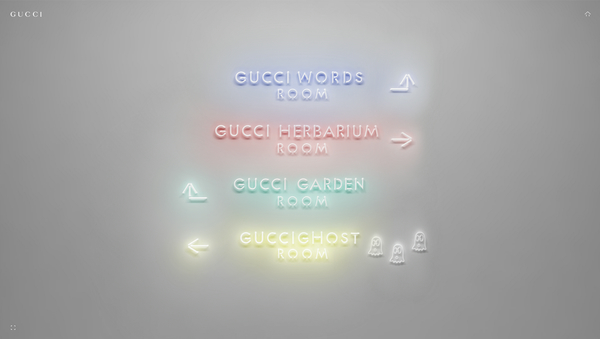
まずトップページからイントロダクションを通過すると現れるのが、上の画像のようなページです。
このページは四人のクリエイター作品たちが作り上げた「4 ROOM」への入り口です。
ネオンの部分なども特に WebGL を使っているというようなものではないのですが、見た目がとてもセンスよく美しくまとまっていますね。
よく見ると、ネオンが灯っているのは上段の3つだけであることがわかります。実はそれぞれのルームには、このサイトのひとつのコンセプトである GUCCI GHOST が隠れていて、この GUCCI GHOST をクリックして三体捕まえると、最後の ROOM に入ることができるようになります。
それぞれの ROOM では、クリエイターさんたちの作品が動画で再生され、これはこれで、ものすごく個性的な魅力に溢れており、WebGL デモじゃないですが本当に楽しめる内容になっています。
動画を楽しみながら、ゴーストが現れた瞬間だけ、すばやくクリックして実績を解除しておきましょう。


全てのゴーストを捕獲すると、実績解除となり四番目の部屋に入れるようになります。
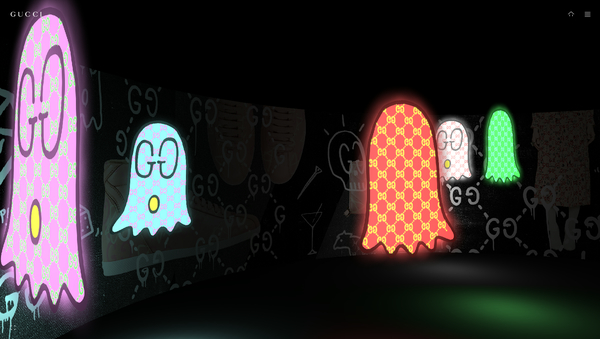
この四番目の部屋には WebGL デモが用意されており、逆に動画のようなものは使われておらず、画面上のほぼすべてのものが WebGL で描画されます。
カラフルで、ちょっと幻想的な光を放つゴーストたちが浮遊する不思議なその部屋では、当時の期間限定商品が紹介されています。
ゴースト一体一体に商品が関連付けされており、ゴーストをクリックすると商品のモデルが画面に表示されるという感じですね。


今回のサイトは、フルに WebGL を使っているというわけではないのですが、サイト全体が独特なミステリアスな雰囲気に満ちており、とても楽しく閲覧できるよう工夫されています。
ブランドのファンでなくても楽しめるような、すごく印象的なウェブサイトになっていて、変に着飾りすぎていないところに好感を覚えます。グッチなんていうと、ブランドに詳しくないおじさんたちからすればちょっと気取ったような雰囲気をイメージしてしまいがちですが、そういった先入観を壊してしまうような、とても素晴らしいサイトだと感じました。
WebGL 実装部分は、ライティングの光源が複数ある状態を演出していますがそれほど重い感じもしませんし、three.js なども使わずにピュアな WebGL で実装されているっぽいですね。WebGL マニアとしてはそんなところにも、このサイトのすごさを感じました。
私のような人間には全くもって馴染みのないファッションブランドの世界ですが、このような素晴らしいウェブサイトが公開されていることに、本当に驚きましたし感激しました。
ぜひチェックしてみてください。



