
これどこかで見たことがあるような……そんな感慨を禁じ得ないサクッと遊べる WebGL 製ミニゲーム
これ著作権大丈夫なのか……
今回ご紹介するのは、WebGL で実装されたミニゲームコンテンツで、どこかで見たことがあるような雰囲気が特徴的な一作。
というか、私は正確にはそのゲームをプレイしたことがないのですが、なんとなく一時期話題になったような……そんな記憶があります。(だから元ネタはわからんです)
ゲームをあまりプレイしない私でも見かけたことがあるような気がするということは、相当元のゲームに似てるんじゃないかな? とちょっと心配になるのですが、ゲームそのものは結構ちゃんと作られていて、普通にプレイできます。
インドネシア在住の若きエンジニア作
今回の作品は、インドネシア、ジャカルタに住んでいるとある青年が作ったもののようで、基本操作がマウスのクリックのみで行えるという簡単でシンプルなもの。
彼のポートフォリオを見に行ってみたら、クロッシーロードに影響を受けてるみたいなことが書いてあって、そこで私は「ああ、クロッシーロードというゲームがあって、それを真似ているのかな?」と思い、原作の方がどんな感じなのか、動画を見に行ってみました。
そしたら、なんていうか見た目ほぼそのままじゃないか!
という衝撃の事実が明らかになったわけですが、どうやら操作などはちょっと違うみたいですね。

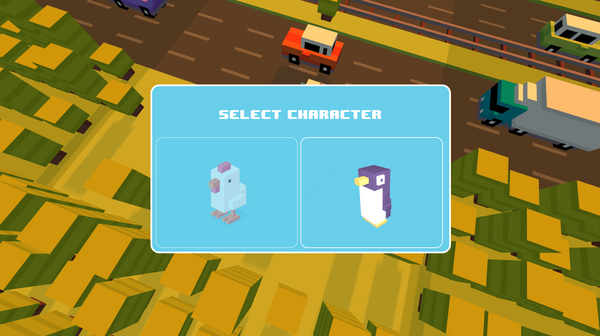
キャラクターは二種類から選ぶことができます。
ただ違うのは外見だけで、特に操作が変化したりはしません(原作もそうなのかな?)
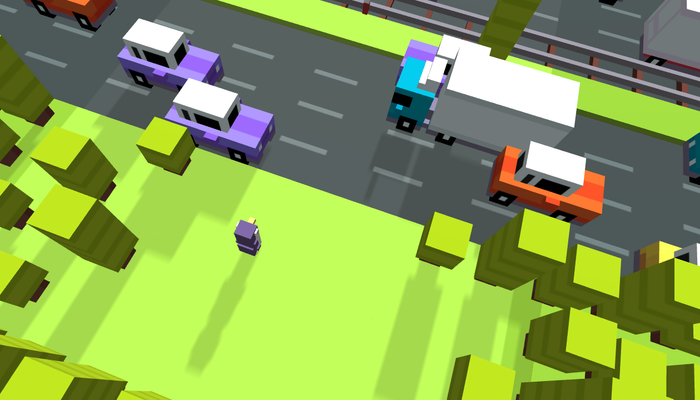
要は、見たままというか、障害物にぶつからないようにどんどん前に進んでいくのが目的のゲーム内容となっています。
原作のほうだと、左右や、あるいは後退といった前進以外の動作が行えるみたいですが、本作は前進しかできないというマゾ仕様です。

前にしか進むことができないので、必然、かなり慎重にタイミングを測ってやる必要があります。
思いっきりマウスボタンを連打しまくると、まあそこそこのスピードで移動することができるので、隙間を見つけたらタイミングよくすり抜けていきましょう。
障害物には車や電車、あるいは川などがありますが、ミスをしてしまった場合の演出が複数用意されているのには感心しました(これも原作からの パクリ インスピレーションなのかな)
下の画像は、車に轢かれるのではなく側面からぶつかったときの様子なのですが、つぶれている姿がちょっと可愛いですね。


実装そのものは three.js を使っているようで、シェーディングにあまり負荷を掛けなくて済む分、描画そのものはスムーズです。
ただゲームの開始時かなにかに、たぶんそれなりに CPU 負荷の高いことをやっているみたいで、ときどき瞬間的に重くなる時がありますね。このあたりは、若い作者が徐々にレベルアップしていくなかで品質向上していく部分なのかもしれません。
正直なところ、もととなった本家ゲーム作品のプレイ動画を見に行ってみたらあまりに思い切り外見が酷似していたので、紹介するかどうか迷いました。
ただ個人的には、インドネシアからこういう WebGL 作品が出てきているということがとても興味深かったので、ご紹介した次第です。
ポートフォリオでほそぼそと公開されているだけですので、大丈夫だとは思うのですが……もし問題があると感じられる方がいらっしゃいましたら、記事の公開を停止するなど対処しようかなと思いますので、ご連絡いただければと思います。



